标签:png document http alt src init getc tco 技术分享
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制阴影</title>
<script>
function init() {
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext("2d");
ctx.shadowBlur=1.5;
ctx.shadowColor="red";
ctx.shadowOffsetX=5;
ctx.shadowOffsetY=5;
ctx.strokeStyle="blue";
ctx.font=" italic 40px 宋体";
ctx.strokeText("你好",200,200);
}
</script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="300" style="border:2px blueviolet solid"></canvas>
</body>
</html>
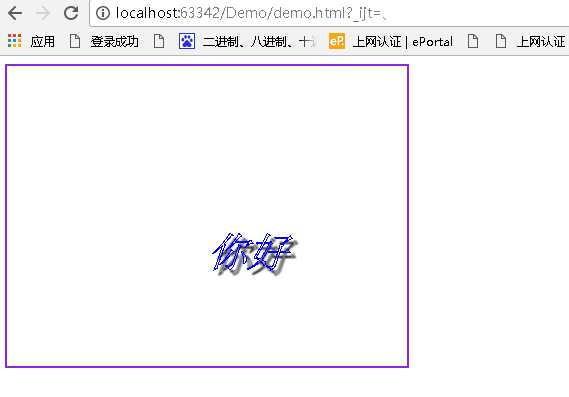
效果:

2017-09-08 12:36:38
标签:png document http alt src init getc tco 技术分享
原文地址:http://www.cnblogs.com/guangzhou11/p/7494007.html