标签:ges 警告 char self sel idt top 对象 样式
标点符号一定要用英文!不然代码不显示!
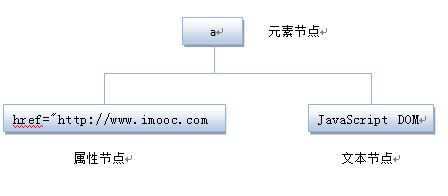
您会经常看到 document.getElementByID("some id")。这个方法是 HTML DOM 中定义的。
DOM(文档对象模型)是用以访问 HTML 元素的正式 W3C 标准。

外部嵌入:Script.js <script src=”Script.js”></script>
button(按钮)
alert(警告框)
confirm(确定和取消)
prompt(消息输入框) !=null是指 不是空
window.open(打开新窗口)
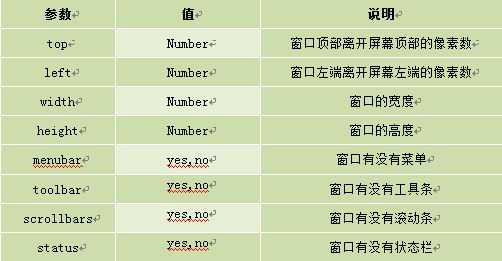
window.open([URL], [窗口名称], [参数字符串])
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页

<script type="text/javascript">
window.open(‘http://www.imooc.com‘,‘_blank‘,‘width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes‘)
</script>
inner.HTML属性用于获取或替换 HTML 元素的内容。

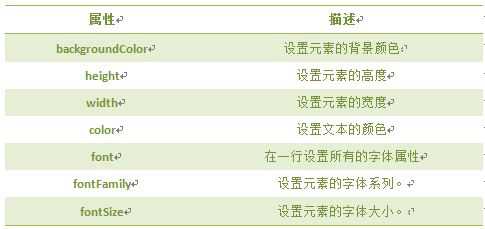
改变HTML样式:Object.style.property=new style;
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>

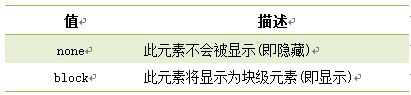
显示和隐藏(display属性)Object.style.display = value


标签:ges 警告 char self sel idt top 对象 样式
原文地址:http://www.cnblogs.com/licong654c/p/7496095.html