标签:http net ... echo 页面 解决 topic else sts
文件上传用到全局数组: $_FILES

只需要把下面的 <button onclick="post()">提交</button> 改为 <input type="button" onclick="post()" value="提交"/>就不会刷新页面了!!!
参考 http://bbs.csdn.net/topics/391852021
what fuck ... sb html 我在那愣是提交了半个小时,还是一直刷新,找不到问题所在。 原因是我的提交按钮用的是button标签,后来改成了 <input type="button"> 就尼玛可以了 真是无语了


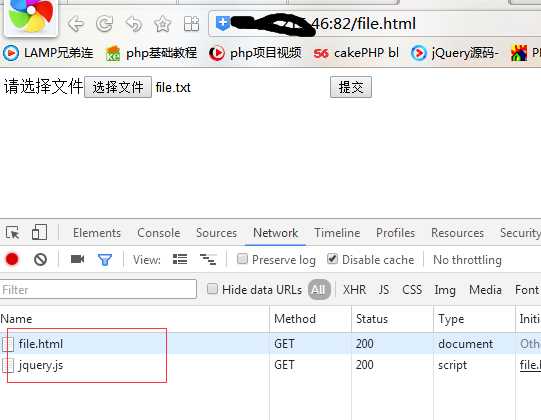
file.html
<html>
<head>
<meta content="" charset="UTF-8"/>
<script src="./jquery.js"></script>
</head>
<form enctype="multipart/form-data" enctype="multipart/form-data">
请选择文件<input type="file" name="file"/>
<button onclick="post();">提交</button>
</form>
<script>
function post() {
alert("in post");
var formData = new FormData();
//var formData = new FormData($("form")[0]);
formData.append(‘file‘, $(‘input[name=file]‘)[0].files[0]);
$.ajax({
url: ‘./file.php‘,
type: ‘POST‘,
cache: false,
data: formData,
processData: false,
contentType: false,
async: true
}).success(function(){
alert("success!");
}).error(function(){
alert("error");
});
}
</script>
</html>
file.php
<?php
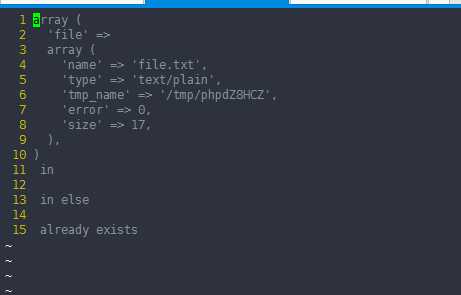
file_put_contents("./a.txt", var_export($_FILES, true));
//var_dump($_FILES);exit;
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "text/plain"))
&& ($_FILES["file"]["size"] < 20000))
{
file_put_contents("./a.txt", "\n in \n", FILE_APPEND);
if ($_FILES["file"]["error"] > 0)
{
echo "Return Code: " . $_FILES["file"]["error"] . "<br />";
}
else
{
file_put_contents("./a.txt", "\n in else\n", FILE_APPEND);
/* echo "Upload: " . $_FILES["file"]["name"] . "<br />";
echo "Type: " . $_FILES["file"]["type"] . "<br />";
echo "Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
echo "Temp file: " . $_FILES["file"]["tmp_name"] . "<br />";
*/
if (file_exists( $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " already exists. ";
file_put_contents("./a.txt", "\n already exists \n", FILE_APPEND);
}
else
{
file_put_contents("./a.txt", "\n in create file \n", FILE_APPEND);
move_uploaded_file($_FILES["file"]["tmp_name"],
$_FILES["file"]["name"]);
// echo "Stored in: " . $_FILES["file"]["name"];
}
}
}
else
{
echo "Invalid file";
}
?>

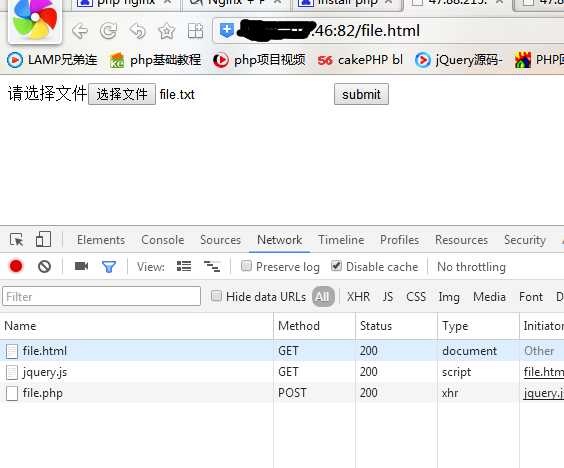
这样的结果才是正确的,页面 /file.html 没有刷新, 解决办法是submit 按钮改成了
<input type="button" value="提交"/>
---------------------------------
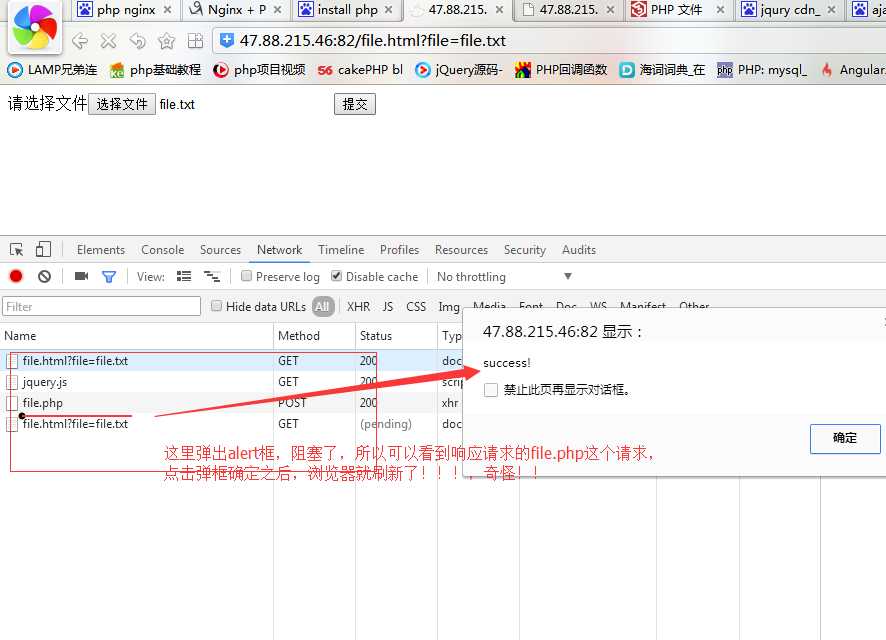
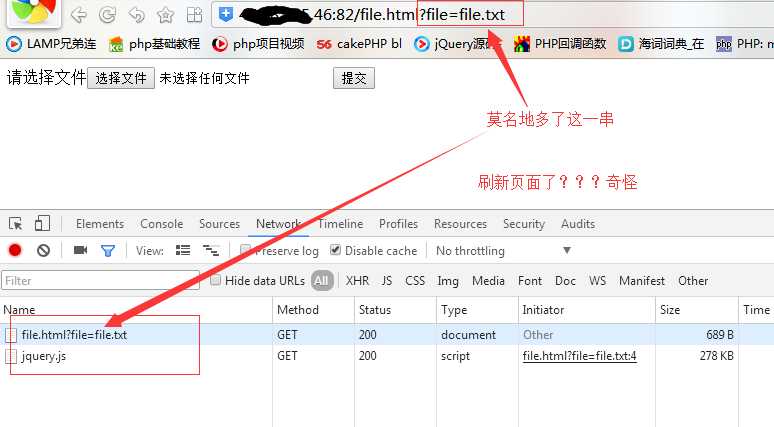
而之前的按钮是 <button>提交</button>,这样文件上传成功之后是会刷新页面的,去请求 /file.html?file=file.txt 这个路径的文件,很是奇怪!!!

点击提交


jquery 的ajax无刷新上传文件之后,页面还是会莫名的刷新-----解决办法
标签:http net ... echo 页面 解决 topic else sts
原文地址:http://www.cnblogs.com/oxspirt/p/7492727.html