标签:code 移动 canvas amp java 小米 tar font for
vCard是一种容许交换个人信息的数据规范,vCard数据格式的标识符是VCARD,vCard数据格式行是: 类型 [;参数]:值,具体的介绍百度都有,我们可以通过vcard来进行通讯录的保存,名片的交换
基本格式:
BEGIN:VCARD N:姓;名;;; FN: 名 姓 TITLE:XX集团前端 ADR;WORK:;;北京市五环区GT路19号;;;; TEL;CELL,VOICE:159351111111 TEL;WORK,VOICE:010-6666666 URL;WORK:www.gt.com EMAIL;INTERNET,HOME:253413617@qq.com END:VCARD
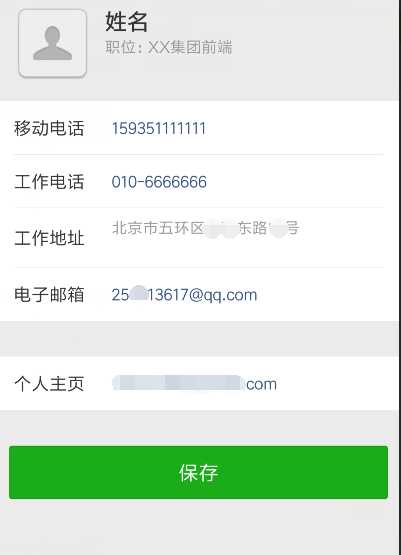
包含的信息 包括 姓名 职位 工作地址 座机 手机 邮箱 网址等基本信息
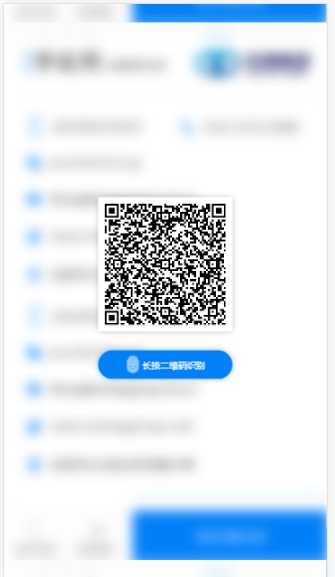
这里采用二维码名片分享分享方式 通过移动端扫一扫的功能来进行通讯录保存
生成二维码的工具 使用的是qrcode.js 原理和草料一样 将字符串进行转化为二维码呈现出来 这里有他的介绍 http://code.ciaoca.com/javascript/qrcode/
// 简单方式
new QRCode(document.getElementById(‘qrcode‘), 名片信息vcard字符串;
// 设置参数方式
var qrcode = new QRCode(‘qrcode‘, {
text: ‘your content‘,
width: 256,
height: 256,
colorDark : ‘#000000‘,前景色
colorLight : ‘#ffffff‘,背景色
correctLevel : QRCode.CorrectLevel.H
});
// 使用 API
qrcode.clear();
qrcode.makeCode(‘new content‘);
首先定义一个可以被手机识别的vcard的字符串格式
var a, b = "姓",
c = "名",
d = "XX集团前端",
e = "北京市五环区GT路19号",
g = "159351111111",
h = "010-6666666",
i = "www.gt.com",
j = "253413617@qq.com";
拼接vcard字符串
a = "BEGIN:VCARD", a += "\r\nN:" + b + ";" + c + ";;;", a += "\r\nFN: " + c + " " + b, d && (a += "\r\nTITLE:" + d), e && (a += "\r\nADR;WORK:;;" + e + ";;;;"), g && (a += "\r\nTEL;CELL,VOICE:" + g), h && (a += "\r\nTEL;WORK,VOICE:" + h), i && (a += "\r\nURL;WORK:" + i), j && (a += "\r\nEMAIL;INTERNET,HOME:" + j), a += "\r\nEND:VCARD"
这样更清楚一点:
a = "BEGIN:VCARD", a += "\r\nN:" + b + ";" + c + ";;;",
a += "\r\nFN: " + c + " " + b, d && (a += "\r\nTITLE:" + d),
e && (a += "\r\nADR;WORK:;;" + e + ";;;;"), g && (a += "\r\nTEL;CELL,VOICE:" + g),
h && (a += "\r\nTEL;WORK,VOICE:" + h), i && (a += "\r\nURL;WORK:" + i), j && (a += "\r\nEMAIL;INTERNET,HOME:" + j),
a += "\r\nEND:VCARD"
然后利用jquery.qrcode.min.js
$("#qrcode").html("");
$("#qrcode").qrcode({width: 270, height: 270, correctLevel: 0,text:a});
这里有一个点 就是 会出现乱码现象 这是因为中文编码不统一 所以还得使用一个转化的方法
/*utf16转utf8*/
function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for(i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
在进行转二维码
$("#qrcode").qrcode({width: 270, height: 270, correctLevel: 0,text:meg});
效果图:

通过微信扫描 你会得到

通过小米手机 你会得到

这样一个可以分享的个人名片就完成了 扫一扫就可以加对方进入自己的手机通讯录了
这里面还有很多点 没有说明 包括微信端分享名片,canvas二维码展示的安卓手机不会出现识别图中二维码等等 后续再继续写
标签:code 移动 canvas amp java 小米 tar font for
原文地址:http://www.cnblogs.com/GoTing/p/7463160.html