标签:if else 内存 滚动 justify att ase ppc 点击事件 add
变量取名可以是 $ _ 字母 数字, 如mysum _mysum $numa1 , 但是开头不能是数字。
mynum=10;
mynum++; 自加一
mynum--; 自减一
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
var numa=3;
var numb=6;
jq= numa + 30 >10 && numb * 3<2; //结果为false
使用数组之前首先要创建,var myarray= new Array();
创建数组和赋值简写:
var myarray = new Array(66,80,90,77,59);
var myarray = [66,80,90,77,59];
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
数组长度:
var arr=[55,32,5,90,60,98,76,54];
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76];
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16
多重判断(if...else嵌套语句)---else if

多种选择(switch语句):
当有很多种选项的时候,switch比if else使用更方便。if循环太多时就用这个。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
function zjh(){
var myweek=prompt("查看第几周的工作安排?");
switch(myweek){
case ‘1‘:
case ‘2‘:
document.write("学习理念知识");
break;
case ‘3‘:
case ‘4‘:
document.write("企业实践");
break;
case ‘5‘:
document.write("总结经验");
break;
case ‘6‘:
case ‘7‘:
document.write("休息和娱乐");
break;
default:
document.write("亲,出错了吧")
}
}
注意:case 1 不是case=1 ; prompt输入的是字符串不是数字,所以case后加引号,case “1” ;
default:不是default;
for循环和while循环的对比:
for (var i = 1; i <= 6; i++) {
document.write("取出第"+i+"个球"+"<br>");
}
var i=1;
while(i<=6){
document.write("取出第"+i+"个球"+"<br>");
i=i+1;
}
for、while实现作用基本类似,而且也可以互相转化,唯一区别是结构不同
for的终止条件是写在外面的,而while的终止条件必须在循环体内进行赋值。
do...while循环:(do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件):
<script type="text/javascript">
num= 1;
do
{
document.write("数值为:" + num+"<br />");
num++; //更新条件
}
while (num<=5)
</script>
退出循环break

继续循环continue (continue的作用是仅仅跳过本次循环,而整个循环体继续执行。)

编程(筛选出大一女生姓名):
var infos=[[‘小A‘,‘女‘,21,‘大一‘], [‘小B‘,‘男‘,23,‘大三‘],
[‘小C‘,‘男‘,24,‘大四‘], [‘小D‘,‘女‘,21,‘大一‘],
[‘小E‘,‘女‘,22,‘大四‘], [‘小F‘,‘男‘,21,‘大一‘],
[‘小G‘,‘女‘,22,‘大二‘], [‘小H‘,‘女‘,20,‘大三‘],
[‘小I‘,‘女‘,20,‘大一‘], [‘小J‘,‘男‘,20,‘大三‘]];
for(var i=0;i<infos.length;i++){
if(infos[i][3]==‘大一‘&& infos[i][1]==‘女‘ ){
document.write(infos[i][0])
}
}
二维数组要以中括号的形式,不能使用new Array(); infos[i][3]不是Array[i][3]; ==不是=;
“=”:这个表示赋值,不是表示运算符
“==”:表示等于(值)
“===”:表示全等于(类型和值)
函数:
调用函数:
1.在Javascript中调用:
<script type="text/javascript">
function add2()
{
sum = 1 + 1;
alert(sum);
}
add2();//调用函数,直接写函数名。
2.设置onclick。
事件:
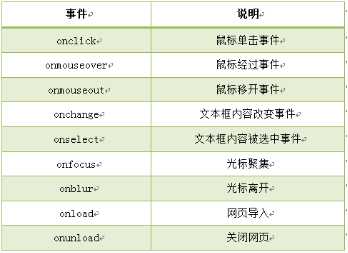
主要事件表:

1.鼠标点击事件:onclick
2.鼠标经过事件:onmouseover
3.鼠标移开事件:onmouseout
<a href="http://www.imooc.com" onmouseout="message()">点击我</a>
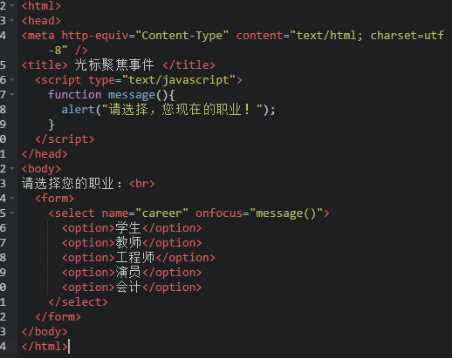
4.光标聚焦事件:onfocus

5.光标离开事件:onblur

6.文本框选中事件:onselect
<textarea name="summary" cols="60" rows="5" onselect="message()">请写入个人简介,不少于200字!</textarea>
7.文本框内容改变事件:onchange
<textarea name="summary" cols="60" rows="5" onchange="message()">请写入个人简介,不少于200字!</textarea>
8.加载事件:onload( 加载页面时,触发onload事件,事件写在<body>标签内。)

9.卸载事件:onunload[当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件)]

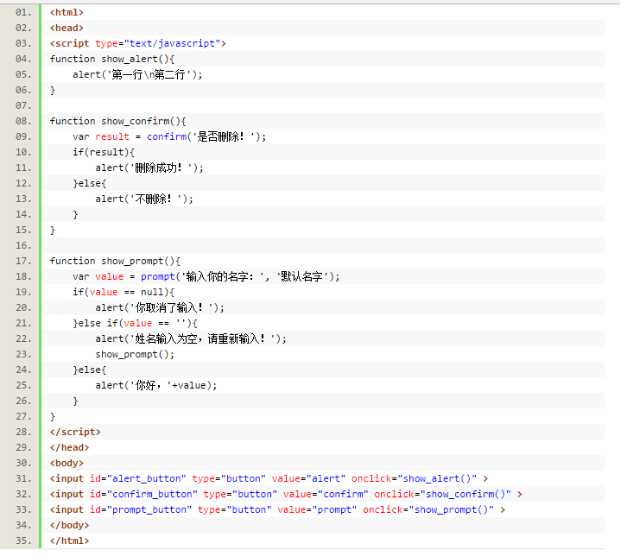
※alert、confirm、prompt区分:
1. alert是弹出警告框,在文本里面加入\n就可以换行。
2. confirm弹出确认框,会返回布尔值,通过这个值可以判断点击时确认还是取消。true表示点击了确认,false表示点击了取消。if(result)也可写成if(result==true)
3. prompt弹出输入框,点击确认返回输入框中的值,点击取消返回null。
下面是详细的例子:


get/setTime() 返回/设置时间,单位毫秒数;
时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
返回星期的方法getDay()
Var mydate=new Date();
Var mynum=mydate.getDay();
Var myweek=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
Document.write(‘今天是’+myweek[mydate.getDay()]);
String字符串
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。(空格也算一个字符)。
返回最后一个字符:
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1) );
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:
stringObject.indexOf(substring, startpos)

var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
以上代码的输出:
0
4
9
split() 方法将字符串分割为字符串数组,并返回此数组。
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>"); 若为” ”,每个字符将被分割
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com
www,imooc
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
使用 substring() 从字符串中提取字符串,代码如下:
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
运行结果:
JavaScript
Love
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));
document.write(mystr.substr(2,4));
</script>
运行结果:
JavaScript!
Love
区分:
substr(start,length)
substring(start,end)
substr是从起始点截取某个长度的字符串,而substring是截取2个位置之间的字符串。
slice和substring的区别:slice用来处理数组。
Math:
向上取整ceil(); 向下取整floor(); 四舍五入round();
document.write(Math.ceil(0.8)+ "<br>");
document.write(Math.floor(0.8)+ "<br>");
document.write(Math.round(0.8)+ "<br>");
random() 方法可返回介于 0 ~ 1之间的一个随机数:
document.write(Math.random());
获得0 ~ 10之间的随机数:
document.write( ( Math.random() )*10 );

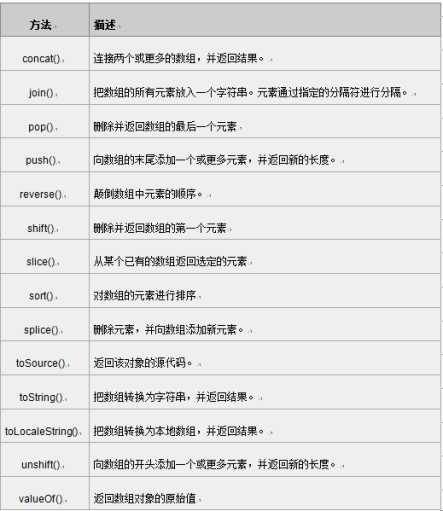
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
指定分隔符连接join()
var myarr = new Array(3);
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join(-));
代码结果:I-love-JavaScript
颠倒数组元素顺序reverse()
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
运行结果:
1,2,3
3,2,1
选定元素slice()
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
运行结果:
1,2,3,4,5,6
3,4
数组排序sort() 如果不指定<方法函数>,则按unicode码顺序排列。
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
运行结果:
80,16,50,6,100,1
1,6,16,50,80,100
parseInt()函数,用于解析一个字符串,并返回一个整数。
编程练习:
<script type="text/javascript">
var mydate=new Date();
var mynum=mydate.getDay();
var myweek=[‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘];
document.write(mydate.getFullYear()+‘年‘+mydate.getMonth()+‘月‘+mydate.getDate()+‘日‘+myweek[mynum]);
var sorceStr="小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var scoreArr=sorceStr.split(";");
var sum=0;
for(var i=0;i<scoreArr.length;i++){
sum=sum+parseInt(scoreArr[i].slice(3,5));
}
ave=sum/scoreArr.length;
document.write(‘平均成绩为:‘+parseInt(ave));
</script>
再次强调标点符号, ;不是;
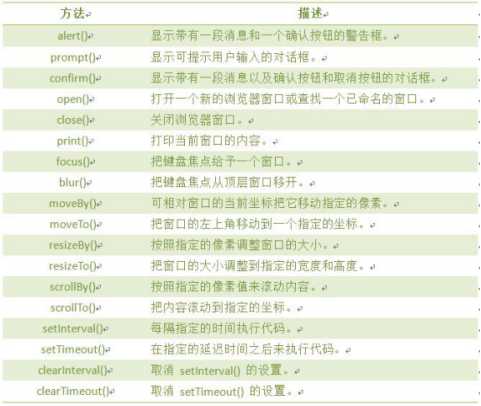
浏览器对象:

计时器setInterval()
<script type="text/javascript">
var int=setInterval(clock, 100)
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
取消计时器clearInterval()
<input type="button" value="Stop" onclick=‘clearInterval(int)‘ />
※ 计时器setTimeout()
<script type="text/javascript">
var num=0;
//var num=0 ,放在函数开始之前,不能放在里面,否则每次执行函数num都被重新赋值成0
var i ; //i是全局变量,可以被其它函数执行。
function startCount() {
document.getElementById(‘count‘).value=num;
num=num+1;
i = setTimeout(‘startCount()‘,1000)
//反复执行startCount()函数;如果是var i则不能执行,这样是全局变量,不能被其它函数执行
}
</script>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()"
<input type="button" value="Stop" onclick=‘clearInterval(i)‘ />
<form>
<body>
区分全局变量和局部变量;
var可以定义全局变量,也可以定义局部变量,只是作用域不同。例如:
var num=5; //全局变量
function a(){
var num1=1; //局部变量,不能给b()函数使用
return num+num1; //返回5+1的和 6,全局变量可以在子函数中使用
}
function b(){
var num1=2; //局部变量,和a()函数中的num1不是同一个变量,此变量属于b()函数的变量
return num+num1; //返回5+2的和 7,num变量为全局变量,与a()函数使用的num是一样的
}
history对象:

window.history.back() //后退按钮,相当于history.go(-1)
window.history.forward()//前进按钮,相当于history.go(1)
window.history.go(number)//返回浏览历史中的其他页面
(window可以不写)
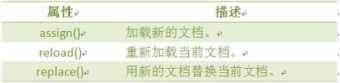
location对象:
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]

location对象属性:

location对象方法:

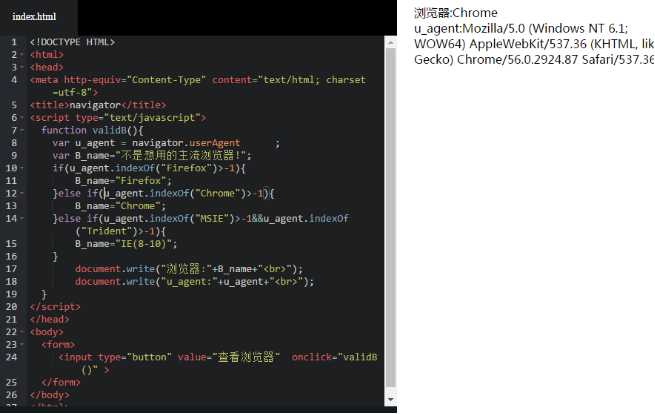
navigator 对象
包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
var browser = navigator.appName;
var version = navigator.appVersion;
var appCode = navigator.appCodeName;
var platSys = navigator.platform;
var usersAg = navigator.userAgent;
document.write("浏览器名称:"+browser+"<br />"+"平台和版本信息:"+version+"<br />"+"浏览器代码名称字符:"+appCode+"<br />"+"浏览器操作系统平台:"+platSys+"<br />"+"服务器头部的值:"+usersAg)
userAgent


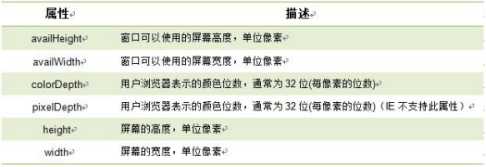
screen.height 返回屏幕分辨率的高
screen.width 返回屏幕分辨率的宽
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
编程练习:
<span id="second" >5</span>
<span >秒后回到主页</span>
<a href="javascript:back();">返回</a>
<script type="text/javascript">
var num=document.getElementById("second").innerHTML;
//获取显示秒数的元素,通过定时器来更改秒数。
function count()
{
num--;
document.getElementById("second").innerHTML=num;
if(num==0)
{
location.assign("www.imooc.com");
}
}
setInterval("count()",1000); 放在函数count()内部无法执行。
//通过window的location和history对象来控制网页的跳转。
function back()
{
window.history.back();
}
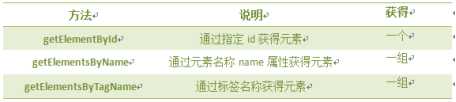
document.getElementById------返回的为单一元素,id是唯一
document.getElemrntsByName / TagName------返回的是一个数组

getAttribute()方法
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
使用getAttribute()方法,获取li标签的title值:
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
var text=con[i].getAttribute(‘title‘)
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定值。
语法:
elementNode.setAttribute(name,value)
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text=Lists[i].getAttribute("title")
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","xx")
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
节点属性:
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
var con=document.getElementsByTagName("li");
for(i=0;i<con.length;i++){
document.write("Li["+(i+1)+"]"+"<br>节点名:"+con[i].nodeName+"<br>")
document.write("节点的值"+con[i].nodeValue+"<br>")
document.write("节点的类型"+con[i].nodeType+"<br>")
}
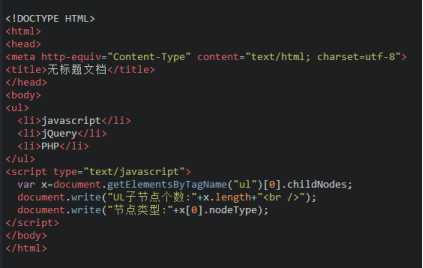
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他有length。
语法:
elementNode.childNodes

访问子节点的第一和最后项
firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
访问父节点:
parentNode
输出节点内容可以直接x.parentNode.parentNode.lastChild.innerHTML
访问兄弟节点:
1.nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
2.previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
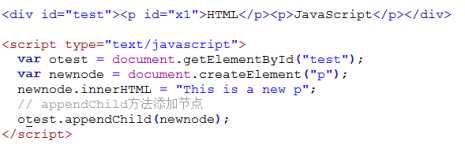
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)

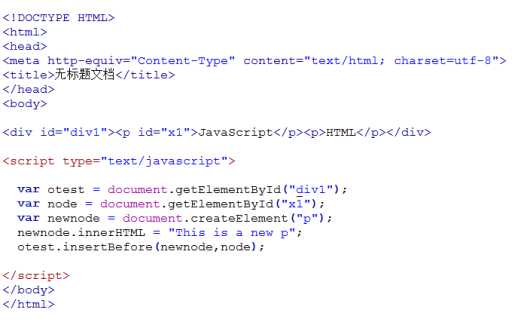
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
newnode: 要插入的新节点。
node: 指定此节点前插入节点。

删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node) node :必需,指定需要删除的节点。

注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:

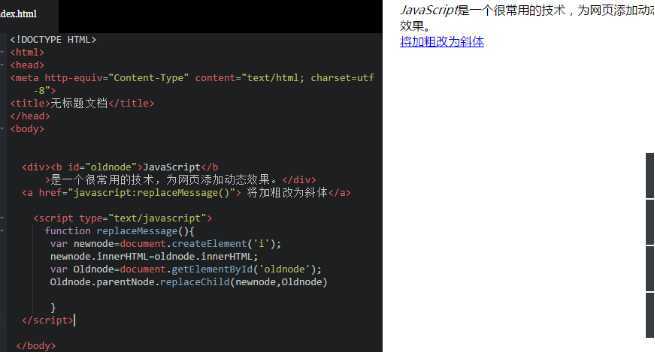
替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。
语法:
node.replaceChild (newnode,oldnew )
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。

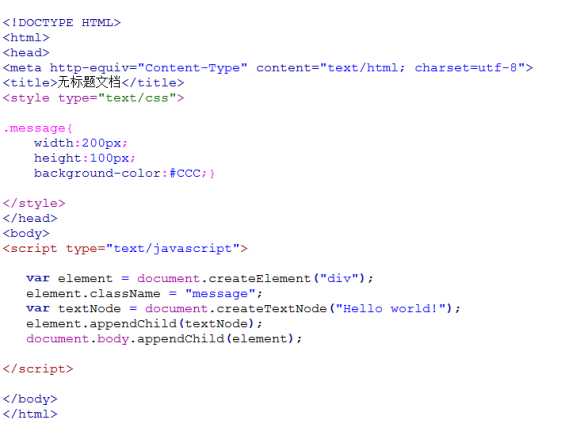
创建文本节点createTextNode
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。

浏览器窗口可视区域大小
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
offsetHeight = clientHeight + 滚动条 + 边框。
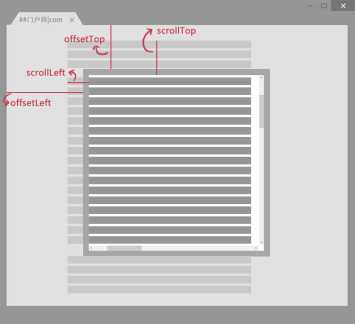
网页卷去的距离与偏移量

scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
(小窗口内容与网页内容距离,小窗口边沿与网页边沿距离)
标签:if else 内存 滚动 justify att ase ppc 点击事件 add
原文地址:http://www.cnblogs.com/licong654c/p/7496130.html