标签:overflow XML gets span block 菜单 ret eclips 结果
1.准备工作
(1)jquery easy ui
(2)mysql数据
(3)eclipse开发环境等等
2.开发前端
<body class="easyui-layout">
<div data-options="region:‘north‘,title:‘header‘,split:true,noheader:true" style="height:60px;background:#666;">
<div class="logo">网站后台服务管理</div>
<div class="logout">您好,ssss | <a href="##">退出</a></div>
</div>
<div data-options="region:‘south‘,title:‘footer‘,split:true,noheader:true" style="height:35px;line-height:30px;text-align:center;">
<span>本网站由公司技术组进行技术支持!</span>
</div>
<div data-options="region:‘west‘,title:‘导航‘,split:true,iconCls:‘icon-world‘" style="width:180px;padding:10px;">
<ul id="nav"></ul>
</div>
<div data-options="region:‘center‘" style="overflow:hidden;">
<div id="tabs">
<div title="起始页" iconCls="icon-house" style="padding:10px 10px;display:block;">
欢迎来到后台管理系统!
</div>
</div>
</div>
</body>
js部分
$(function () {
$(‘#nav‘).tree({
url : ‘navMenu.do?code=1&id=0‘,
lines : true,
onClick : function (node) {
if (node.url) {
if ($(‘#tabs‘).tabs(‘exists‘, node.text)) {
$(‘#tabs‘).tabs(‘select‘, node.text);
} else {
$(‘#tabs‘).tabs(‘add‘, {
title : node.text,
iconCls : node.iconCls,
closable : true,
href : node.url + ‘.do‘,
});
}
}
}
});
$(‘#tabs‘).tabs({
fit : true,
border : false,
});
});
3.编写后台代码
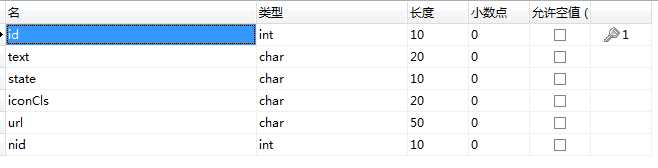
(1)创建数据库表

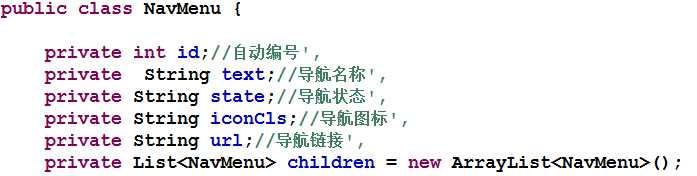
(2)编写实体类

(3)编写数据库遍历数据方法
//其中DbHelper和CRS 类省略,都是对数据库jdbc的封装
public class NavMenuDaoImpl extends DbHelper implements NavMenuDao{
@Override
public List<NavMenu> findAllNavMenu(int id) {
List<NavMenu> list = new ArrayList<NavMenu>();
String sql = "SELECT * FROM nav_menu WHERE nid = ?";
Object []obj ={id};
CRS crs = executeQuery(sql, obj);
ResultSet rs = crs.getRs();
try {
while(rs.next()){
list.add(new NavMenu(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getString(4),rs.getString(5),findAllNavMenuByid(rs.getInt(1))));
}
}catch (SQLException e) {
e.printStackTrace();
}finally{
closeSource(crs);
}
return list;
}
public List<NavMenu> findAllNavMenuByid(int id) {
List<NavMenu> list = new ArrayList<NavMenu>();
String sql = "SELECT * FROM nav_menu WHERE nid = ?";
Object []obj ={id};
CRS crs = executeQuery(sql, obj);
ResultSet rs = crs.getRs();
try {
while(rs.next()){
list.add(new NavMenu(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getString(4),rs.getString(5)));
}
}catch (SQLException e) {
e.printStackTrace();
}finally{
closeSource(crs);
}
return list;
}
}
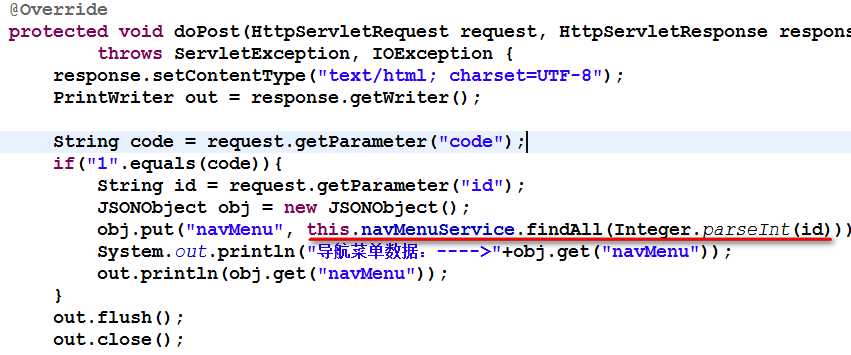
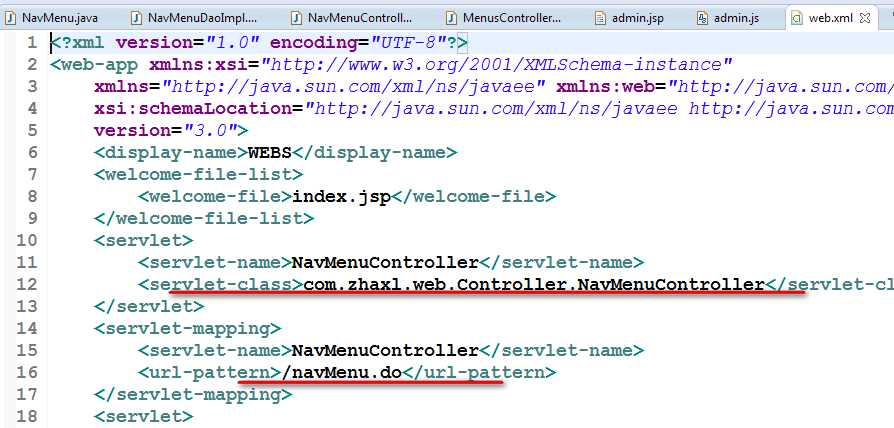
(4)编写和配置servlet

web.xml

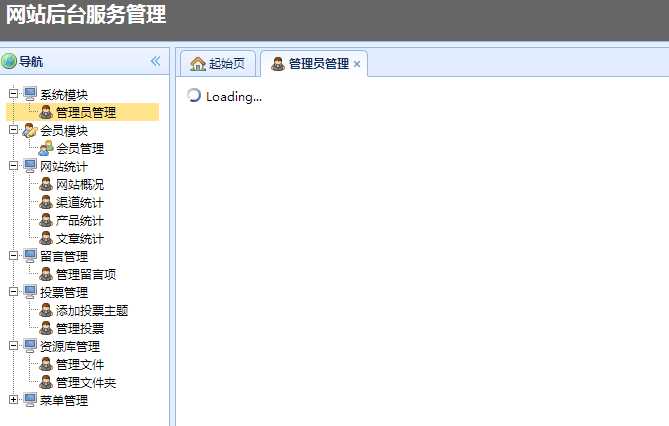
5.测试结果

JQUERY EASY UI +TREE +SERVLET 显示菜单的例子
标签:overflow XML gets span block 菜单 ret eclips 结果
原文地址:http://www.cnblogs.com/zhaxl/p/7481827.html