标签:rip ase src log 针对 原因 bsp 没有 使用
第一章 JavaScript 简介
如需了解,请查阅JavaScript高级程序设计,那里面讲解的非常清楚。简单地说,就是随着人们生活水平的提高,电脑的普及,上网诉求的增加,随之而来的就是用户体验的问题,比如,原来家里面绝大多数因特网用的“猫”上网,用户想看个图片,过了十分钟,电脑才显示出来,用户睡着了...
怎么办呢?智慧的人类开启了发达的大脑程序!搞事情,怎么搞事情呢?就职于Netscape公司的布莱登.艾奇开发了一款名字叫LiveScript的脚本语言,这个语言同时在浏览器和服务器中使用,也就是最初的JavaScript语言。为什么改了名字呢?凑热闹!增加关注度!博眼球!不要fase...其实跟Java没有任何关系,但是当时没有人家火热啊!那就得想办法蹭个热度啊,于是乎JavaScript诞生了....具体详细的呢我就不再赘述了,想详细了解的就去看看JavaScript高级程序设计,说的很明白的。
接下来,我们简单的介绍一下JavaScript是怎么实现的。

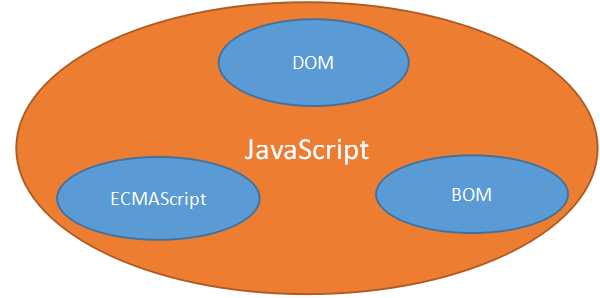
花了我20分钟,画的图啊!本人从来没画过这个东西,画起来是真费劲!不过能,倒也成功了,啊哈哈哈!
核心:ECMAScript
文档对象模型:DOM
浏览器模型:BOM
简单介绍一下这几个东西都是什么东西?额?这话通顺么?哎呀,管他那么多,就这么写吧。
首先是ECMAScript,就是实现语法、类型、语句、关键字、保留字、操作符和对象,它规定了这么语言的组成部分,他就是个规矩,你得懂规矩!JavaScript懂规矩,我不知道是啥玩应的Adobe ActionScript同样也懂规矩。
其次是那个DOM,文档对象模型。是针对XML但是经过扩展用于HTML的应用程序编程接口。
来段代码吧:
<html>
<head>
<title>瀚声学代码</title>
</head>
<body>
<p> Hello world ! </p>
</body>
</html>
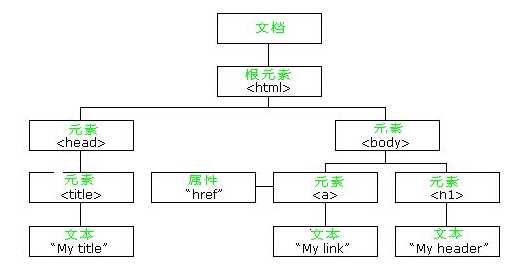
我去画20分钟图哈,稍等....

哎呦,我的个娘哦,画了半天,才在网上copy了一份,我是不是脑子坏掉了!为啥不一开始就去网上copy!!!
DOM呢还分为好几个级别,有DOM1、DOM2、DOM3这个我慢慢给来讲,对对对,我刚刚还买了一本书,专门讲解DOM的!正好今天到货了,现在正在阳光便利店等我呢,咦嘻嘻嘻...
DOM呢,这把就先介绍到这里,后面我会仔细的研读他,然后再仔细的了解他,这样才算是没白花钱么。
最后一个,BOM,浏览器对象模型。这是个啥东西?说白了就是浏览器显示内容以外的东西。也给了一些扩展,具体的为
以后详细讨论,这里就是简单的介绍一下。
今天我们就写到这里,简单的介绍一下我写这个得原因是什么吧!其实就是想在自己的学习web的过程中,把总结的知识汇总到一起。方便自己学习,要不学了就忘了,那就没学一样嘛!
好了,今天周五,今天是2017.09.08,值得纪念的日子,每天都是值得纪念的日子,因为过去了就不会再回来,为何不珍惜这美好的时光呢?开开心心工作,开开心心学习,开开心心挣钱,啊哈哈哈...
标签:rip ase src log 针对 原因 bsp 没有 使用
原文地址:http://www.cnblogs.com/han-sheng/p/7495030.html