标签:fun init function charset csharp 绘制 span var html
demo.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>arc</title>
<script>
function init() {
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100,100,80,0,1.5*Math.PI,false);
ctx.closePath();
ctx.fillStyle="#ccc";
ctx.fill();
}
</script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="300" style="border:2px blueviolet solid"></canvas>
</body>
</html>
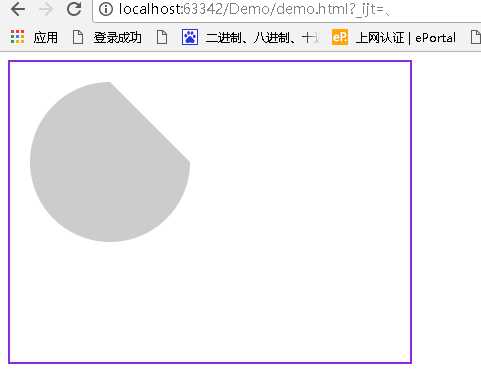
效果:

arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。

2017-09-08 12:54:48
标签:fun init function charset csharp 绘制 span var html
原文地址:http://www.cnblogs.com/guangzhou11/p/7494065.html