标签:接口 之间 版本 广告 action orm div 详细 示例
主代码请参考:http://www.cnblogs.com/hopelooking/p/7463934.html
难点解析:
在微信创建菜单的时候我们惯用的是curl,但是菜单中难免是要有中文的,如果你的php版本是5.4版本的话,那么一定会报错的,主要错误原因是对象或者字符串之间的错误,那么我们在使用json_encode的时候就不能单纯的只是json一下了,应该json_encode($data,JSON_UNESCAPED_UNICODE)
例子:
public function actionSetMenu(){
if(!empty(Yii::$app->session[‘wx_token‘])){
$token = Yii::$app->session[‘wx_token‘];
}else{
$token = self::actionGetToken();
}
$url = ‘https://api.weixin.qq.com/cgi-bin/menu/create?access_token=‘.$token;
$data = array(
‘button‘=>array(
array(
‘type‘=>‘view‘,
‘name‘=>‘广告投放‘,
‘url‘=>‘http://fx.peita.net/adShared/pages/home.html‘
),
array(
‘name‘=>‘我的‘,
‘sub_button‘=>array(
array(
‘type‘=>‘view‘,
‘name‘=>‘充值‘,
‘url‘=>‘http://www.peita.net‘
),
array(
‘type‘=>‘click‘,
‘name‘=>‘查看余额‘,
‘key‘=>‘balance‘
)
)
),
),
);
//创建菜单
$res= self::actionCurlRequest($url,json_encode($data,JSON_UNESCAPED_UNICODE));
return $res;
}
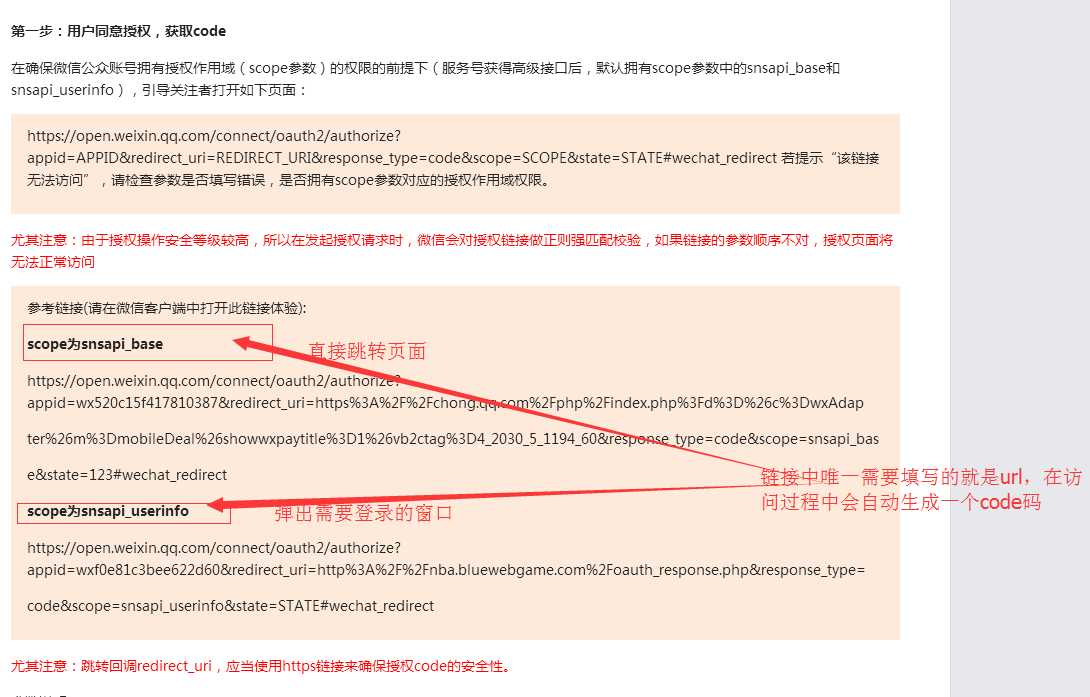
好了我们设置好菜单以后,怎么让跳转的页面获取到用户信息呢?
这里考虑的是微信网页开发文档中给出的“网页授权”

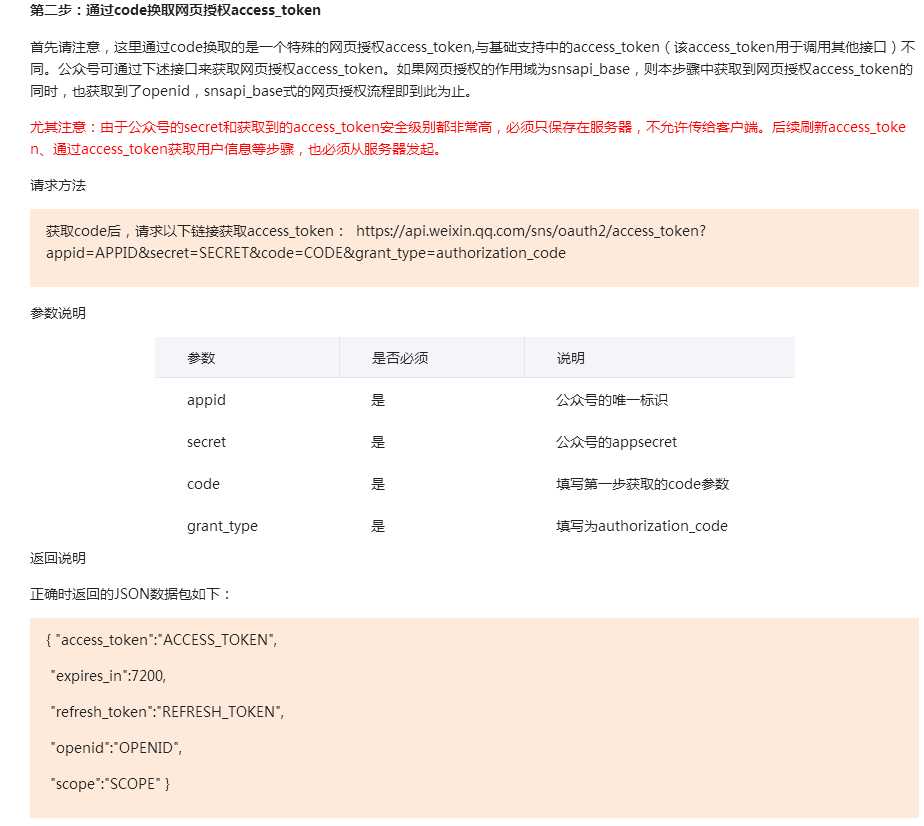
那么我们就可以通过code换取token这个接口获取到返回信息中的openid,这下就可以正常运行了!

参考地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
示例代码:
public function actionCodeGetUserInfo(){
$code = Yii::$app->request->get(‘code‘);
$url = ‘https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx69c7f72146629b05&secret=7367d829b543a55dc99ddf01c9ca0023&code=‘.$code.‘&grant_type=authorization_code‘;
$res = json_decode(self::actionCurlRequest($url));
$openid = $res->openid;
$data = WxUser::find()->where([‘openid‘=>$openid])->one();
if(empty($data)) return Helper::format_data(SUCC,null);
return Helper::format_data(SUCC,$data);
}
public function actionSetMenu(){
if(!empty(Yii::$app->session[‘wx_token‘])){
$token = Yii::$app->session[‘wx_token‘];
}else{
unset(Yii::$app->session[‘wx_token‘]);
$token = self::actionGetToken();
}
$url = ‘https://api.weixin.qq.com/cgi-bin/menu/create?access_token=‘.$token;
$data = array(
‘button‘=>array(
array(
‘type‘=>‘view‘,
‘name‘=>‘广告投放‘,
‘url‘=>‘https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx69c7f72146629b05&redirect_uri=http://fx.peita.net/adShared/index.html&response_type=code&scope=snsapi_base&state=123&connect_redirect=1#wechat_redirect‘
),
array(
‘name‘=>‘我的‘,
‘sub_button‘=>array(
array(
‘type‘=>‘view‘,
‘name‘=>‘充值‘,
‘url‘=>‘http://www.peita.net‘
),
array(
‘type‘=>‘click‘,
‘name‘=>‘查看余额‘,
‘key‘=>‘balance‘
)
)
),
),
);
THANKS!
标签:接口 之间 版本 广告 action orm div 详细 示例
原文地址:http://www.cnblogs.com/hopelooking/p/7490803.html