标签:params structs images requests dir where func rest 文件
1 // jQuery code on the client-side showing how Event-Driven programming works 2 3 // When a button is pressed, an Event occurs - deal with it 4 // directly right here in an anonymous function, where all the 5 // necessary variables are present and can be referenced directly 6 $("#myButton").click(function(){ 7 if ($("#myTextField").val() != $(this).val()) 8 alert("Field must match button text"); 9 });
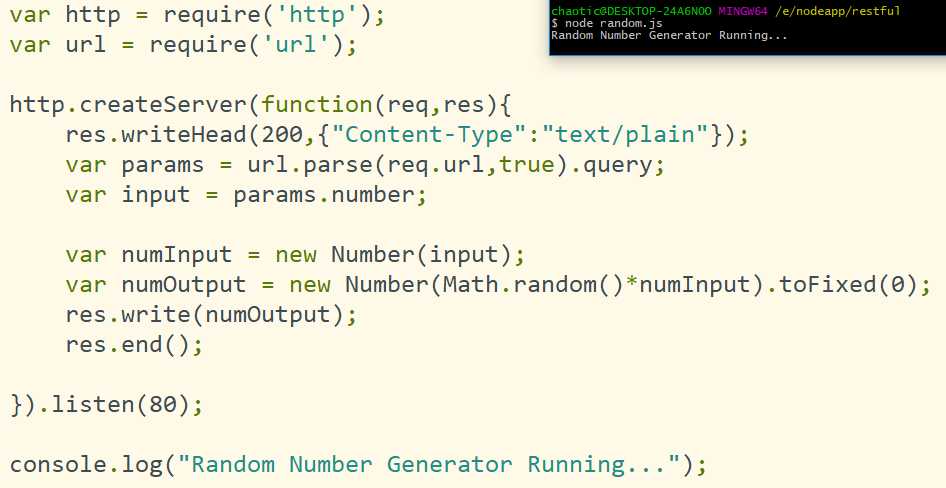
1 // these modules need to be imported in order to use them. 2 // Node has several modules. They are like any #include 3 // or import statement in other languages 4 var http = require("http"); 5 var url = require("url"); 6 7 // The most important line in any Node file. This function 8 // does the actual process of creating the server. Technically, 9 // Node tells the underlying operating system that whenever a 10 // connection is made, this particular callback function should be 11 // executed. Since we‘re creating a web service with REST API, 12 // we want an HTTP server, which requires the http variable 13 // we created in the lines above. 14 // Finally, you can see that the callback method receives a ‘request‘ 15 // and ‘response‘ object automatically. This should be familiar 16 // to any PHP or Java programmer. 17 http.createServer(function(request, response) { 18 19 // The response needs to handle all the headers, and the return codes 20 // These types of things are handled automatically in server programs 21 // like Apache and Tomcat, but Node requires everything to be done yourself 22 response.writeHead(200, {"Content-Type": "text/plain"}); 23 24 // Here is some unique-looking code. This is how Node retrives 25 // parameters passed in from client requests. The url module 26 // handles all these functions. The parse function 27 // deconstructs the URL, and places the query key-values in the 28 // query object. We can find the value for the "number" key 29 // by referencing it directly - the beauty of JavaScript. 30 var params = url.parse(request.url, true).query; 31 var input = params.number; 32 33 // These are the generic JavaScript methods that will create 34 // our random number that gets passed back to the caller 35 var numInput = new Number(input); 36 var numOutput = new Number(Math.random() * numInput).toFixed(0); 37 38 // Write the random number to response 39 response.write(numOutput); 40 41 // Node requires us to explicitly end this connection. This is because 42 // Node allows you to keep a connection open and pass data back and forth, 43 // though that advanced topic isn‘t discussed in this article. 44 response.end(); 45 46 // When we create the server, we have to explicitly connect the HTTP server to 47 // a port. Standard HTTP port is 80, so we‘ll connect it to that one. 48 }).listen(80); 49 50 // Output a String to the console once the server starts up, letting us know everything 51 // starts up correctly 52 console.log("Random Number Generator Running...");


标签:params structs images requests dir where func rest 文件
原文地址:http://www.cnblogs.com/ljblog/p/7478372.html