标签:png 新建 运行 出错 引入 alt 报错 目录 一个
一. 专门创建一个目录放静态文件,即CSS,JS等。
1)先把jquery.min拿过来。

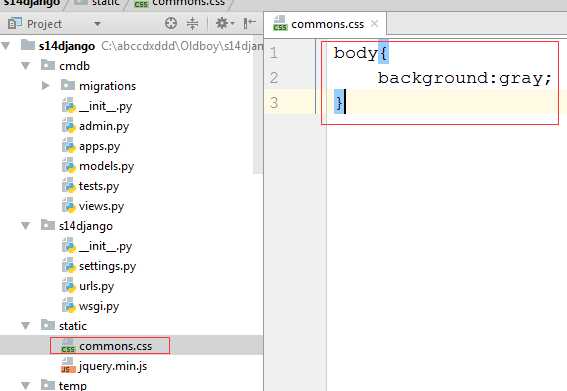
2)新建一个CSS文件放入样式

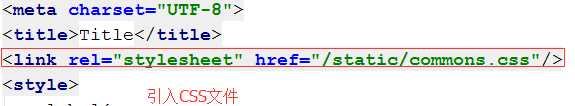
3)在login.html中引入.css文件

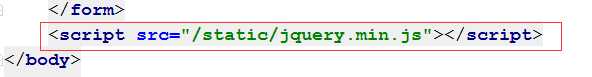
在login.html中引入.JS文件

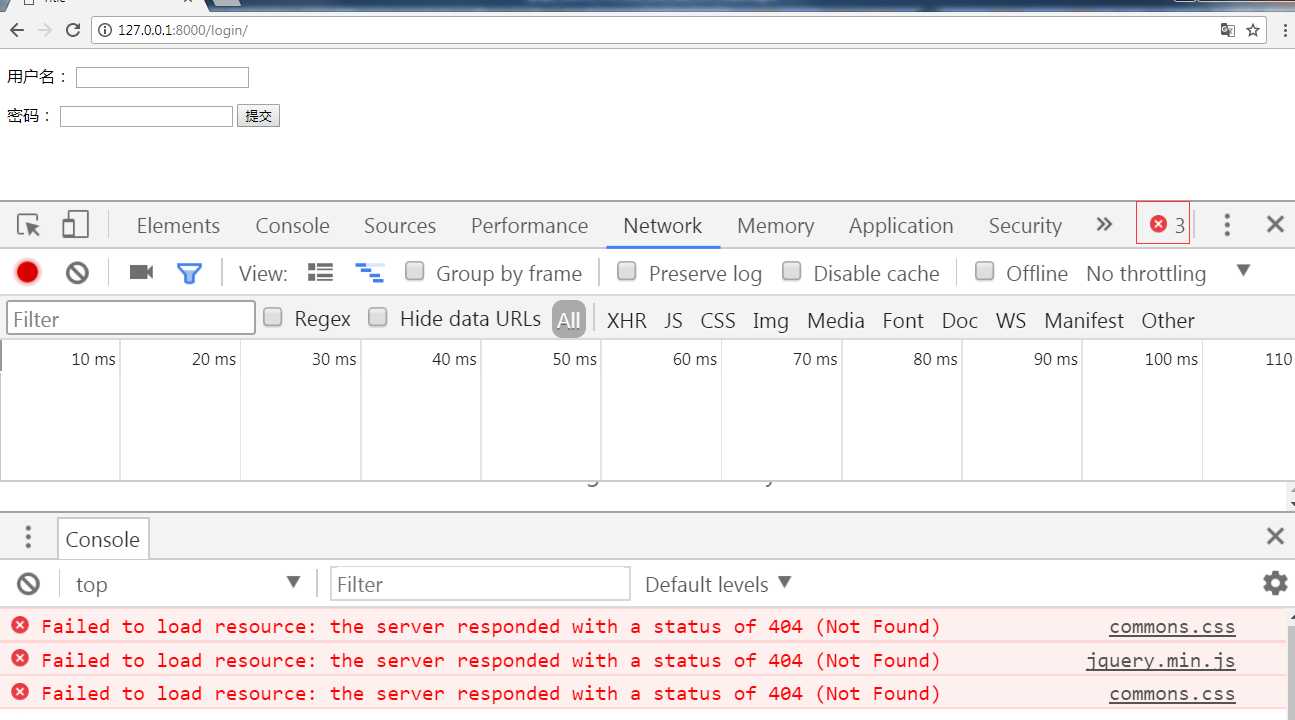
4) 运行,检验效果,发现出错了。

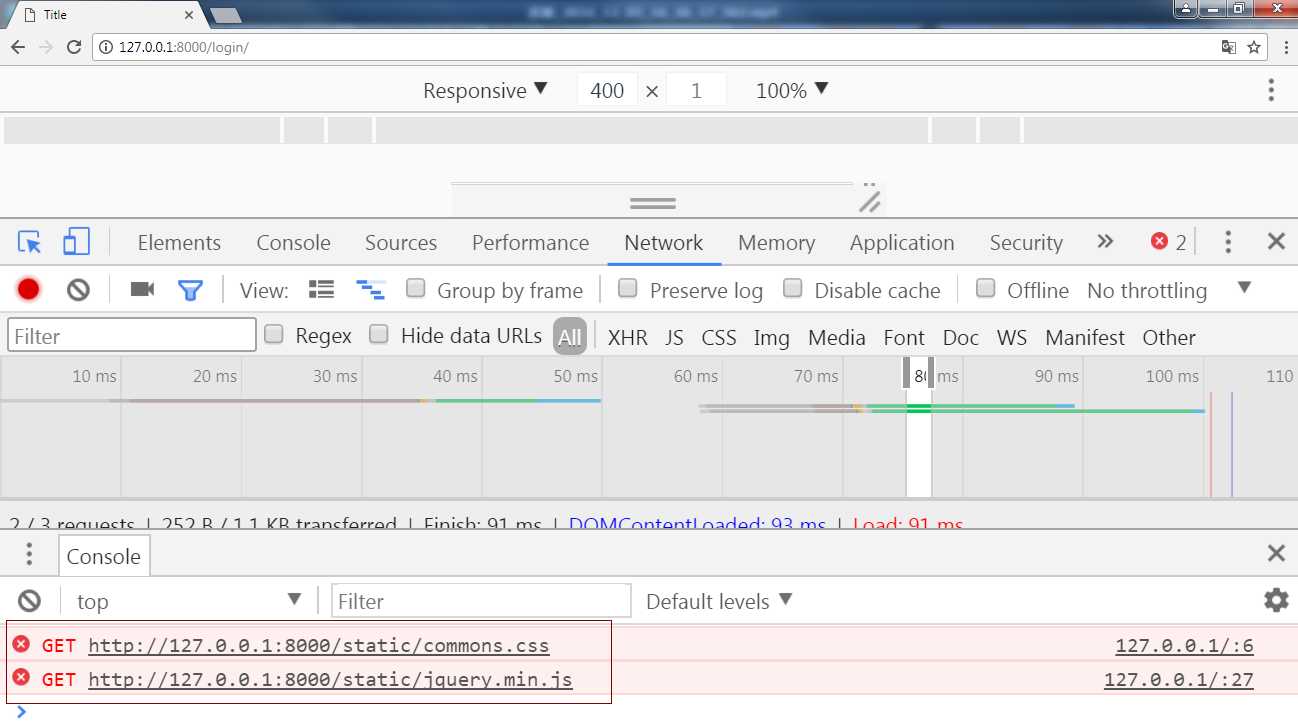
报错找不到路径,请求的地址如下。

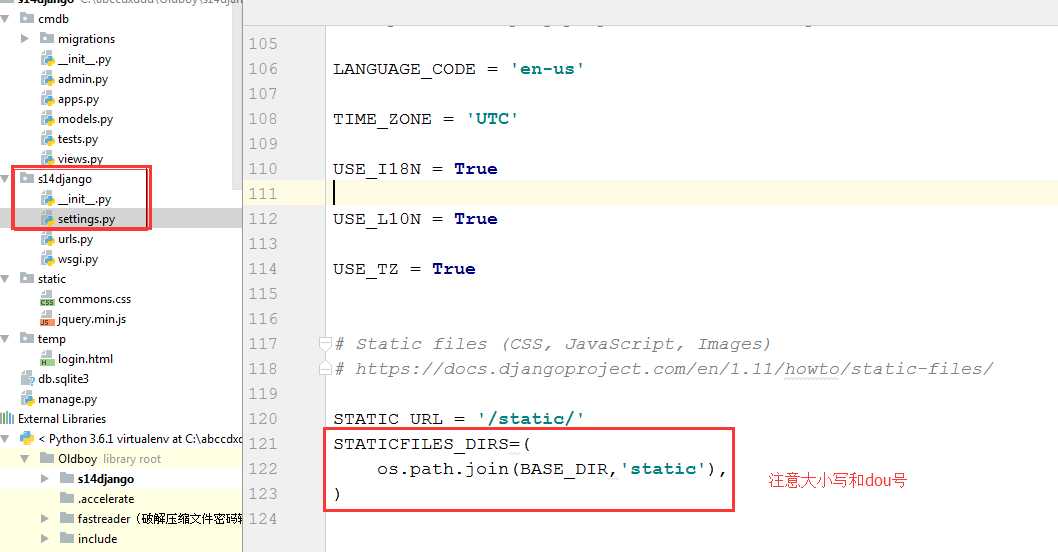
5) 所以静态文件应该有专门针对静态文件的处理方式。在setting里面加一句话,注意大小写和逗号,

表示我已经配置好我的静态目录了,这样就会去static文件夹下找静态文件的配置了。重启服务器端,运行,测试效果良好,已经应用了样式。

标签:png 新建 运行 出错 引入 alt 报错 目录 一个
原文地址:http://www.cnblogs.com/momo8238/p/7493215.html