标签:png 组件 成功 text ext ffffff 默认 col indent
转自:http://www.cnblogs.com/cosnyang/p/6290950.html
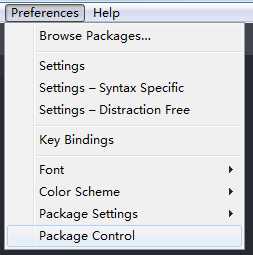
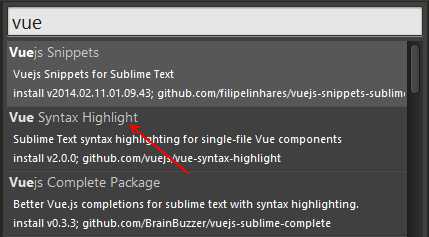
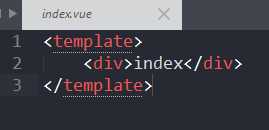
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的。若要想高亮显示,需要安装插件 Vue Syntax Hightlight。安装步骤如下:





在sublime 编辑器中,安装插件 Vue Syntax Hightlight,高亮识别Vue.js 的单文件组件(*.vue)
标签:png 组件 成功 text ext ffffff 默认 col indent
原文地址:http://www.cnblogs.com/auto123-num/p/7488477.html