标签:des style blog http color io 使用 ar strong
1、img 标签 -- 代表HTML图像
<img /><img src="URI" alt="alttext" title="titletext" />
2、HTMl列表 -- 按顺序显示内容
常用的列表分为3种,无序列表(使用<ul>标签),有序列表(使用<ol>标签),自定义列表(使用<dl>标签). -- 注:各种列表之间可以嵌套使用
(1)ul 标签 -- 代表HTML无序列表
<ul>开始,</ul>结束<li>标签定义,每一列使用一个点作为开头示例:
<ul>
<li>www</li>
<li>dreamdu</li>
<li>com</li>
</ul>
显示结果:
·www
·dreamdu
·com
(2)ol 标签 -- 代表HTML有序列表
<ol>开始,</ol>结束<li>标签(与无序列表相同)定义,每列使用数字或字母开头.示例:
<ol>
<li>www</li>
<li>dreamdu</li>
<li>com</li>
</ol>
显示结果:
1.www
2.dreamdu
3.com
(3)dl 标签 -- 代表HTML自定义列表
<dl>开始,</dl>结束<dl>标签,列表中每个元素的标题使用<dt>(definition term)定义,后面跟随<dd>(definition description)用于描述列表中元素的内容.示例:
<dl>
<dt>www</dt>
<dd>World Wide Web的缩写.</dd>
<dt>dreamdu</dt>
<dd>梦之都.</dd>
<dd>www的:).</dd>
<dt>com</dt>
<dt>com.cn</dt>
<dt>cn</dt>
<dd>这都是域名的后缀.</dd>
</dl>
显示结果:
www
World Wide Web的缩写.
dreamdu
梦之都.
www的:).
com
com.cn
cn
这都是域名的后缀.
注:不一定每个dt标签要对应一个dd,可以一对多或多对一 .
(4)nl 标签 -- 代表HTML导航列表
<nl>开始,</nl>结束
3、HTMl表格 -- 把数据放在表格中(以后尽量用CSS实现)
1 <table width="80%" border="1"> 2 <tr> 3 <th>第一行第一列表头</th> 4 <th>第一行第二列表头</th> 5 </tr> 6 <tr> 7 <th>第二行第一列表头</th> 8 <td>第二行第二列单元格内容</td> 9 </tr> 10 <tr> 11 <th>第三行第一列表头</th> 12 <td>第三行第二列单元格内容</td> 13 </tr> 14 15 </table>
table里面可以有很多行,每一行使用tr表示tr里面又可以有很多列,每一列使用td表示
td标签,每对td标签代表一个单元格(1)table 标签 -- 代表HTML表格
<table>开始,以</table>结束width -- 代表表格的宽度(2)tr 标签 -- 代表HTML表格中的一行
(3)th 标签 -- 代表HTML表格中的表头
<th>开始,</th>结束(4)td 标签 -- 代表HTML表格中的一个单元格
<td>开始,</td>结束
补充:HTML表格属性介绍
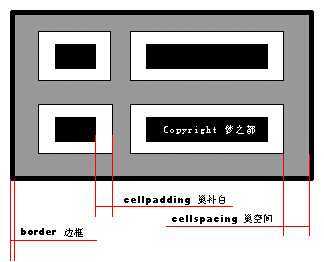
(1)表格的填充与间距(cellspacing与cellpadding属性)

上图说明了表格的几个属性,其中黑色部分就是单元格(cell),白色的区域是单元格边距(表格填充),灰色的区域是单元格间距(表格间距)。
(2)rowspan 属性 -- 可以实现HTML表格中一列跨越多行
(3)colspan 属性 -- 可以实现HTML表格中一行跨越多列
(4)colgroup 标签 -- 表示对HTML表格进行结构化的分区,在此分区中可以通过使用col定义每列表格的样式
(5)col 标签 -- 可以对HTML表格结构化分区后的一个或几个区域使用同样的样式行
补充:HTML表格躯干
标签:des style blog http color io 使用 ar strong
原文地址:http://www.cnblogs.com/xymqx/p/3953196.html