标签:blog 添加 disabled 事件 显示 click type rem 表单提交
input , button textarea 可以 被 禁用,
禁用的效果 : 1) 上面的点击事件无法使用
---
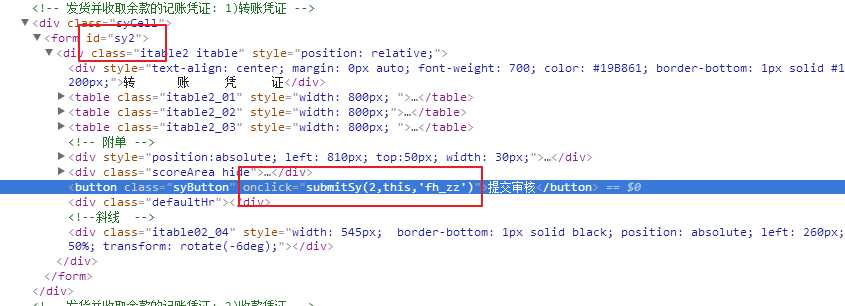
button : 下面的 onclick属性 不能使用了.

-------------------------
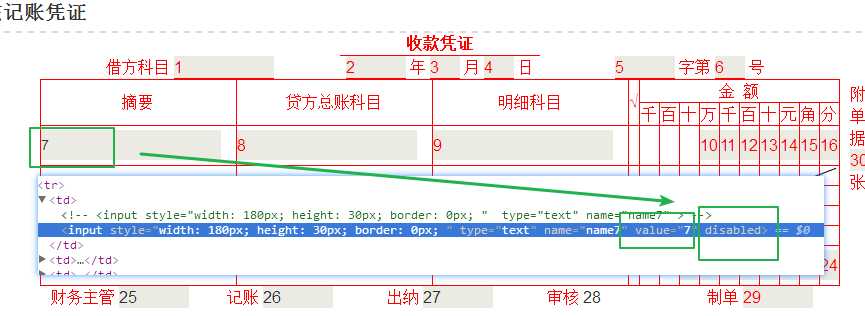
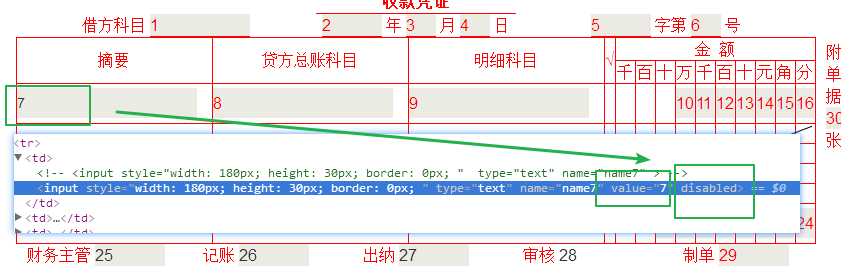
input:

------------------------------
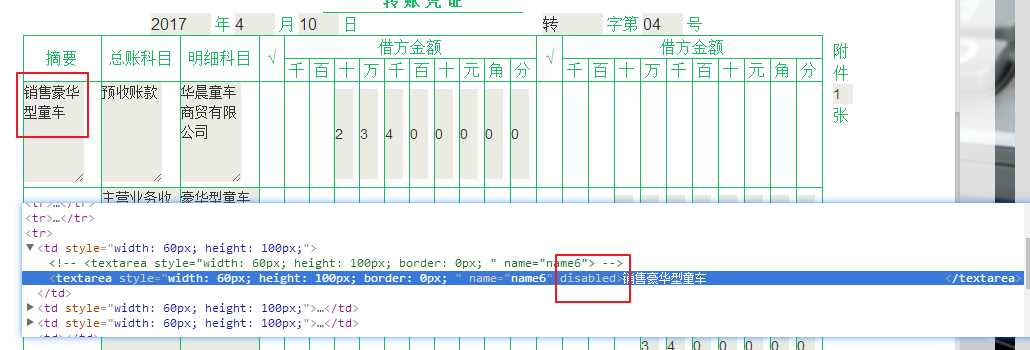
textarea

input: 写在 value属性上.

--------------------------------------
textarea: 没有value属性. <textarea>写在这里</textarea>


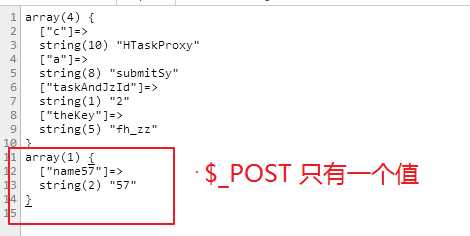
上面 的 input + textarea 总共是 59个,
其中只有 审核 57 是没有被禁用的.
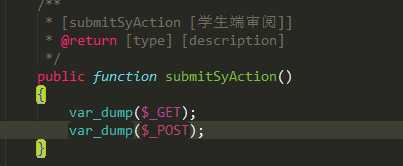
看看提交的 结果:


html:

js:
1 function submitSy(taskAndJzId, node, theKey) 2 { 3 //去除绑定的事件: 4 $("#sy"+taskAndJzId).off("submit"); 5 6 $("#sy"+taskAndJzId).submit(function(event) { 7 /* Act on the event */ 8 $(this).ajaxSubmit({ 9 url:"action.php?c=HTaskProxy&a=submitSy"+"&taskAndJzId="+taskAndJzId+"&theKey="+theKey, 10 type:"POST", 11 dataType: "json", 12 success:function(data){ 13 if (data.code == 0) { 14 // base.msg("error", "添加失败"); 15 msgPic(0); 16 } else { 17 // base.msg("success", "添加成功"); 18 msgPic(1); 19 } 20 21 // $("#sy"+taskAndJzId).find(".score").html("得分: "+ data.total); 22 // $("#sy"+taskAndJzId).find(".scoreArea").removeClass("hide"); 23 } 24 }); 25 26 return false; 27 }); 28 29 }
注意:
第4行 去除 之前的绑定的 submit事件,
第26行 , 阻止表单的 默认动作.
input ,button, textarea 1)使用disabled , 2) 显示值, 3) 表单提交. 4) jquery.form.js ajaxSubmit() 无刷新ajax提交表单.
标签:blog 添加 disabled 事件 显示 click type rem 表单提交
原文地址:http://www.cnblogs.com/cbza/p/7489404.html