标签:顺序 cal team 配置 注意 设置 tab hidden oom

代码:

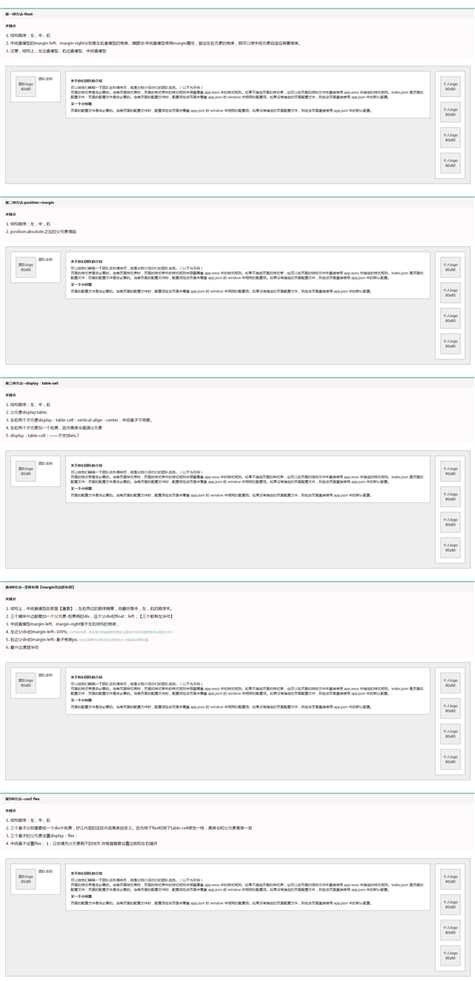
1 <!-- 1 float --> 2 <h3 class="block">第一种方法-float</h3> 3 <div class="tips"> 4 <h4 class="tips-info">关键点</h4> 5 <ol> 6 <li>结构顺序:左,中,右</li> 7 <li>中间盒模型的margin-left、margin-right分别是左右盒模型的宽度、障眼法:中间盒模型使用margin属性,留出左右元素的宽度,既可以使中间元素自适应屏幕宽度。</li> 8 <li>注意,结构上,左边盒模型、右边盒模型、中间盒模型</li> 9 </ol> 10 </div> 11 <div class="browser"> 12 <div class="container f-cont clearfix"> 13 <div class="box team-box clearfix"> 14 <div class="img-box"> 15 <div class="img-txt">团队logo 80x80</div> 16 </div> 17 <div class="team-name">团队名称</div> 18 </div> 19 <div class="box person-box clearfix"> 20 <div class="img-box"> 21 <div class="img-txt">个人logo 80x80</div> 22 </div> 23 <div class="img-box"> 24 <div class="img-txt">个人logo 80x80</div> 25 </div> 26 <div class="img-box"> 27 <div class="img-txt">个人logo 80x80</div> 28 </div> 29 <div class="img-box"> 30 <div class="img-txt">个人logo 80x80</div> 31 </div> 32 </div> 33 <div class="box info-box"> 34 <div> 35 <h3>关于你们团队的介绍</h3> 36 <span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span> 37 <p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p> 38 <h3>又一个小标题</h3> 39 <p> 40 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 41 </p> 42 </div> 43 </div> 44 </div> 45 </div> 46 47 <!-- 2 position --> 48 <h3 class="block">第二种方法-position+margin</h3> 49 <div class="tips"> 50 <h4 class="tips-info">关键点</h4> 51 <ol> 52 <li>结构顺序:左,中,右</li> 53 <li>position:absolute;之后的父元素塌陷</li> 54 </ol> 55 </div> 56 <div class="browser"> 57 <div class="container p-cont"> 58 <div class="box team-box clearfix"> 59 <div class="img-box"> 60 <div class="img-txt">团队logo 80x80</div> 61 </div> 62 <div class="team-name">团队名称</div> 63 </div> 64 <div class="box info-box"> 65 <div> 66 <h3>关于你们团队的介绍</h3> 67 <span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span> 68 <p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p> 69 <h3>又一个小标题</h3> 70 <p> 71 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 72 </p> 73 </div> 74 </div> 75 <div class="box person-box clearfix"> 76 <div class="img-box"> 77 <div class="img-txt">个人logo 80x80</div> 78 </div> 79 <div class="img-box"> 80 <div class="img-txt">个人logo 80x80</div> 81 </div> 82 <div class="img-box"> 83 <div class="img-txt">个人logo 80x80</div> 84 </div> 85 <div class="img-box"> 86 <div class="img-txt">个人logo 80x80</div> 87 </div> 88 </div> 89 </div> 90 </div> 91 92 <!-- 3 display--> 93 <h3 class="block">第三种方法--display:table-cell</h3> 94 <div class="tips"> 95 <h4 class="tips-info">关键点</h4> 96 <ol> 97 <li>结构顺序:左,中,右</li> 98 <li>父元素display:table;</li> 99 <li>左右两个子元素display:table-cell;vertical-align:center,中间盒子不用管。</li> 100 <li>左右两个子元素加一个包裹,因为高度会盛满父元素</li> 101 102 <li>display:table-cell;——不支持ie6,7</li> 103 </ol> 104 </div> 105 <div class="browser"> 106 <div class="container d-cont"> 107 <div class="cell"> 108 <div class="box team-box clearfix"> 109 <div class="img-box"> 110 <div class="img-txt">团队logo 80x80</div> 111 </div> 112 <div class="team-name">团队名称</div> 113 </div> 114 </div> 115 <div class="box info-box"> 116 <div> 117 <h3>关于你们团队的介绍</h3> 118 <span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span> 119 <p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p> 120 <h3>又一个小标题</h3> 121 <p> 122 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 123 </p> 124 </div> 125 </div> 126 <div class="cell"> 127 <div class="box person-box clearfix"> 128 <div class="img-box"> 129 <div class="img-txt">个人logo 80x80</div> 130 </div> 131 <div class="img-box"> 132 <div class="img-txt">个人logo 80x80</div> 133 </div> 134 <div class="img-box"> 135 <div class="img-txt">个人logo 80x80</div> 136 </div> 137 <div class="img-box"> 138 <div class="img-txt">个人logo 80x80</div> 139 </div> 140 </div> 141 </div> 142 </div> 143 </div> 144 <!-- 4 margin--> 145 <h3 class="block">第4种方法--圣杯布局【margin负边距布局】</h3> 146 <div class="tips"> 147 <h4 class="tips-info">关键点</h4> 148 <ol> 149 <li>结构上,中间盒模型在前面【重要】,左右两边的顺序随意,但最好是中,左,右的顺序来。</li> 150 <li>三个模块外边都要加一个父元素-包裹用的div,这个父div的float:left;【三个都有左浮动】</li> 151 <li>中间盒模型margin-left、margin-right等于左右结构的宽度,</li> 152 <li>左边父div的margin-left:-100%; 153 <span class="tips-ex">100%的来源,其实是中间盒模型的宽度.这里我中间没设置宽度所以就是100%</span> 154 </li> 155 <li>右边父div的margin-left:-盒子宽度px; 156 <span class="tips-ex">右边只需要向左移动自己宽度的大小就能回到原位置。</span> 157 </li> 158 <li>最外边清楚浮动</li> 159 </ol> 160 </div> 161 <div class="browser"> 162 <div class="container m-cont clearfix"> 163 <div class="m-c"> 164 <div class="box info-box"> 165 <div> 166 <h3>关于你们团队的介绍</h3> 167 <span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span> 168 <p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p> 169 <h3>又一个小标题</h3> 170 <p> 171 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 172 </p> 173 </div> 174 </div> 175 </div> 176 <div class="m-l"> 177 <div class="box team-box clearfix"> 178 <div class="img-box"> 179 <div class="img-txt">团队logo 80x80</div> 180 </div> 181 <div class="team-name">团队名称</div> 182 </div> 183 </div> 184 <div class="m-r"> 185 <div class="box person-box clearfix"> 186 <div class="img-box"> 187 <div class="img-txt">个人logo 80x80</div> 188 </div> 189 <div class="img-box"> 190 <div class="img-txt">个人logo 80x80</div> 191 </div> 192 <div class="img-box"> 193 <div class="img-txt">个人logo 80x80</div> 194 </div> 195 <div class="img-box"> 196 <div class="img-txt">个人logo 80x80</div> 197 </div> 198 </div> 199 </div> 200 </div> 201 </div> 202 <!-- 5 flex--> 203 <h3 class="block">第5种方法--css3 flex</h3> 204 <div class="tips"> 205 <h4 class="tips-info">关键点</h4> 206 <ol> 207 <li>结构顺序:左,中,右</li> 208 <li>三个盒子分别需要给一个div外包裹,好让内部的实际内容高度自定义。因为用了flex和用了table-cell感觉一样,高度会和父元素高度一致</li> 209 <li>三个盒子的父元素设置display:flex;</li> 210 <li>中间盒子设置flex: 1;让他填充父元素剩下的地方.并根据需要设置边距和左右隔开</li> 211 </ol> 212 </div> 213 <div class="browser"> 214 <div class="container fx-cont"> 215 <div class="cell"> 216 <div class="box team-box clearfix"> 217 <div class="img-box"> 218 <div class="img-txt">团队logo 80x80</div> 219 </div> 220 <div class="team-name">团队名称</div> 221 </div> 222 </div> 223 <div class="cell"> 224 <div class="box info-box"> 225 <div> 226 <h3>关于你们团队的介绍</h3> 227 <span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span> 228 <p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p> 229 <h3>又一个小标题</h3> 230 <p> 231 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 232 </p> 233 </div> 234 </div> 235 </div> 236 <div class="cell"> 237 <div class="box person-box clearfix"> 238 <div class="img-box"> 239 <div class="img-txt">个人logo 80x80</div> 240 </div> 241 <div class="img-box"> 242 <div class="img-txt">个人logo 80x80</div> 243 </div> 244 <div class="img-box"> 245 <div class="img-txt">个人logo 80x80</div> 246 </div> 247 <div class="img-box"> 248 <div class="img-txt">个人logo 80x80</div> 249 </div> 250 </div> 251 </div> 252 </div> 253 </div>

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 html{ 6 font-family: "微软雅黑"; 7 } 8 ul li{ 9 list-style: none; 10 } 11 a:link,a:hover{ 12 text-decoration: none; 13 } 14 .clearfix{ 15 *zoom:1; 16 } 17 .clearfix:after{ 18 height: 0; 19 clear: both; 20 content: ""; 21 visibility: hidden; 22 display: block; 23 } 24 .fl{ 25 float: left; 26 } 27 .fr{ 28 float: right; 29 } 30 h3,.tips-info{ 31 margin: 8px 0; 32 font-size: 14px; 33 } 34 li{ 35 margin-bottom: 10px 36 } 37 .tips,ol{ 38 background: #fffbfb; 39 padding: 10px 20px; 40 } 41 .tips-ex{ 42 font-size: 12px; 43 color: #99c1c1; 44 } 45 .block{ 46 padding: 10px 20px; 47 border-top: 5px solid #99c1c1; 48 margin: 30px 0 0px; 49 background: #f5f5f5; 50 } 51 .browser,.container{ 52 padding: 20px; 53 54 } 55 .container{ 56 font-size: 14px; 57 } 58 .container,.img-box{ 59 background: #eee; 60 border: 1px solid #999; 61 } 62 .box{ 63 background: #fff; 64 padding: 20px; 65 border: 1px solid #999; 66 } 67 .team-box{ 68 width: 158px; 69 } 70 .info-box{ 71 72 } 73 .person-box{ 74 width: 78px; 75 } 76 .person-box .img-box{ 77 margin-bottom: 20px; 78 } 79 .person-box .img-box:last-child{ 80 margin: 0; 81 } 82 .img-box{ 83 width: 78px; 84 } 85 .img-txt{ 86 line-height: 20px; 87 margin: 20px 0; 88 text-align: center; 89 padding: 0 5px; 90 } 91 .team-name{ 92 width: 78px; 93 height: 80px; 94 text-align: center; 95 } 96 97 /*不同*/ 98 .f-cont .team-box,.img-box,.team-name{ 99 float: left; 100 } 101 .f-cont .person-box{ 102 float: right; 103 } 104 .f-cont .info-box,.p-cont .info-box{ 105 margin: 0 140px 0 220px; 106 } 107 /*2*/ 108 .p-cont{ 109 position: relative; 110 height: 430px; 111 } 112 .p-cont .team-box,.p-cont .person-box{ 113 position: absolute; 114 top: 20px; 115 z-index: 9; 116 } 117 .p-cont .team-box{ 118 left: 20px; 119 } 120 .p-cont .person-box{ 121 right: 20px; 122 } 123 /*3*/ 124 .d-cont{ 125 display: table; 126 } 127 .d-cont .cell{ 128 display: table-cell; 129 vertical-align: top; 130 } 131 .d-cont .info-box{ 132 margin: 0 20px; 133 } 134 /*4*/ 135 .m-l,.m-c,.m-r{ 136 float: left; 137 } 138 .m-l{ 139 margin-left: -100%; 140 } 141 .m-c{ 142 margin: 0 140px 0 220px; 143 } 144 .m-r{ 145 margin-left: -120px; 146 } 147 /*5*/ 148 .fx-cont{ 149 display: -webkit-flex; 150 display: flex; 151 } 152 .fx-cont .info-box{ 153 flex: 1; 154 margin: 0 20px; 155 }
标签:顺序 cal team 配置 注意 设置 tab hidden oom
原文地址:http://www.cnblogs.com/padding1015/p/7479956.html