标签:play ext select rate 技术分享 row ble app float
<!-- 正常弹出框 -->
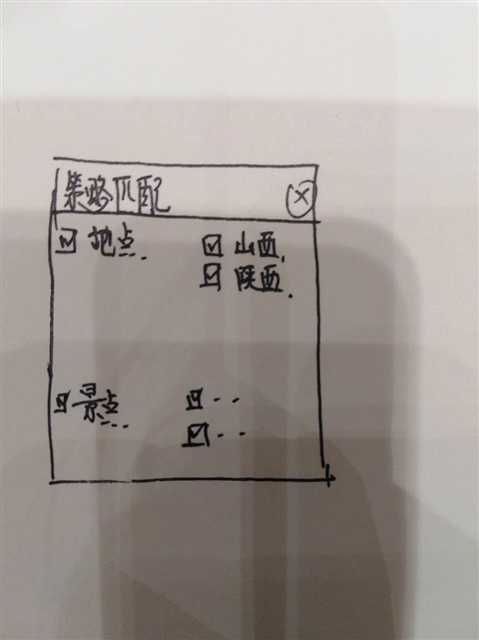
<div class="mid-alert" id="strategyOkAlertId" style="display: none;">
<div class="alert-head">
<span class="head-icon"></span> <span class="head-word">策略匹配</span>
<span class="close-alert" id="closeStrategyOkId"></span>
</div>
<div class="alert-body">
<div class="alert-content">
<div class="content-row">
<div class="content-left">
<input type="checkbox" name="plan_EBI" id="clPlanEbiAll" class="itemSelect" checked="checked" value="511503000000000100">
</input>地点:</div>
<div class="content-right">
<div class="content-right" id="EBIPlatformId" checked="checked"></div>
</div>
</div>
<div class="content-row">
<div class="content-left"><input type="checkbox" name="plan_EBM" id="clPlanEbmAll" class="itemSelect" checked="checked" value="511503000000000100">
</input>景点:</div>
<div class="content-right">
<div class="content-right" id="EBMPlatformId" checked="checked"></div>
</div>
</div>
</div>
</div>
</div>

//点击节点,弹出框
$(‘#imgStrategyId‘).on(‘click‘, function(){
/* ajax从后台取到数据放入弹出框中,get方法 */
var infoId=$(‘#processInfoId‘).val();
$(‘.mid-alert‘).css(‘display‘,‘none‘);
if($(‘#imgStrategyId‘).is(‘.warn-mid‘)){
$(‘#checkboxEBIId‘).empty();
$(‘#checkboxEBMId‘).empty();
$(‘#submitStrategyId‘).attr(‘disabled‘,false);
$.ajax({
type:‘get‘,
contentType: ‘application/json‘,
url:$CONFIG[‘contextpath‘]+‘/api/duty/getStrategyMsg/‘+infoId,
success:function(data){
if(data){
var EBIArray=data.EBI;
var EBMArray=data.EBM;
if(EBIArray.length==0 && EBMArray.length==0){
$(‘#submitStrategyId‘).attr(‘disabled‘,true);
}else{
var checkboxHtml_EBI=‘‘;
var checkboxHtml_EBM=‘‘;
for(var i = 0; i < EBIArray.length; i++){
for(var key in EBIArray[i]){
checkboxHtml_EBI+=‘<input type="checkbox" name="alias_EBI" checked="checked" class="itemSelect" value="‘+key+‘"/>‘+EBIArray[i][key]+‘‘;
}
}
for(var i = 0; i < EBMArray.length; i++){
for(var key in EBMArray[i]){
checkboxHtml_EBM+=‘<input type="checkbox" name="alias_EBM" class="itemSelect" value="‘+key+‘"/>‘+EBMArray[i][key]+‘‘;
}
}
$(‘#checkboxEBIId‘).append(checkboxHtml_EBI);
$(‘#checkboxEBMId‘).append(checkboxHtml_EBM);
}
$(‘#strategyAlertId‘).fadeIn(‘slow‘);
}
},
error:function(){
$FN.alert(‘<span style="color:red;float:left; padding:30px 245px;">获取失败!</span>‘);
}
});
}else{
//清空内容
$(‘#EBIPlatformId‘).empty();
$(‘#EBMPlatformId‘).empty();
$.ajax({
type:‘get‘,
contentType: ‘application/json‘,
url:$CONFIG[‘contextpath‘]+‘/api/duty/getStrategyOkMsg/‘+infoId,
success:function(data){
var alias_EBI=‘‘;
var alias_EBM=‘‘;
//遍历子选择框的全部内容, checked="checked" 为默认全选
if(data){
for(var i = 0; i < data.EBI.length; i++){
alias_EBI+=‘<input type="checkbox" name="alias_EBI1" class="itemSelect" checked="checked" value="‘+i+‘"/>‘+data.EBI[i].alias + ‘ ‘;
}
for(var i = 0; i < data.EBM.length; i++){
alias_EBM+=‘<input type="checkbox" name="alias_EBI2" class="itemSelect" checked="checked"value="‘+i+‘"/>‘+data.EBM[i].alias + ‘ ‘;
}
$(‘#EBIPlatformId‘).html(alias_EBI);
$(‘#EBMPlatformId‘).html(alias_EBM);
$(‘#strategyOkAlertId‘).fadeIn(‘slow‘);
//添加判断,控制点击前面主选择框的时候,子选择框随之改变选中状态 控制地点框
$(‘#clPlanEbiAll‘).click(function(){
var This = $(this);
var checked = this.checked;
if(checked){
$(‘input[name=alias_EBI1]‘).prop(‘checked‘,‘checked‘);
}else{
$(‘input[name=alias_EBI1]‘).removeAttr(‘checked‘);
}
});
//控制景点框
$(‘#clPlanEbmAll‘).click(function(){
var This = $(this);
var checked = this.checked;
if(checked){
$(‘input[name=alias_EBI2]‘).prop(‘checked‘,‘checked‘);
}else{
$(‘input[name=alias_EBI2]‘).removeAttr(‘checked‘);
}
});
}
},
error:function(){
$FN.alert(‘<span style="color:red;float:left; padding:30px 245px;">获取失败!</span>‘);
}
});
}
});
//点击右上角X关闭弹出框
$(‘#closeStrategyId‘).on(‘click‘, function(){
$(‘#strategyAlertId‘).fadeOut(‘slow‘);
})
$(‘#closeStrategyOkId‘).on(‘click‘, function(){
$(‘#strategyOkAlertId‘).fadeOut(‘slow‘);
})
//点击提交按钮,把数据提交后台,关闭弹出框
$(‘#submitStrategyId‘).on(‘click‘,function(){
/* ajax把弹出框数据传给后台 ,get*/
var infoId=$(‘#processInfoId‘).val();
var platIdStr=‘‘;
var processNode=‘4‘;
//地点
$(‘input[name="alias_EBI"]:checked‘).each(function(){
platIdStr+=$(this).val()+",";
});
//景点???
$(‘input[name="alias_EBM"]:checked‘).each(function(){
platIdStr+=$(this).val()+",";
});
$.ajax({
type:‘get‘,
contentType: ‘application/json‘,
url:$CONFIG[‘contextpath‘]+‘/api/duty/sendInstruction/‘+infoId+‘/‘+platIdStr+‘/‘+processNode,
success:function(data){
if(data == ‘0‘){
$FN.alert(‘<span style="color:red;float:left; padding:30px 245px;">下发成功!</span>‘);
showProcess(infoId);
}else if(data == ‘1‘){
$FN.alert(‘<span style="color:red;float:left; padding:30px 245px;">下发失败!</span>‘);
}
$(‘#strategyAlertId‘).fadeOut(‘slow‘);
},
error:function(){
$(‘#strategyAlertId‘).fadeOut(‘slow‘);
$FN.alert(‘<span style="color:red;float:left; padding:30px 245px;">处理失败!</span>‘);
}
});
});
标签:play ext select rate 技术分享 row ble app float
原文地址:http://www.cnblogs.com/xiaogongzhustudy/p/7488555.html