标签:span tom es2017 步骤 jsp 启动 无法 art css
我几乎花了一天的时间才把搞好这个maven web项目,效率实在是有点忙。小女子我还是需要多加努力呀!
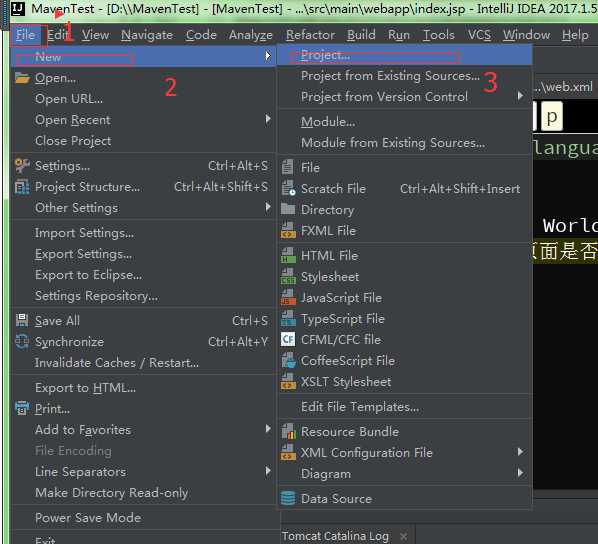
步骤一:首先先创建一个project,上次我说过了创建一个project就是一个工作空间,在这里就是创建一个maven的工作空间

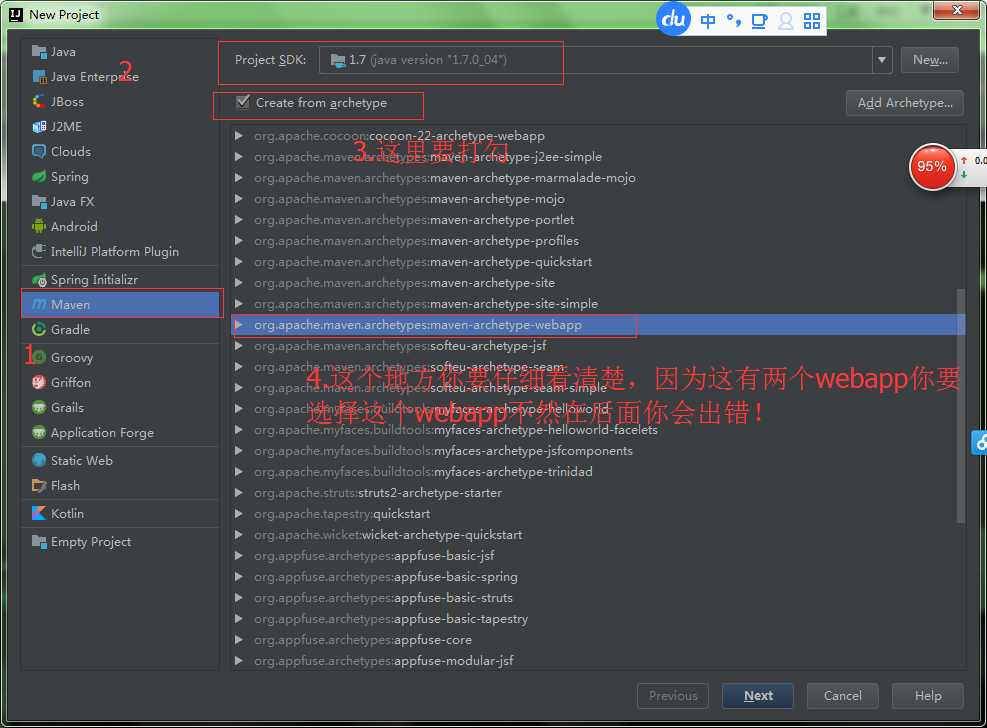
步骤二:你要选择maven然后按照下面图片 的指示操作就可以了---》最后点击next按钮

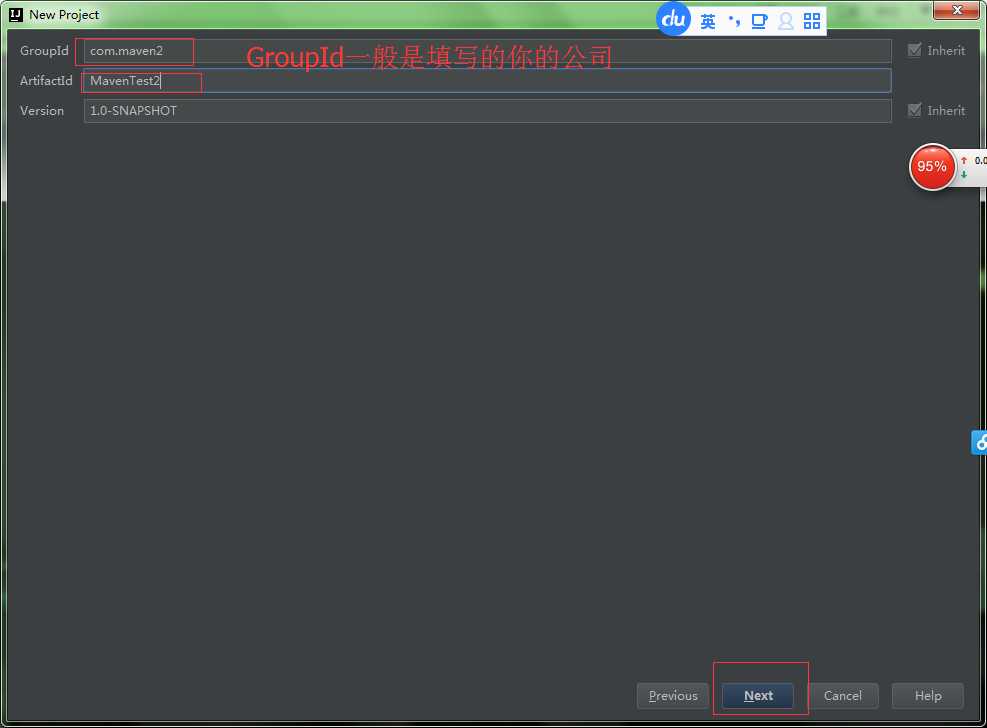
步骤三:如图:

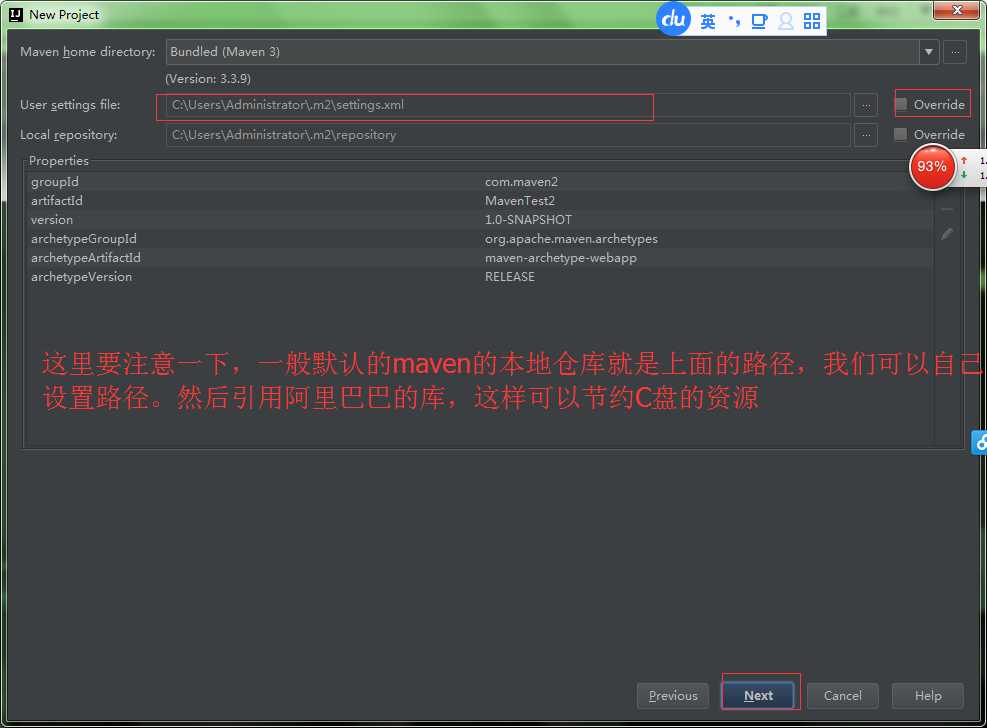
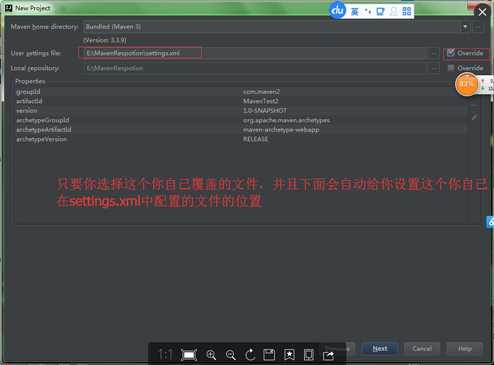
步骤四:这里如何设置自己的maven的本地仓库的位置,是通过修改settings.xml中的文件的位置放置问题,还有你要加上阿里巴巴的仓库,这样你的下载速度就会加快,如果你不采用阿里巴巴的仓库,你要下载你需要的jar包的话,你就要通过FQ去下载,你的速度就会变慢,是某些包!!!!
:
步骤五:你自己选择你自己的本地仓库的位置,至于如何设置本地仓库的位置,我在上一篇博客中有写到:你可以参考一下:http://www.cnblogs.com/1314wamm/p/7476199.html

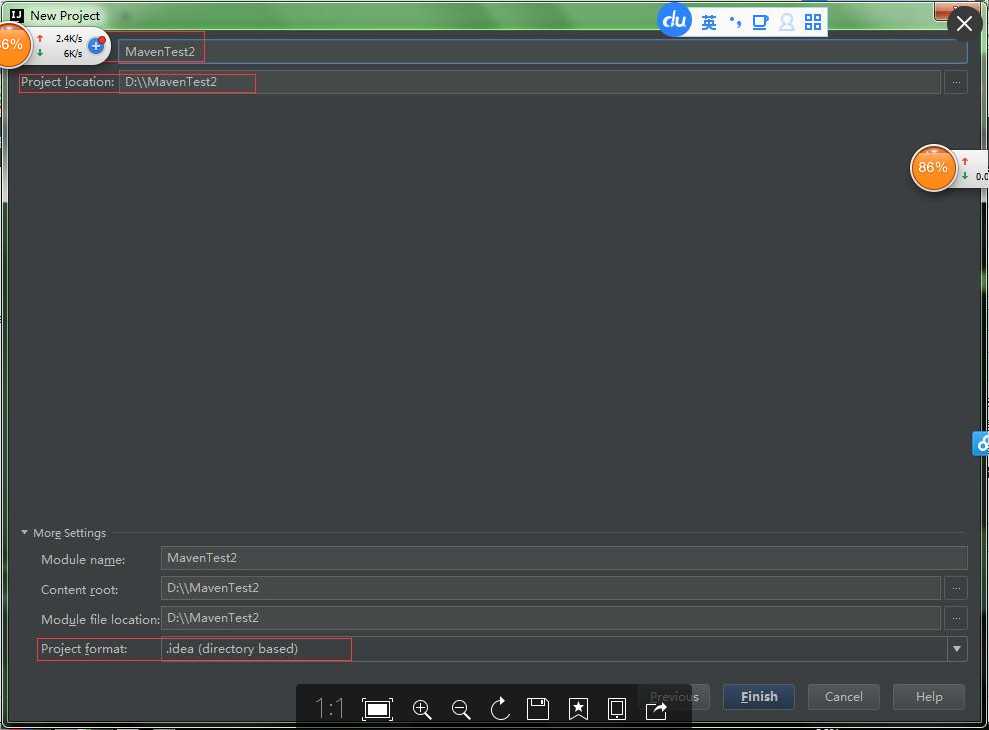
步骤七:点击next

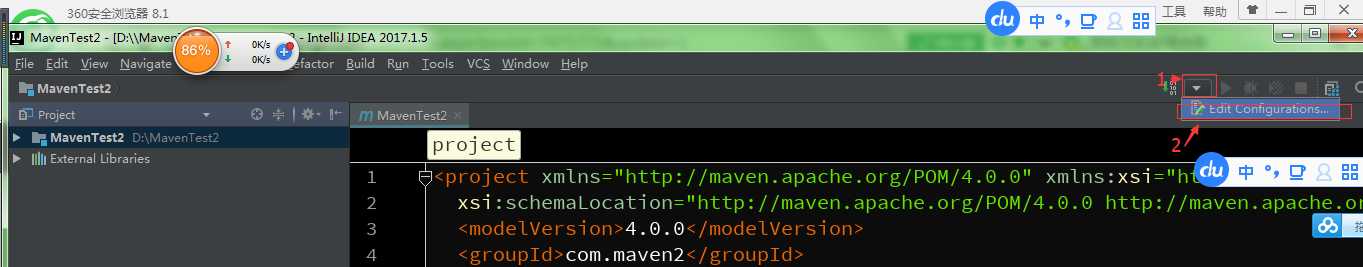
步骤八: 点击那个倒立的三角形,然后点击Edit Configurations;
步骤八:
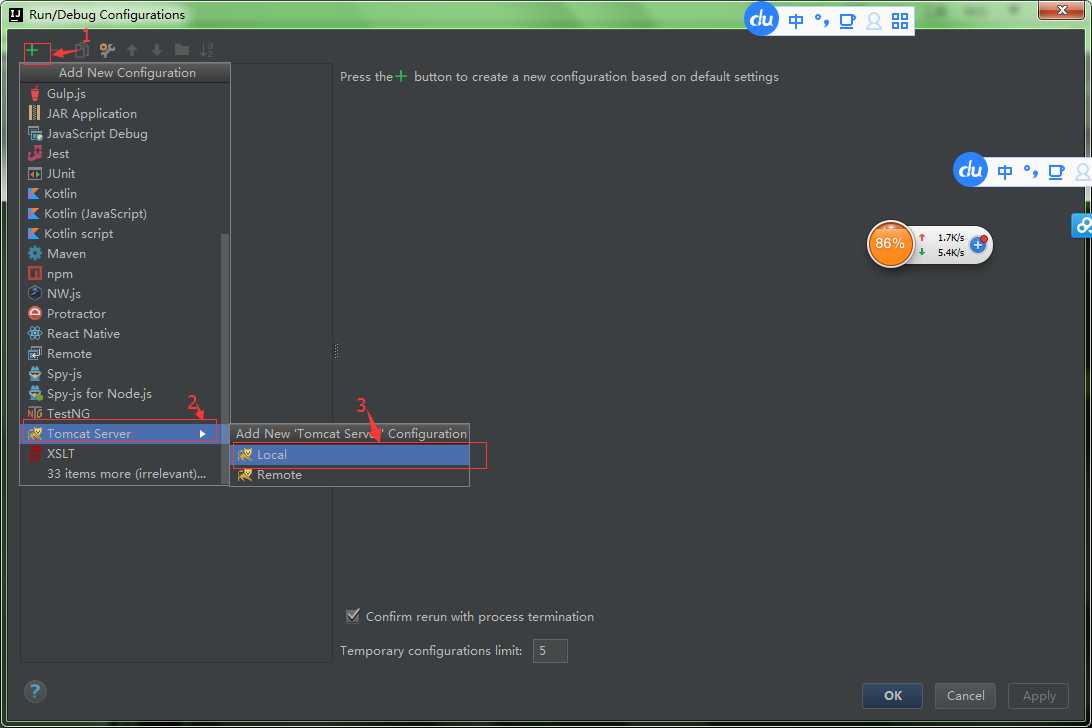
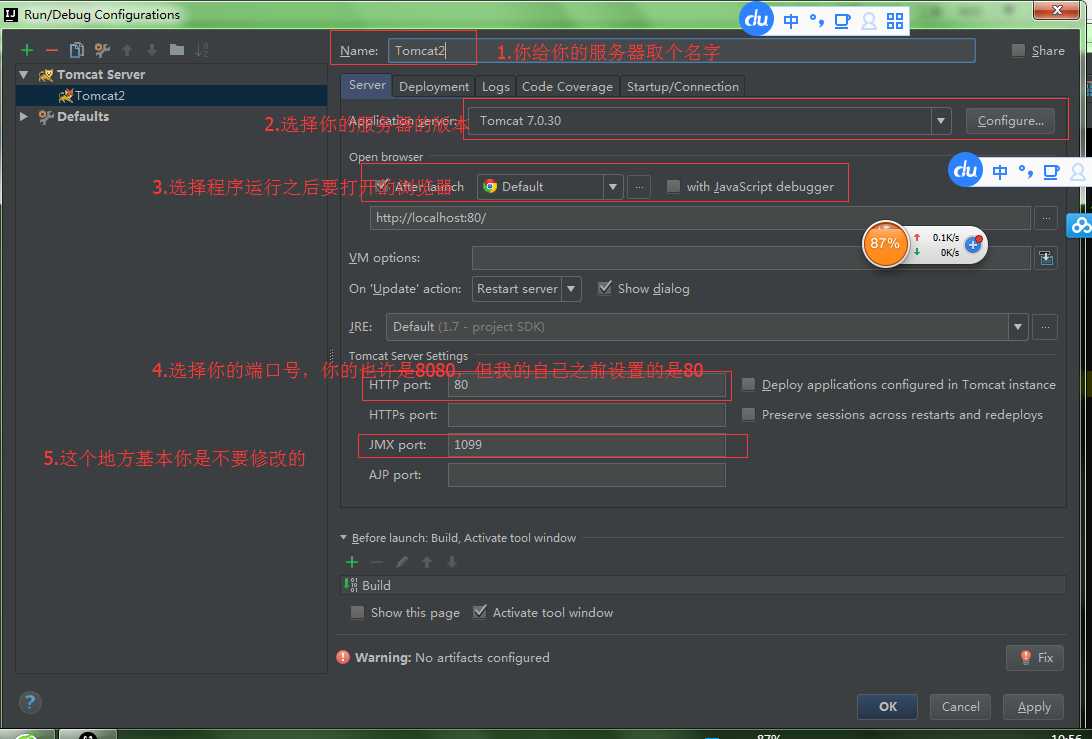
步骤九:配置tocat服务器

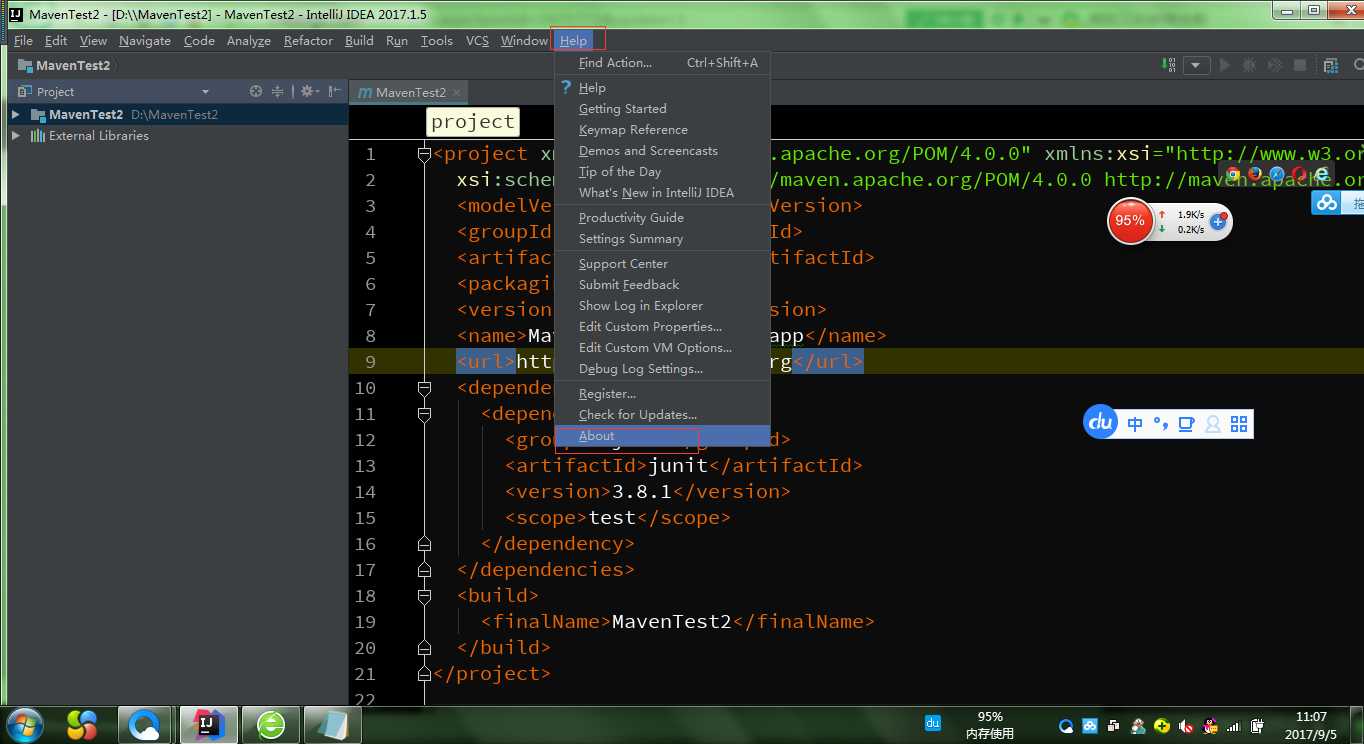
步骤十:哎,发现,我怎么就只有一个选项呀,artifact这个选项怎么没有呢?不要着急,只要你不是下载的社区版本的IDEA就行了,你要查看你是不是下载的免费版的IDEA,如果是免费版的那就是阉割过的,有些查看时没有的,想要查看你的是那个版本的你可以点击上面一栏的help---->about就可以看到相应的版本了

如果你看到这个,就说明你的不是社区版的了:


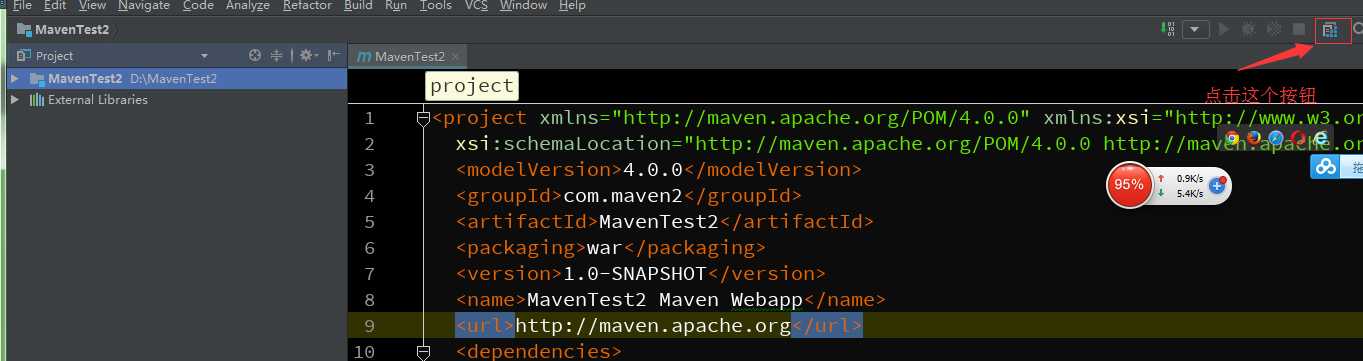
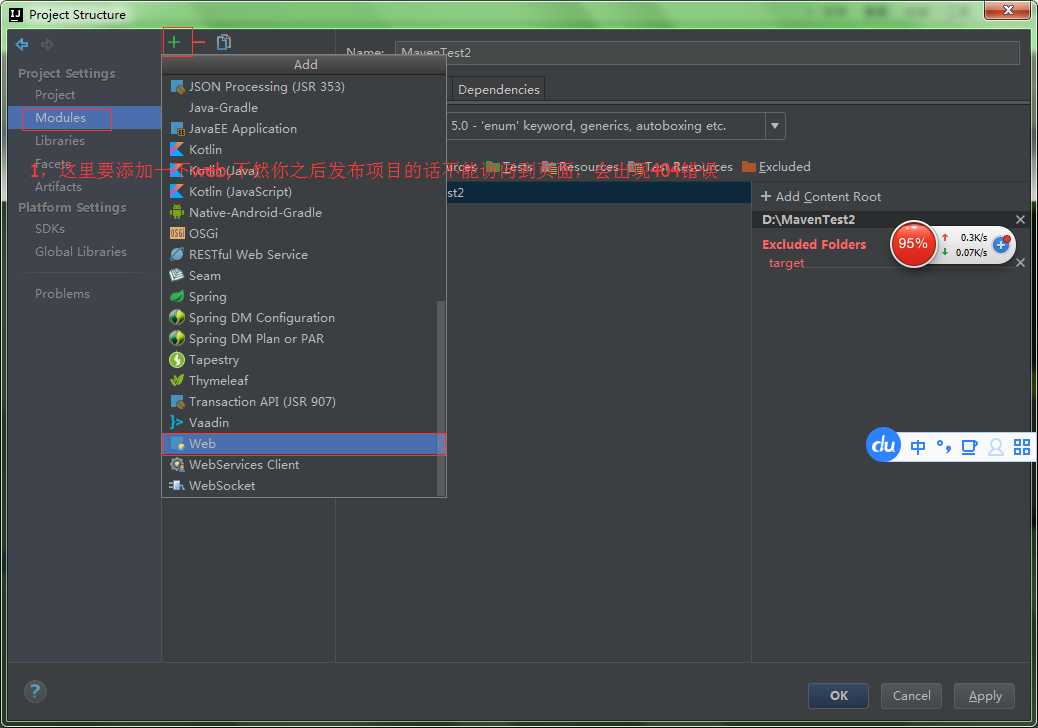
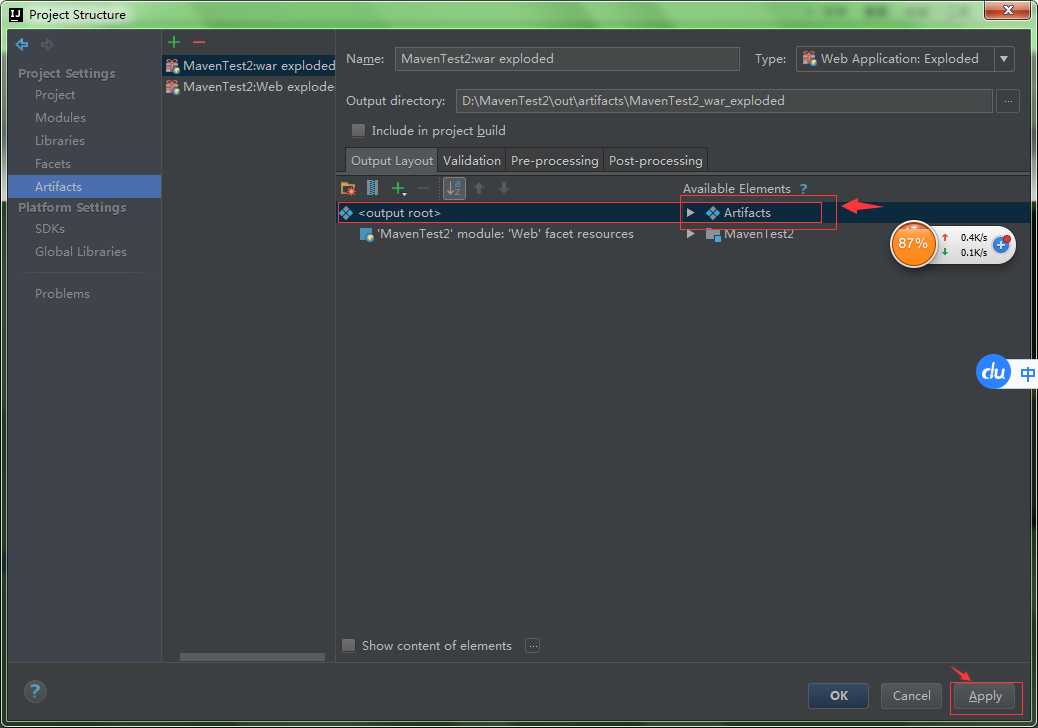
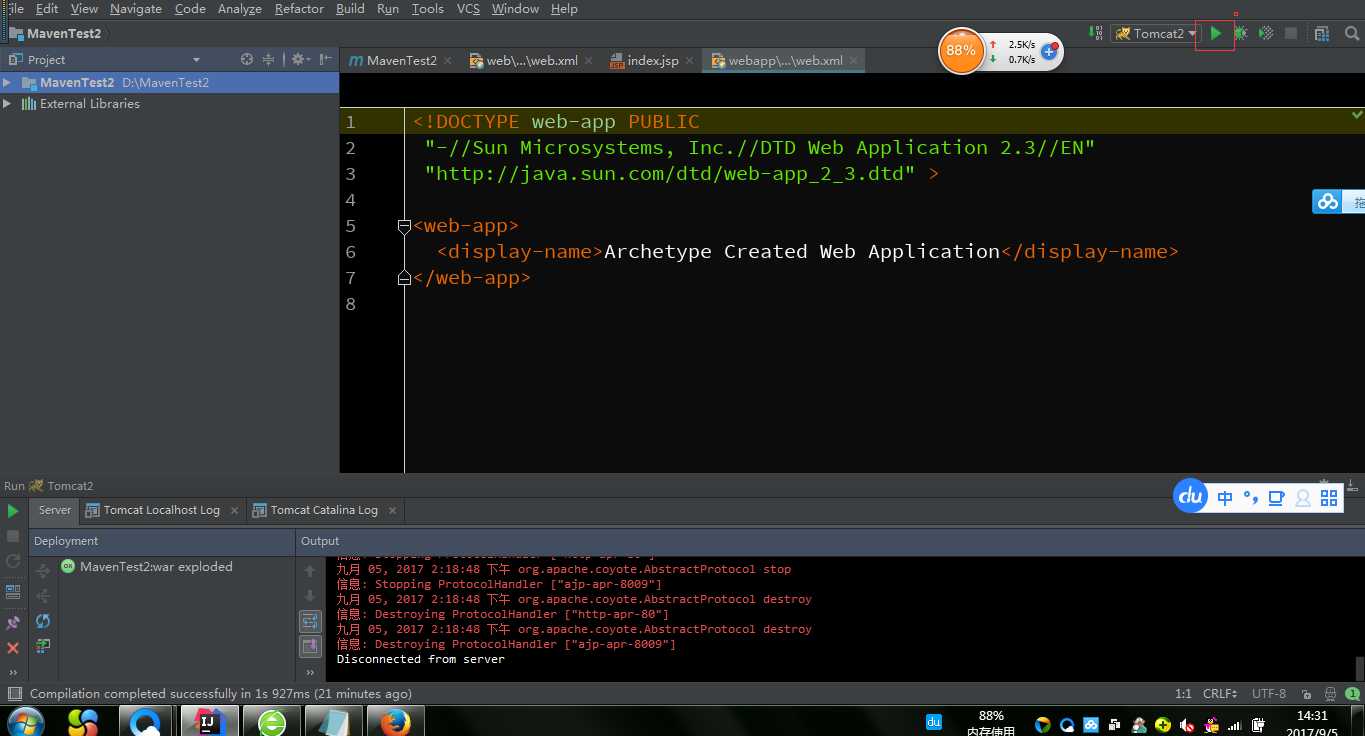
步骤十一:点击你右上方那个按钮

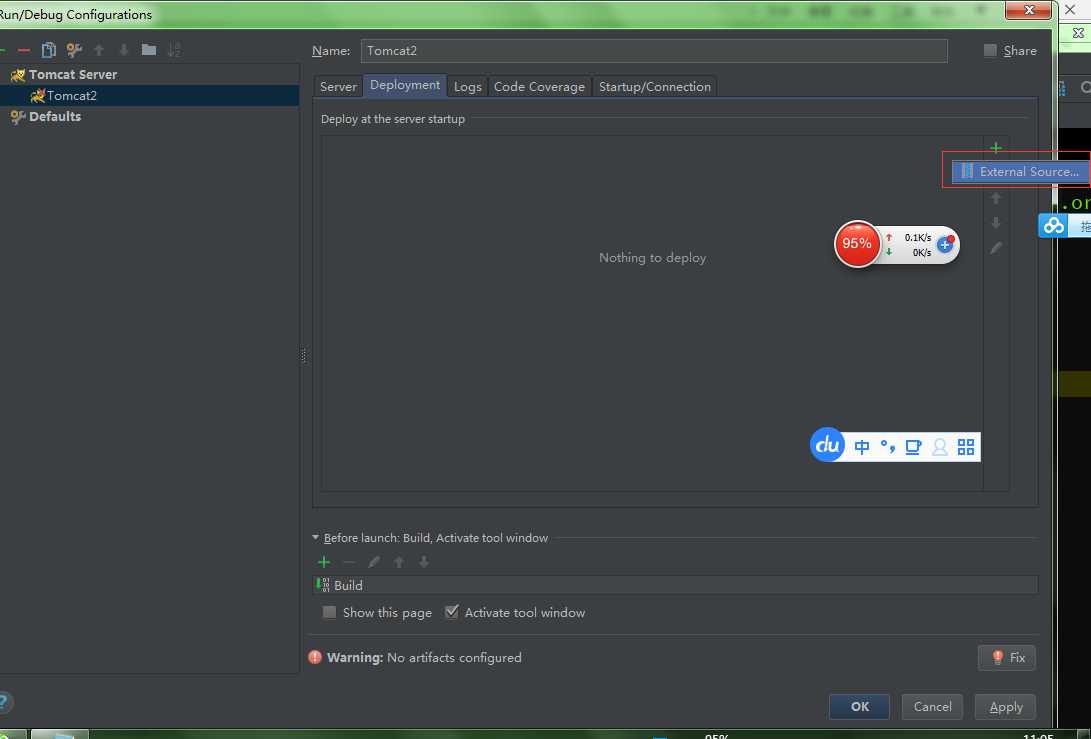
步骤十二:

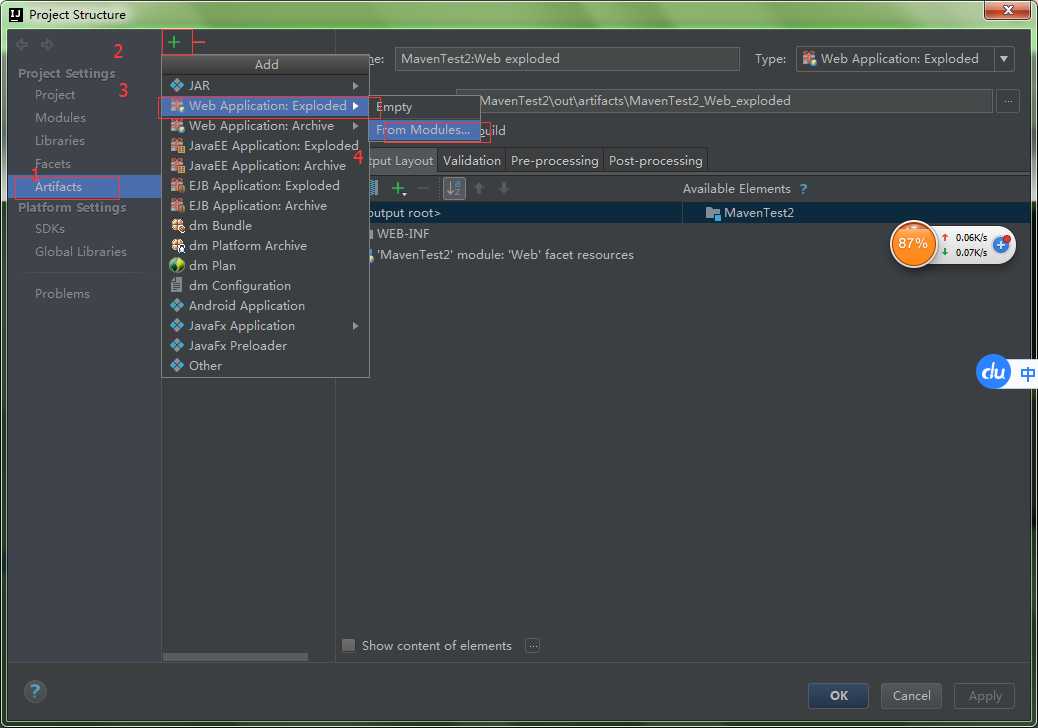
步骤十三:

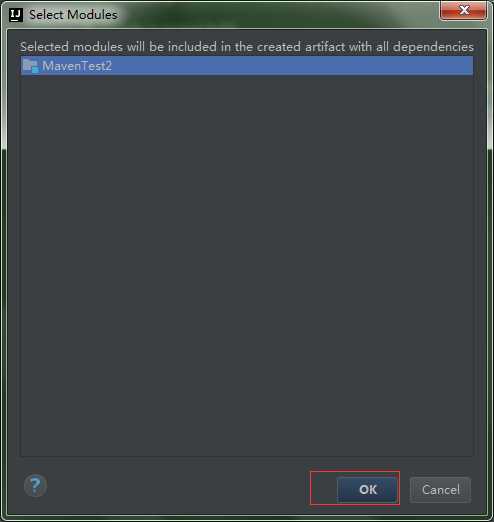
步骤十四:
步骤十五:你会发现你想要的Artifacts出来了!!!

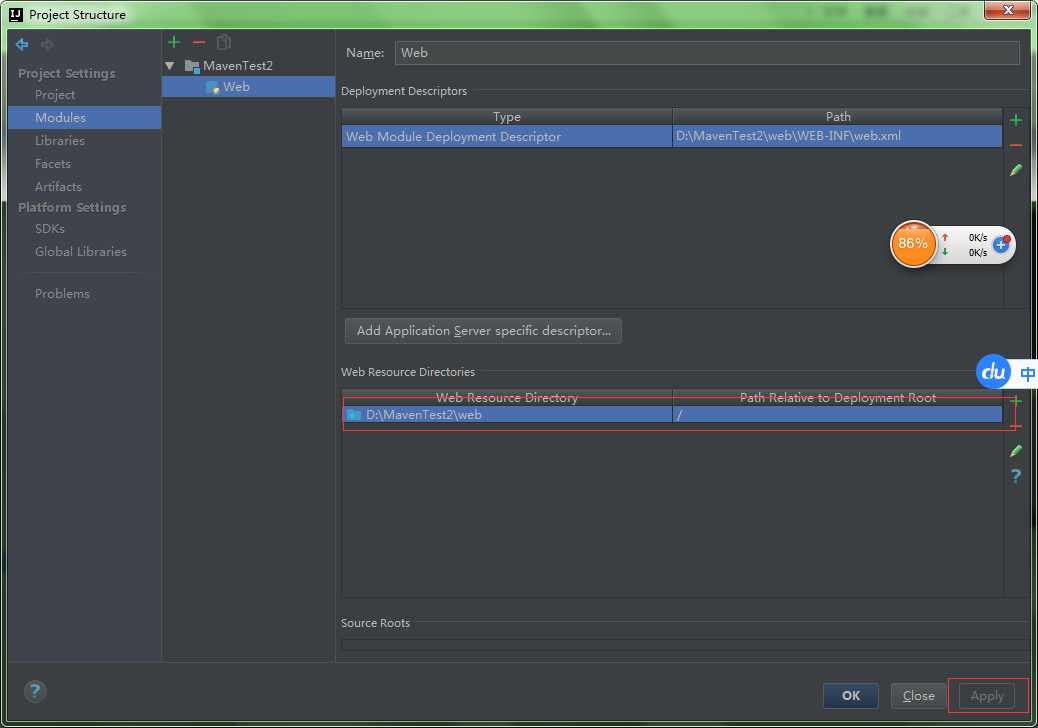
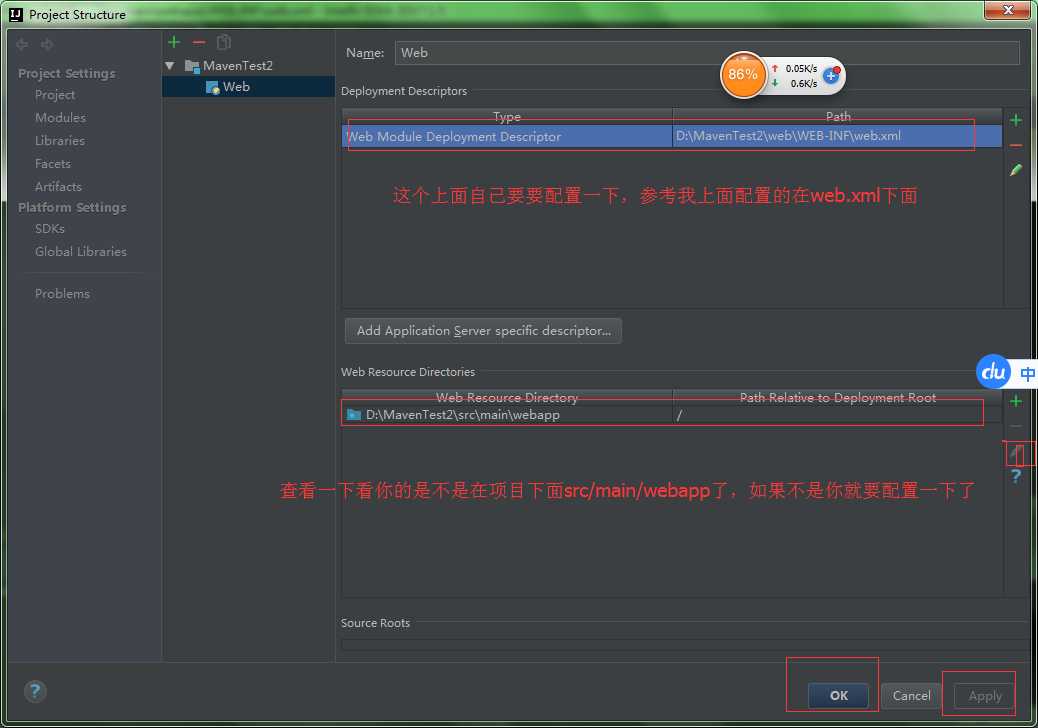
即使我配到这里,我发布项目也无法进行访问,这时你就要查看一下你的web项目那里是否进行了配置;
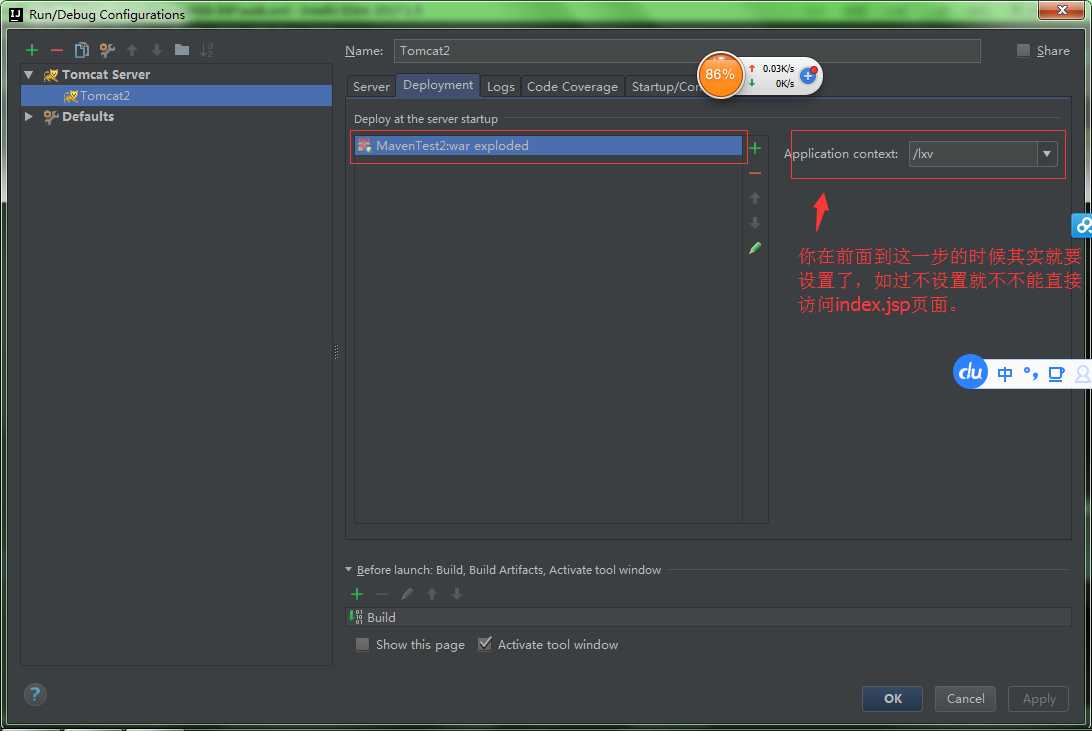
然后我又一次发布项目页面是空白的,这个时候我发现我的访问路劲没有设置,所以

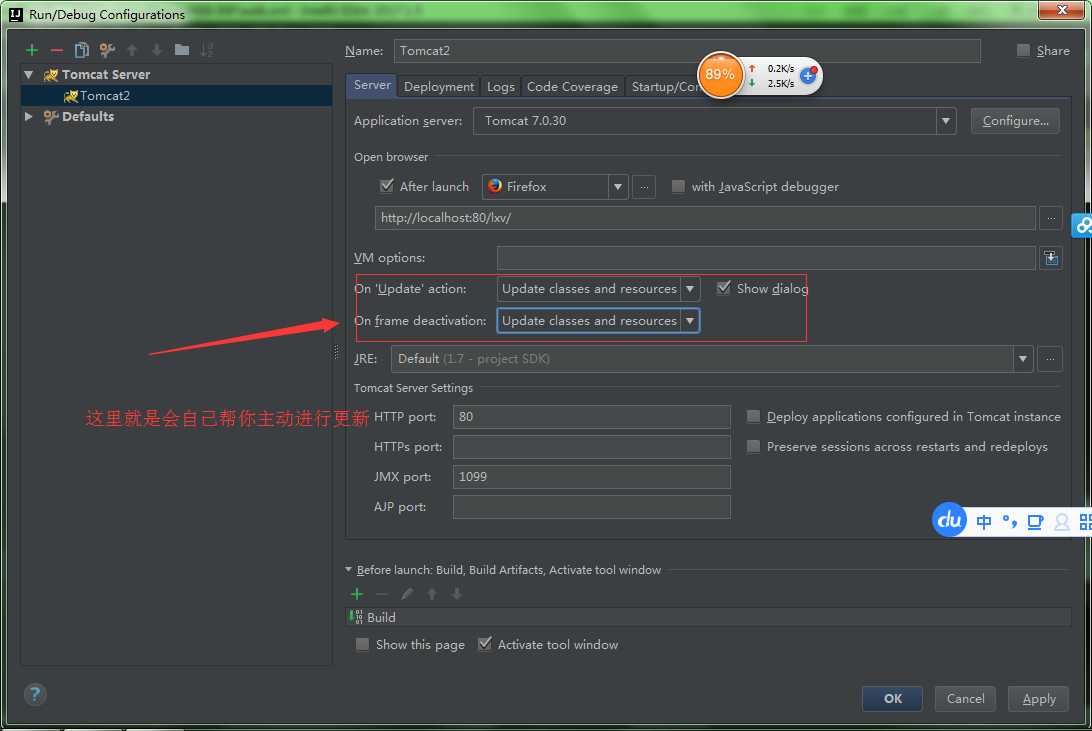
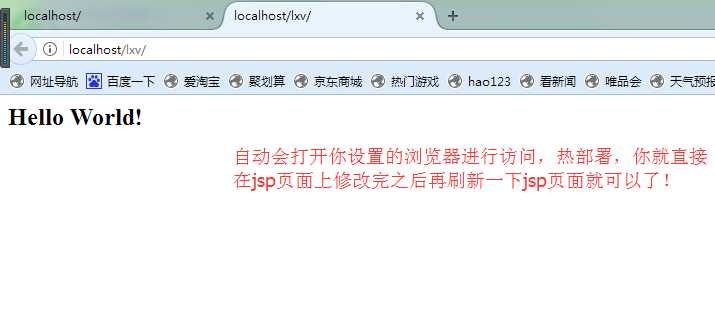
IDEA还有一个好处就是热布置,这个呢在实际开发中是很管用的web开发,你后台,改了啥他就热部署,不用你重启tomcat,前台的也是,你修改jsp,css,js什么的都可以直接进行热部署,你只要自己刷新一下你的页面就行了。

下面只要你运行了这个项目之后,就会自己帮你直接启动你开始设置的浏览器直接进行访问,


标签:span tom es2017 步骤 jsp 启动 无法 art css
原文地址:http://www.cnblogs.com/1314wamm/p/7475771.html