标签:pad meta script 情况 value onload dev 资料 1.0

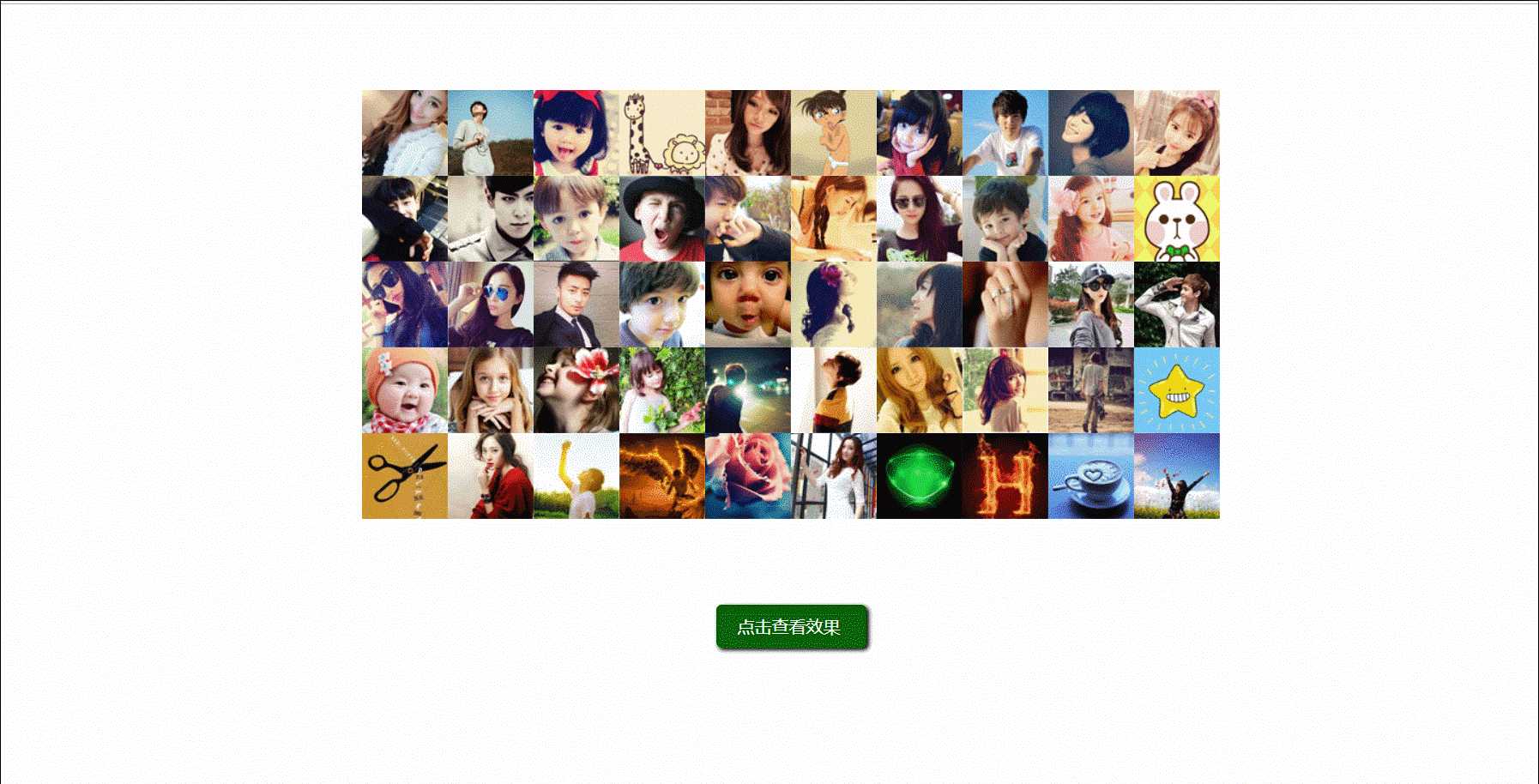
嗯 就是这样一个例子,视频学到的一个特效,实际用处并不大,但是可以帮助理解JS语言和熟悉CSS3样式。
观察一张图片的变化,发现:
1、图片缩放(随机,并且不是同时运动)
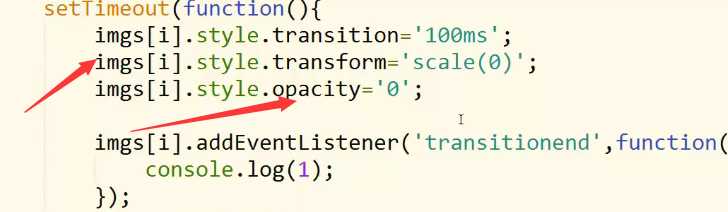
1、从大到小
2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
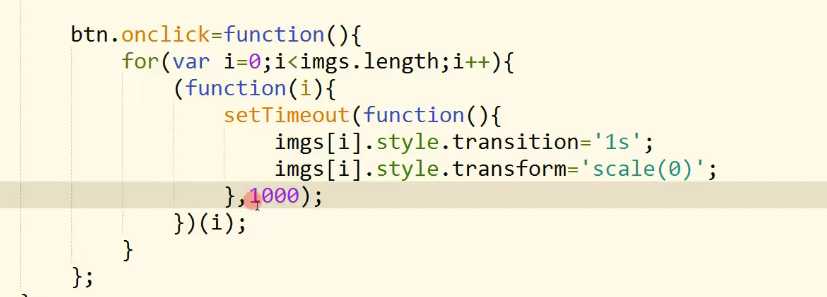
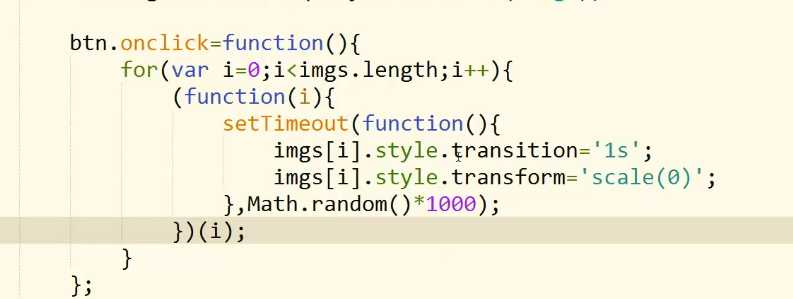
3. 因为每张图片是随机开始变换的,所以起始时间是不同的,这里可设置一个延迟器setTimeout,时间用random随机生成即可。
4. 中间需要用到自执行函数,因为setTimeout无视for循环的i,所以每次延时器运行的时候i可能都出错,用自执行函数保存i的每一次值。
5. 转换期间按钮的div是不能点击的,需要标记和判断。
6.运动共有两个,缩放和旋转,注意缩放全部结束才能开始旋转,这里也要处理好。
笔记:



.png)

.png)
然后就直接实现了,在加载页面的时候就运行这个特效。
补上中间查到的一些资料:
1.CSS3 opacity 属性:
| 值 | 描述 |
|---|---|
| value | 指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
| inherit | Opacity属性的值应该从父元素继承 |
2.HTML DOM scale() 方法:
| 参数 | 描述 |
|---|---|
| sx, sy | 水平和垂直的缩放因子。 |
scale() 方法为画布的当前变换矩阵添加一个缩放变换。缩放通过独立的水平和垂直缩放因子来完成。例如,传递一个值 2.0 和 0.5 将会导致绘图路径宽度变为原来的两倍,而高度变为原来的 1/2。指定一个负的 sx 值,会导致 X 坐标沿 Y 轴对折,而指定一个负的 sy 会导致 Y 坐标沿着 X 轴对折。
这里我直接一个参数就是同时缩小高度和宽度
3.
div是块标签,现在这种情况此div的标签会被里面图片高度自己撑起来,img标签都是默认向左漂浮的,刚好每行10个每个80px
margin: 0 auto是margin: 0 auto 0 auto的简写,也就是左右自动居中,至于为什么没有紧挨着上面的div,这个应该是上面那个margin: 80px auto,已经设置了跟下面的div外边距80px距离
btn的高度没有设置,靠font撑的
剩下就是代码了,注释很详细,回调函数很多。。:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 /*图片容器整体样式,左右居中 视角景深800px */ 8 #imgWrap{ 9 width: 800px; 10 height: 400px; 11 margin: 80px auto; 12 perspective: 800px; 13 } 14 15 /*左对齐,高宽*数量=整体div*/ 16 #imgWrap img{ 17 float: left; 18 width: 80px; 19 height: 80px; 20 } 21 22 #btn{ 23 width: 100px; 24 /*height: 40px 这里不定义就是跟font大小一样*/ 25 background: rgb(0,100,0); 26 padding: 0 20px; 27 /*font-size 和 line-height 中可能的值。*/ 28 font: 16px/40px "微软雅黑"; 29 color: #fff; 30 margin: 0 auto; 31 border-radius: 5px; 32 box-shadow: 2px 2px 5px #000; 33 cursor: pointer; 34 } 35 </style> 36 <script> 37 /* 38 * 讲师:陈学辉 39 * QQ:356985332 40 * 微信:kaivon 41 * 42 */ 43 44 /* 45 * 1、图片缩放(随机,并且不是同时运动) 46 * 1、从大到小 47 * 2、从小到大,透明度从1到0(在第一步运动完成后立马开始) 48 * 49 * 2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始) 50 */ 51 52 window.onload=function(){ 53 var btn=document.getElementById("btn"); 54 // 选择所有元素 55 var imgs=document.querySelectorAll("img"); 56 var endNum=0; //它代表图片运动完成的数量 57 var canClick=true; //它代表用户能否再次点击 58 59 btn.onclick=function(){ 60 if(!canClick){ 61 return; //以下的代码不要走了 62 } 63 canClick=false; 64 65 66 for(var i=0;i<imgs.length;i++){ 67 (function(i){ 68 setTimeout(function(){ 69 /*imgs[i].style.transition=‘100ms‘; 70 imgs[i].style.transform=‘scale(0)‘; 71 imgs[i].style.opacity=‘0‘; 72 73 imgs[i].addEventListener(‘transitionend‘,function(){ 74 console.log(1); 75 });*/ 76 77 motion(imgs[i],‘50ms‘,function(){ 78 this.style.transform=‘scale(0)‘; 79 },function(){ 80 motion(this,‘1s‘,function(){ 81 this.style.transform=‘scale(1)‘; 82 this.style.opacity=‘0‘; 83 },function(){ 84 //在这里表示图片缩放的运动已经全部完成了,接着走第二个运动 85 86 endNum++; 87 if(endNum==imgs.length){ 88 //所有的运动都完成了 89 //console.log(‘所有的运动都完成了‘) 90 rotate(); 91 //endNum=0; 92 } 93 }); 94 }); 95 },Math.random()*1000); 96 })(i); 97 } 98 }; 99 100 101 //旋转功能 102 function rotate(){ 103 for(var i=0;i<imgs.length;i++){ 104 //给运动来一下初始化 105 imgs[i].style.transition=‘‘; 106 /*imgs[i].style.opacity=1;*/ 107 imgs[i].style.transform=‘rotateY(0deg) translateZ(-‘+Math.random()*500+‘px)‘; 108 109 //运动来了,自执行函数 110 (function(i){ 111 setTimeout(function(){ 112 motion(imgs[i],‘2s‘,function(){ 113 this.style.opacity=1; 114 this.style.transform=‘rotateY(-360deg) translateZ(0)‘; 115 },function(){ 116 endNum--; //因为在上次运动结束的时候,endNum的值已经加到了50了 117 //console.log(endNum); 118 if(endNum==0){ 119 //所有的运动都完成了 120 canClick=true; 121 //endNum=0 122 } 123 }); 124 },Math.random()*1000); 125 })(i); 126 } 127 } 128 129 //运动函数 130 function motion(obj,timer,doFn,callBack){ 131 //motion(运动对象,运动时间(字符串+单位),运动属性(函数),运动结束后的回调函数) 132 obj.style.transition=timer; 133 doFn.call(obj);//改变对象 134 135 var end=true; //用来知道过渡有没有完成一次 136 137 //结束事件处理函数 138 function endFn(){ 139 if(end){ 140 //callBack&&callBack.call(obj); 141 if(callBack){ 142 callBack.call(obj); 143 } 144 145 end=false; //改成false,下次就不会走这个if了 146 } 147 148 obj.removeEventListener(‘transitionend‘,endFn); //结束后就把这个事件取消掉,要不它会一直带在身上 149 } 150 151 obj.addEventListener(‘transitionend‘,endFn); 152 } 153 }; 154 </script> 155 </head> 156 <body> 157 <div id="imgWrap"> 158 <img src="images/1.jpg" alt="" /> 159 <img src="images/2.jpg" alt="" /> 160 <img src="images/3.jpg" alt="" /> 161 <img src="images/4.jpg" alt="" /> 162 <img src="images/5.jpg" alt="" /> 163 <img src="images/6.jpg" alt="" /> 164 <img src="images/7.jpg" alt="" /> 165 <img src="images/8.jpg" alt="" /> 166 <img src="images/9.jpg" alt="" /> 167 <img src="images/10.jpg" alt="" /> 168 <img src="images/11.jpg" alt="" /> 169 <img src="images/12.jpg" alt="" /> 170 <img src="images/13.jpg" alt="" /> 171 <img src="images/14.jpg" alt="" /> 172 <img src="images/15.jpg" alt="" /> 173 <img src="images/16.jpg" alt="" /> 174 <img src="images/17.jpg" alt="" /> 175 <img src="images/18.jpg" alt="" /> 176 <img src="images/19.jpg" alt="" /> 177 <img src="images/20.jpg" alt="" /> 178 <img src="images/21.jpg" alt="" /> 179 <img src="images/22.jpg" alt="" /> 180 <img src="images/23.jpg" alt="" /> 181 <img src="images/24.jpg" alt="" /> 182 <img src="images/25.jpg" alt="" /> 183 <img src="images/26.jpg" alt="" /> 184 <img src="images/27.jpg" alt="" /> 185 <img src="images/28.jpg" alt="" /> 186 <img src="images/29.jpg" alt="" /> 187 <img src="images/30.jpg" alt="" /> 188 <img src="images/31.jpg" alt="" /> 189 <img src="images/32.jpg" alt="" /> 190 <img src="images/33.jpg" alt="" /> 191 <img src="images/34.jpg" alt="" /> 192 <img src="images/35.jpg" alt="" /> 193 <img src="images/36.jpg" alt="" /> 194 <img src="images/37.jpg" alt="" /> 195 <img src="images/38.jpg" alt="" /> 196 <img src="images/39.jpg" alt="" /> 197 <img src="images/40.jpg" alt="" /> 198 <img src="images/41.jpg" alt="" /> 199 <img src="images/42.jpg" alt="" /> 200 <img src="images/43.jpg" alt="" /> 201 <img src="images/44.jpg" alt="" /> 202 <img src="images/45.jpg" alt="" /> 203 <img src="images/46.jpg" alt="" /> 204 <img src="images/47.jpg" alt="" /> 205 <img src="images/48.jpg" alt="" /> 206 <img src="images/49.jpg" alt="" /> 207 <img src="images/50.jpg" alt="" /> 208 </div> 209 <div id="btn">点击查看效果</div> 210 </body> 211 </html>
标签:pad meta script 情况 value onload dev 资料 1.0
原文地址:http://www.cnblogs.com/zhangmingzhao/p/7485938.html