标签:asc charset let title order bsp oct head can
demo.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制文字</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="demo.js"></script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="300" style="border:2px blueviolet solid"></canvas>
</body>
</html>
demo.js
function init() {
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext("2d");
ctx.textBaseline = ‘top‘;
ctx.fillStyle="red";
ctx.font=" bold 34px 微软雅黑";
ctx.fillText("你好",100,150);
ctx.strokeStyle="blue";
ctx.font=" italic 40px 宋体";
ctx.strokeText("你好",100,200);
}
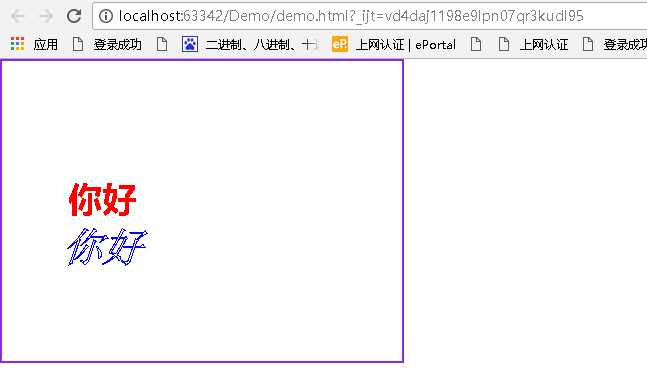
效果:

2017-09-08 12:14:57
标签:asc charset let title order bsp oct head can
原文地址:http://www.cnblogs.com/guangzhou11/p/7493949.html