标签:img false com nbsp es2017 als arc can 变换
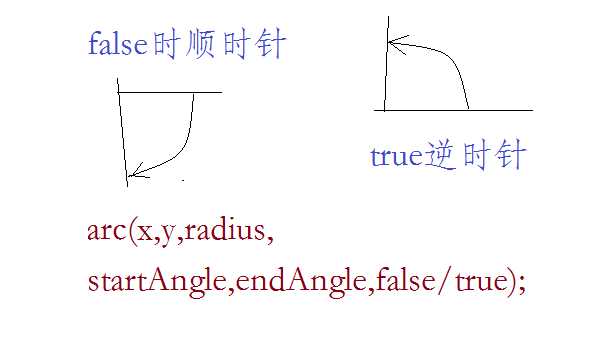
在不变换坐标系的情况下,arc函数画弧的方向如下图所示:

举例来说,arc(x,y,r,Math.PI/6,Math.PI/3,false);是以x,y为圆心,r为半径,从x正轴顺时针30度为起始角,到x正轴顺时针60度为终止角画弧;
arc(x,y,r,Math.PI/4,Math.PI/2,true);是以x,y为圆心,r为半径,从x正轴逆时针45度为起始角,到x正轴顺时针90度为终止角画弧。
标签:img false com nbsp es2017 als arc can 变换
原文地址:http://www.cnblogs.com/xiandedanteng/p/7492756.html