标签:空间 而且 宽度 变化 文档流 position absolute image 堆叠


块级元素和行级元素都是盒子模型。
<wrap>包裹网页上中下块级元素,设置wrap使网页居中。
wrap{
width:700px; margin:0 auto;}
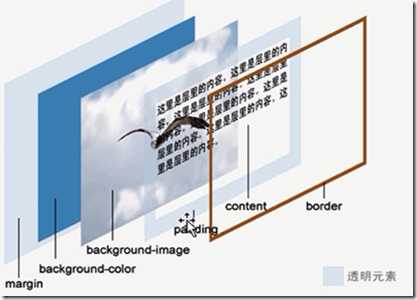
盒子模型的三位立体图:

边框(border),位于盒子的第一层。
元素内容(content)、内边距(padding),两者同位于第二层。
背景图(background-image),位于第三层。
背景色(background-color),位于第四层。
整个盒子的外边距(margin),位于第五层。
自动居中一列布局需要设置 margin 左右值设置为 auto,而且一定要设置width为一个定值。
设置浮动后,紧邻其后面的元素(一个元素)受到影响。

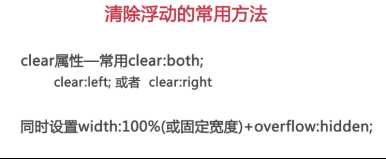
Overflow:溢出

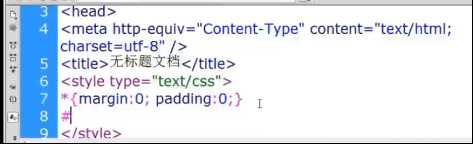
*{margin:0 padding:0;}页面编写前,初始化一下页面是个很好的习惯。
*全局选择器

使用overflow:hidden清除父包含块的浮动影响。(父元素缩成一条的原因是因为其内部的所有块级元素都设置了浮动,飘了起来,它无法扩展)
块级元素(box1)设置浮动时,会脱离标准文档流,相当于飘起来。后面没有设置浮动的块级元素(box2)会被压在box1下面。

z-index即空间的层堆叠。z是指z轴。


(宽度随内容变化)
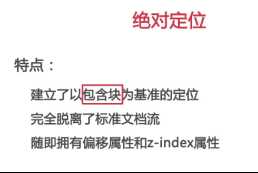
只有设置了absolute或relative或fixed才算已定位的父级元素.
当一个元素设置绝对定位,没有设置宽度的时候,元素的宽度根据内容变化。

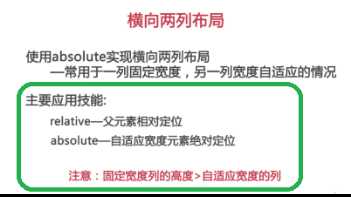
固定宽度列高度>自适应宽度的列,原因是为了将父元素高度撑开,相当于柱子的作用。

左侧为固定宽度列,为右侧内容CSS简介(.content)设置为自适应宽度列:
为CSS简介的父元素.mainbody设置相对定位position:relative;为.content设置position:absolute; top:0; margin-left:200px;
(左侧高度要大于content的高度,将父元素撑开才可放得下content)
标签:空间 而且 宽度 变化 文档流 position absolute image 堆叠
原文地址:http://www.cnblogs.com/licong654c/p/7496019.html