标签:strip() 布局 str 技术 层次结构 item region out title
最近在做FINEUI(MVC)项目,遇到布局的问题,坑有点深。子控件不能自动填满父控件。 使得嵌套的控件布局变得很难, 两层以上的嵌套 好像自动填充在FINEUI(MVC) 中就无能为力了, 必须自己更编码 空间高度
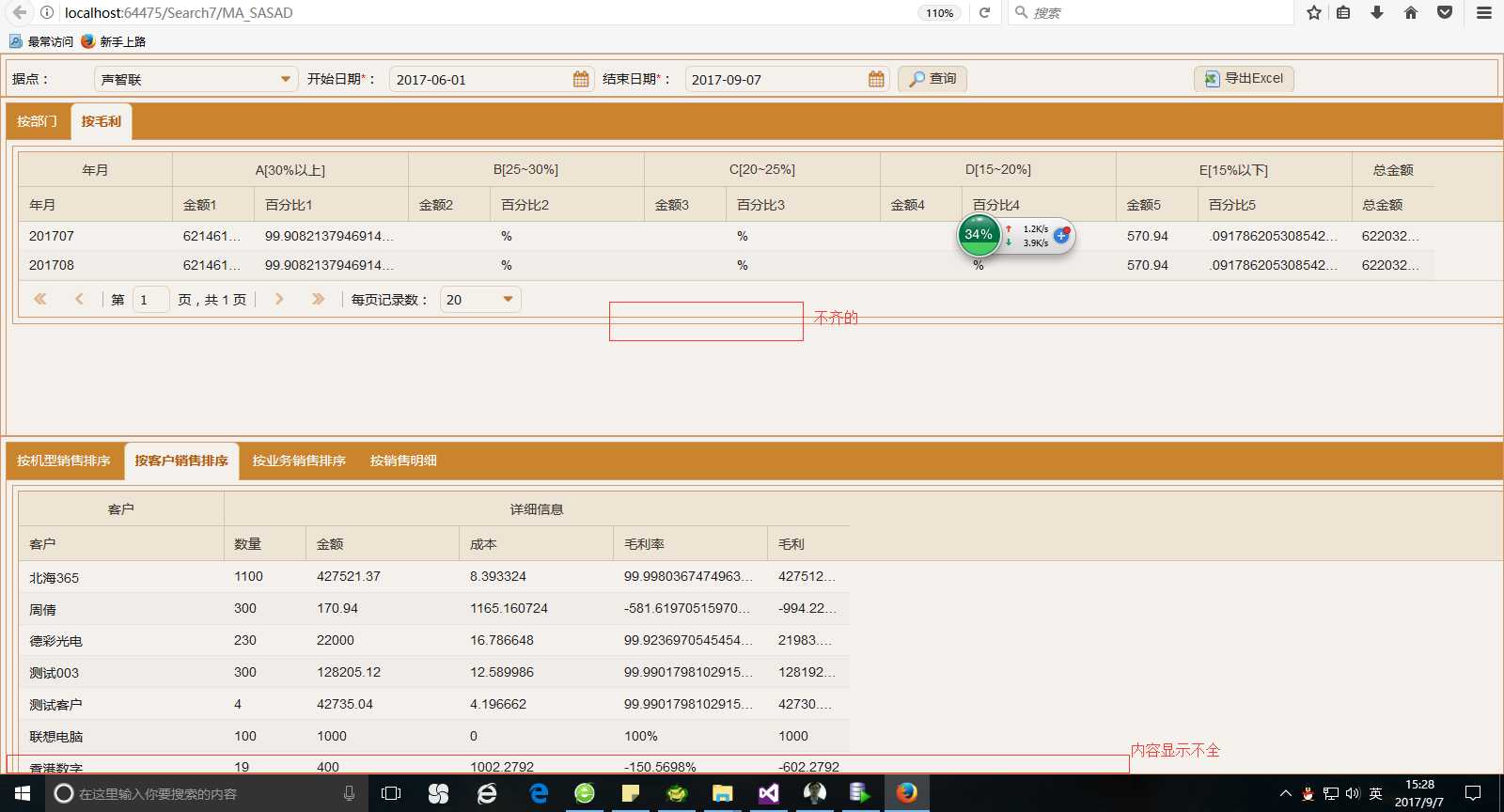
这样设置的高度无法适应页面的拉伸,而且要调出美观的布局不是很容易的事情,一下是我初次写入的效果:

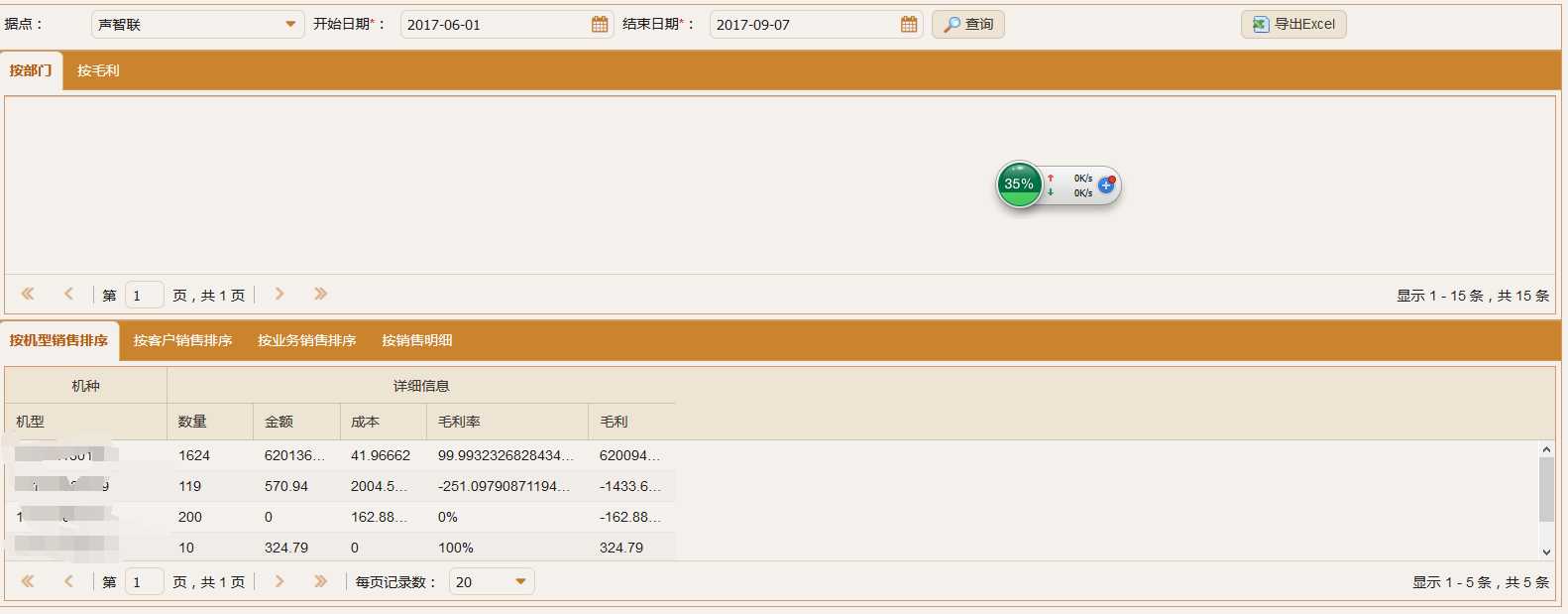
后台折腾了好久 减少了 控件的嵌套层次 有四层 变成了 两层就可以 使用 该框架的默认填充机制了,其显示的效果有很大程度的改善:

最后贴下 这两个布局的代码:
1
@(F.Panel()
.ID("Panel1")
(//第一层
F.Panel()
.ID("panelLeftRegion")
.RegionPosition(Position.Center)
.Items(
//第二层
F.TabStrip()
.ID("TabStrip1")
.Tabs(
F.Tab()
.Items(
//第三层
F.Form()
.ID("Form1")
.Rows(
F.FormRow()
.ID("FormRow1")
.RegionSplitWidth(0)
.Items(
//第四层
F.Grid()
.ID("Grid1")
2 改进后的层次
F.TabStrip()
.ID("TabStrip2")
//第一层
.Tabs(
F.Tab()
.Title("按机型销售排序")
.Layout(LayoutType.Fit)
.Items(
//第二层
F.Grid()
.ID("Grid3")
如上所示就可以用到 填充的特性 改善了效果和代码的层次结构
标签:strip() 布局 str 技术 层次结构 item region out title
原文地址:http://www.cnblogs.com/hzf08/p/7490094.html