标签:级别 获取 blur 操作 开始 参数 fill timeout 标签
目前HTML5还在大行其道,伴随产生了很多新的代码办法。
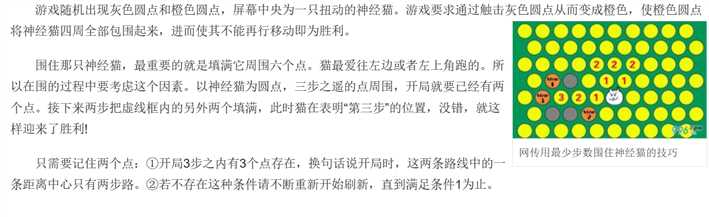
其中一个便是基于HTML5的游戏,例如微信推广中用到的小游戏------神经猫

或可以单独下载运行的萌宠消除类型游戏
这样的小游戏大多数都是通过一个html5的新增<canvas>标签实现的,这个标签有一套自己的编程接口(canvas API),专门用来绘制图形,可以实现一系列漂亮的图形与图像,创建出更好更丰富的新一代web页面,canvas标签通过JavaScript语言的画布,以及脚本来进行图像的绘制。
接下来我们来了解canvas标签的具体使用,首先我们在绘制图像之前必须要有一个画布
一、创建画布
<canvas id="canvas1" width="320" height="160">
您的浏览器不支持canvas标签
</canvas>
然后在页面的JavaScript脚本中获取到该元素
var canvas1 = document.getElementById(‘canvas1‘);
然后便可在JavaScript脚本中对该canvas标签进行绘画操作
Canvas有如下的常用属性
canvas1.getAttribute("height")
canvas1.getAttribute(“width")
分别获取当前的画布的宽和高
fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
strokeStyle 设置或返回用于笔触的颜色、渐变或模式
shadowColor 设置或返回用于阴影的颜色
shadowBlur 设置或返回用于阴影的模糊级别
shadowOffsetX 设置或返回阴影距形状的水平距离
shadowOffsetY 设置或返回阴影距形状的垂直距离
当然绘画需要画笔
二、获取画笔操作
我们就需要得到属于这个画布的画笔context,以后的所有事情都通过这个画笔来完成
var canvas1 = document.getElementById(‘canvas1‘); var ctx1 = canvas1.getContext(‘2d‘);
然后使用context提供的drawImage()方法来在画布上绘制图像、画布或视频
//在画布上定位图像: context.drawImage(img,x,y); //在画布上定位图像,并规定图像的宽度和高度: context.drawImage(img,x,y,width,height); //剪切图像,并在画布上定位被剪切的部分: context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数 描述
img 规定要使用的图像、画布或视频。
sx 可选。开始剪切的 x 坐标位置。
sy 可选。开始剪切的 y 坐标位置。
swidth 可选。被剪切图像的宽度。
sheight 可选。被剪切图像的高度。
x 在画布上放置图像的 x 坐标位置。
y 在画布上放置图像的 y 坐标位置。
width 可选。要使用的图像的宽度。(伸展或缩小图像)
height 可选。要使用的图像的高度。(伸展或缩小图像)
接下来我们来绘制一张运动的图片在canvas画布上
var b_y=0; //下面那张图的纵坐标一开始为0正好在画布上显示 //然后越来越大就向下移动了 //上面那张图一开始的纵坐标是负的,所以没显示 //比如画布高568,宽320 //上面图的坐标已开是就是负的568 b_y-568 //b_y越来越大,b_y-568就越来越接近0上面的图就越来越下来了 function drawBackground(){ ctx1.drawImage(image,0,b_y,320,568); ctx1.drawImage(image,0,b_y-568,320,568); b_y+=4; if(b_y>568){ b_y=0; } window.setTimeout("drawBackground()",100); }
标签:级别 获取 blur 操作 开始 参数 fill timeout 标签
原文地址:http://www.cnblogs.com/hzheima/p/7483338.html