标签:names 多行 static repo 默认 content use func 部署
主流的Web端即时通讯方案大致有4种:传统Ajax短轮询、Comet技术、WebSocket技术、SSE(Server-sent Events)。
本文主要介绍ajax短轮询的简易实现方式。
看懂此文需要:ajax基础,php基础,mysql基础,html/jquery基础
————————————————————————————
本人也是web新手,今天听说女票在学websocket,还做了个简易的网站利用广播和我通信。但是刷新一下数据就没了。。
我觉得这个还是挺有意思的,,就想着能不能做一个刷新后数据依然存在然后可以实时显示的呢。。就跟web上的qq一样。。做一个简易的对话板
因为我不会websocket,就想着好像ajax可以实现,一查果然可以,原来ajax短轮询也是一种即时通讯的方案。
于是我心血来潮就开始做了。。
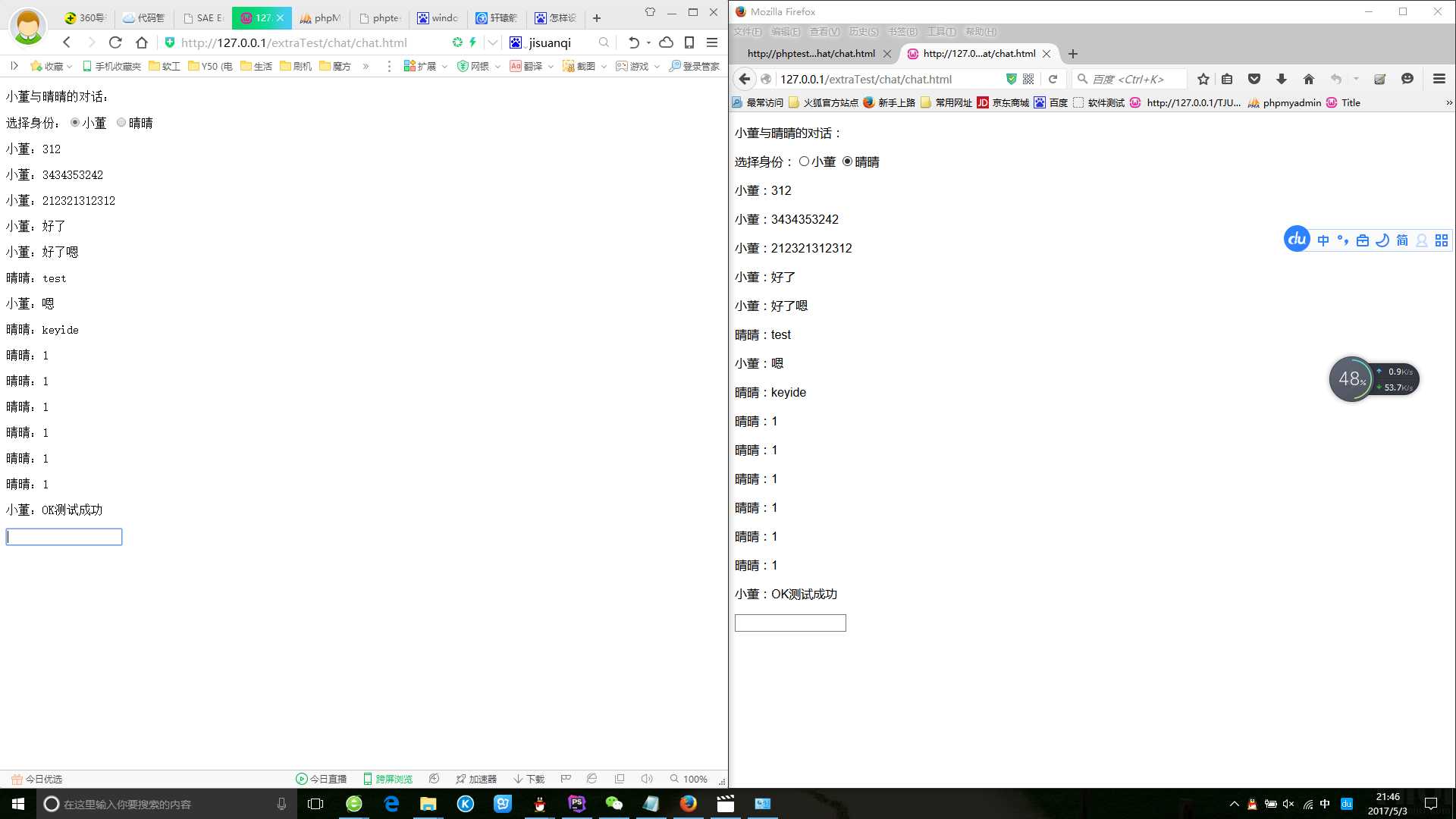
最后结果如下:

GIF演示:

我本地开两个浏览器自己和自己聊天是完全没问题的,可以显示最后聊的12条消息,输入框输入后按回车消息实时显示在最下面,页面不自动刷新。
后面部署到服务器上和舍友测试了一下也是完全没问题的,和远在台湾的女票测试有时候消息会闪。。应该是网络问题吧。。毕竟使用的是ajax短轮询还是挺受网络影响的。
——————————————————————————————————————————
原理:
输入框输入原理:给输入框赋上按回车的事件,按下回车用ajax把当前选择的身份和输入框内的内容提交到后台,存储在数据库中。
显示聊天记录的原理:利用ajax从后端获取数据库中最后12条的数据(我这里用了jquery的$.get()方法)。然后设置交互时间,前端不断从后端获取数据,我这里设置的是每0.5秒从后端获取一次数据并显示。所以实际使用起来和QQ的效果一样,基本感受不到对方聊天的延时。
——————————————————————————————————————————
代码:
chat.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- jQuery静态库。-->
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function (){
var message = "";
setInterval(function(){
getdata();
},500);
function getdata() {
$.get("getdata.php",function (data) {
var count = 0;
for (a in data){
count++;
}
var show = 0;
for (a in data){
if ( show >= count-15 ){
message += "<p>"+ data[a].username + ":" + data[a].message+"</p>";
$("#show_message").html(message);
}
show++;
}
message = "";
});
}
$("#ckq").keydown(function(e){ //按下键盘触发函数
if(e.keyCode==13){ //如果按下的是回车
var user = $(‘input:radio:checked‘).val();
$.ajax({
url: "chat.php",
type: "post",
async: false,
data: {"in":$("#ckq").val(),"username":user}
});
getdata();
$("#ckq").val("");
}
});
})
</script>
<style type="text/css">
</style>
</head>
<body>
<p id="message">小董与晴晴的对话:</p>
选择身份:<input type="radio" name="sex" value="小董" checked>小董
<input type="radio" name="sex" value="晴晴">晴晴
<br>
<div id="show_message">
</div>
<input type="text" id="ckq" name="in">
</body>
</html>
connection.php:(都是默认用户名密码,选择了我自己的数据库app_phptest2017,如果有改就改成对应的就行了)
<?php
session_start();
error_reporting(0); //。。加这个就不显示提示
$servername = "localhost";
$username = "root";
$password = "";
//$server_db_name = "app_phptest2017";
$con = mysql_connect($servername,$username,$password);
if (!$con)
{
die(‘Could not connect: ‘ . mysql_error());
}
mysql_query("set names ‘utf8‘");
mysql_select_db("app_phptest2017", $con);
$sql = "CREATE TABLE IF NOT EXISTS `mymessage` (
messageID int NOT NULL AUTO_INCREMENT,
username char(30) NOT NULL,
message char(30) NOT NULL,
PRIMARY KEY (messageID)
) ENGINE=InnoDB DEFAULT CHARSET=gbk; " ;
mysql_query($sql);
?>
chat.php (用来插入数据):
<?php
include ("connection.php");
$sql = "INSERT INTO mymessage (message,username) VALUES(‘$_POST[in]‘,‘$_POST[username]‘)";
mysql_query($sql);
?>
getdata.php (用来从后端获取json格式数据并输出):
<?php
include ("connection.php");
header(‘content-type:application/json;charset=utf8‘);
$result = mysql_query("select message,username from mymessage");
$results = array();
while ($row = mysql_fetch_assoc($result)) { //mysql_fetch_assoc() 函数从结果集中取得一行作为关联数组,返回根据从结果集取得的行生成的关联数组!,如果没有更多行,则返回 false。
$results[] = $row;
}
$jsonResult = json_encode($results);
echo $jsonResult;
mysql_close();
?>
————————————————————————————————
在本地服务器下创建以上四个文件并把代码复制进去就可以了,大家可以开两个浏览器运行一下试试看。
目前只能显示最后十二条,之后还可以添加一些滚动栏显示之前的消息之类的功能,以后再说了,本来也是做着玩。
——————————————————————————————————
结论:初步尝试了一下Web端即时通讯,还是挺有意思的。然而ajax短轮询与服务器交互太频繁了,没消息的时候总是进行一些无意义的交互,浪费资源,现在这项技术已经被淘汰了,还是学学websocket好。
标签:names 多行 static repo 默认 content use func 部署
原文地址:http://www.cnblogs.com/aini521521/p/7488454.html