标签:inter UI lod rip sha use cat oca reg
先给大家看下效果:


直接撸代码:
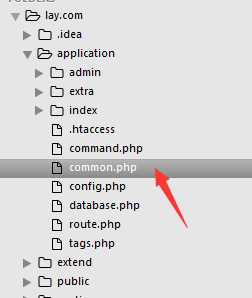
第一步:为了增加对移动设备的支持,在common.php加入以下函数:

function isMobile() { if (isset ($_SERVER[‘HTTP_X_WAP_PROFILE‘])) { return true; } if (isset ($_SERVER[‘HTTP_VIA‘])) { return stristr($_SERVER[‘HTTP_VIA‘], "wap") ? true : false; } if (isset ($_SERVER[‘HTTP_USER_AGENT‘])) { $clientkeywords = array (‘nokia‘, ‘sony‘, ‘ericsson‘, ‘mot‘, ‘samsung‘, ‘htc‘, ‘sgh‘, ‘lg‘, ‘sharp‘, ‘sie-‘, ‘philips‘, ‘panasonic‘, ‘alcatel‘, ‘lenovo‘, ‘iphone‘, ‘ipod‘, ‘blackberry‘, ‘meizu‘, ‘android‘, ‘netfront‘, ‘symbian‘, ‘ucweb‘, ‘windowsce‘, ‘palm‘, ‘operamini‘, ‘operamobi‘, ‘openwave‘, ‘nexusone‘, ‘cldc‘, ‘midp‘, ‘wap‘, ‘mobile‘ ); if (preg_match("/(" . implode(‘|‘, $clientkeywords) . ")/i", strtolower($_SERVER[‘HTTP_USER_AGENT‘]))) { return true; } } if (isset ($_SERVER[‘HTTP_ACCEPT‘])) { if ((strpos($_SERVER[‘HTTP_ACCEPT‘], ‘vnd.wap.wml‘) !== false) && (strpos($_SERVER[‘HTTP_ACCEPT‘], ‘text/html‘) === false || (strpos($_SERVER[‘HTTP_ACCEPT‘], ‘vnd.wap.wml‘) < strpos($_SERVER[‘HTTP_ACCEPT‘], ‘text/html‘)))) { return true; } } return false; }
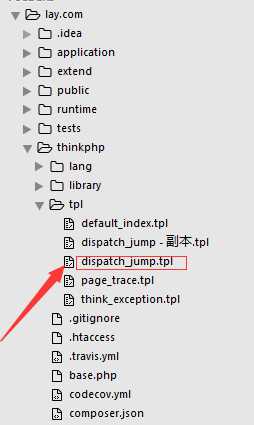
第2步:替换模板

这个文件里面的代码全部删除,加入以下代码:
{__NOLAYOUT__}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>跳转提示</title>
<?php if(isMobile()==true){?>
<style type="text/css">
body, h1, h2, p,dl,dd,dt{margin: 0;padding: 0;font: 15px/1.5 微软雅黑,tahoma,arial;}
body{background:#efefef;}
h1, h2, h3, h4, h5, h6 {font-size: 100%;cursor:default;}
ul, ol {list-style: none outside none;}
a {text-decoration: none;color:#447BC4}
a:hover {text-decoration: underline;}
.ip-attack{width:100%; margin:200px auto 0;}
.ip-attack dl{ background:#fff; padding:30px; border-radius:10px;border: 1px solid #CDCDCD;-webkit-box-shadow: 0 0 8px #CDCDCD;-moz-box-shadow: 0 0 8px #cdcdcd;box-shadow: 0 0 8px #CDCDCD;}
.ip-attack dt{text-align:center;}
.ip-attack dd{font-size:16px; color:#333; text-align:center;}
.tips{text-align:center; font-size:14px; line-height:50px; color:#999;}
</style>
<?php }else{ ?>
<style type="text/css">
body, h1, h2, p,dl,dd,dt{margin: 0;padding: 0;font: 15px/1.5 微软雅黑,tahoma,arial;}
body{background:#efefef;}
h1, h2, h3, h4, h5, h6 {font-size: 100%;cursor:default;}
ul, ol {list-style: none outside none;}
a {text-decoration: none;color:#447BC4}
a:hover {text-decoration: underline;}
.ip-attack{width:600px; margin:200px auto 0;}
.ip-attack dl{ background:#fff; padding:30px; border-radius:10px;border: 1px solid #CDCDCD;-webkit-box-shadow: 0 0 8px #CDCDCD;-moz-box-shadow: 0 0 8px #cdcdcd;box-shadow: 0 0 8px #CDCDCD;}
.ip-attack dt{text-align:center;}
.ip-attack dd{font-size:16px; color:#333; text-align:center;}
.tips{text-align:center; font-size:14px; line-height:50px; color:#999;}
</style>
<?php }?>
</head>
<body>
<div class="ip-attack"><dl>
<?php switch ($code) {?>
<?php case 1:?>
<dt style="color: green"><?php echo(strip_tags($msg));?></dt>
<?php break;?>
<?php case 0:?>
<dt style="color: red"><?php echo(strip_tags($msg));?></dt>
<?php break;?>
<?php } ?>
<br>
<dt>
页面自动 <a id="href" href="<?php echo($url);?>">跳转</a> 等待时间: <b id="wait"><?php echo($wait);?></b>
</dt></dl>
</div>
<script type="text/javascript">
(function(){
var wait = document.getElementById(‘wait‘),
href = document.getElementById(‘href‘).href;
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
location.href = href;
clearInterval(interval);
};
}, 1000);
})();
</script>
</body>
</html>
搞定!!!
标签:inter UI lod rip sha use cat oca reg
原文地址:http://www.cnblogs.com/wenhainan/p/7481723.html