标签:想法 div mod 删除 property 记录 渲染 var 别名
最近在项目中遇到个问题,数组已经更新了,但是页面中的DOM并没有触发变化。我一直以来的想法就是: 既然vue实现的实时数据双向绑定,那么在model层发生了变化之后为什么就没有在view层更新呢?
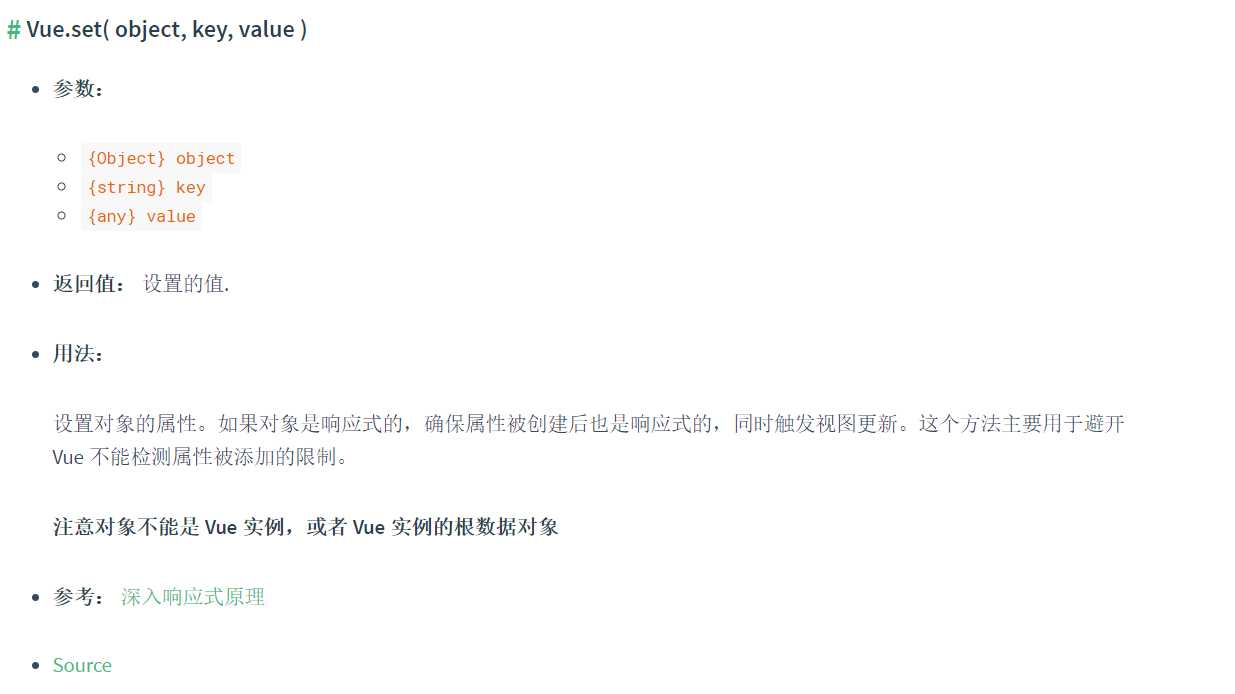
在vue官方文档中,发现

其中最重要的一句话就是 --- 如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新,这个方法主要用于避开Vue不能检测到属性被添加的限制。
那么vue如何监听数据的变化呢?
1)如何追踪变化
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
2)变化检测问题
受现代 JavaScript 的限制(以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。例如:
var vm = new Vue({ data:{ a:1 } }) // `vm.a` 是响应的 vm.b = 2 // `vm.b` 是非响应的
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性(root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上:
Vue.set(vm.someObject, ‘b‘, 2)
还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名,??是我们在项目中用过的一次,this.imgLen=3,目的使this.userImgsh=["审核成功","审核成功","审核成功"]
var _this=this for (var i = 0; i <this.imgLen;i++) { if(_this.userImgsh[i] === ‘审核成功‘) continue; _this.$set(_this.userImgsh, i, ‘审核成功‘); }
标签:想法 div mod 删除 property 记录 渲染 var 别名
原文地址:http://www.cnblogs.com/xiaoli52qd/p/7479556.html