标签:log not 百度搜 自己的 student 9.png src 来源 world

不仅可以编写代码,还提供编译打包、版本控制、自动构建以及调试等功能。
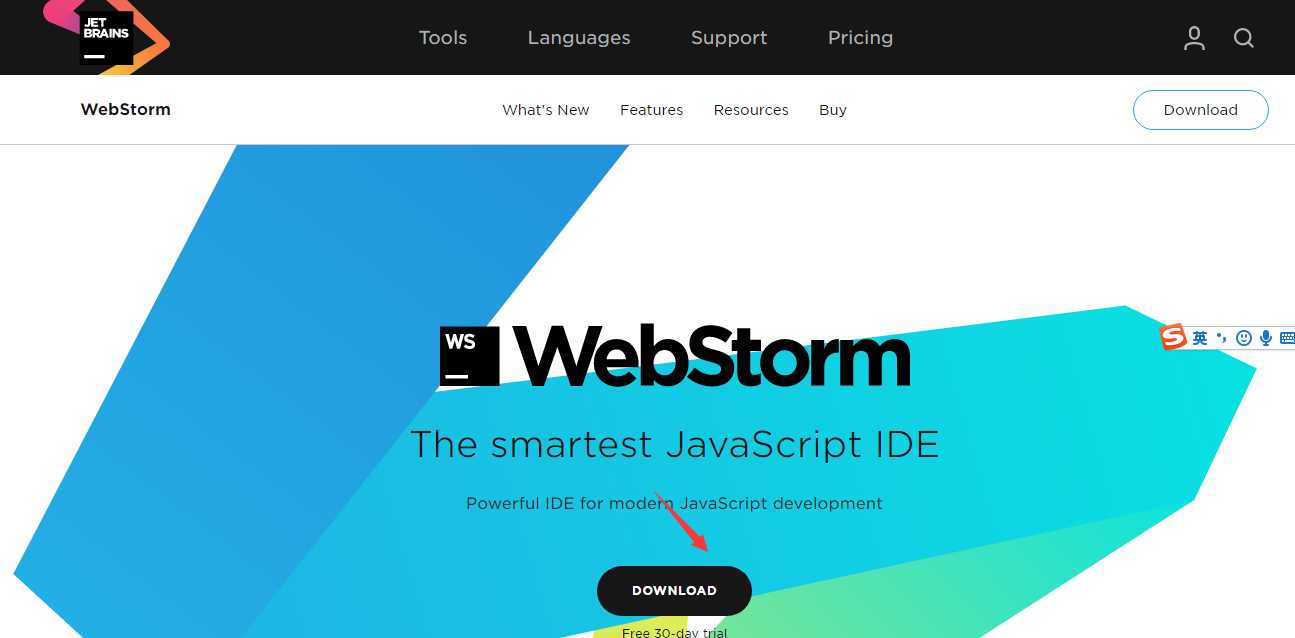
1、在官网,点击Download下载

2、正在下载

3、下载完成

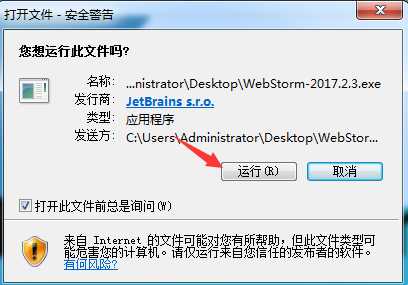
1、双击

2、运行

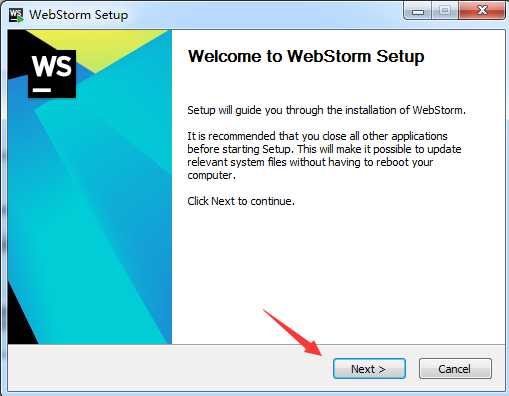
3、Next

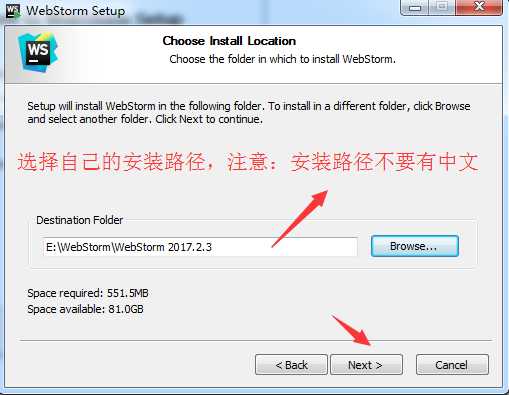
4、选择自己的安装路径,注意:安装路径不要有中文

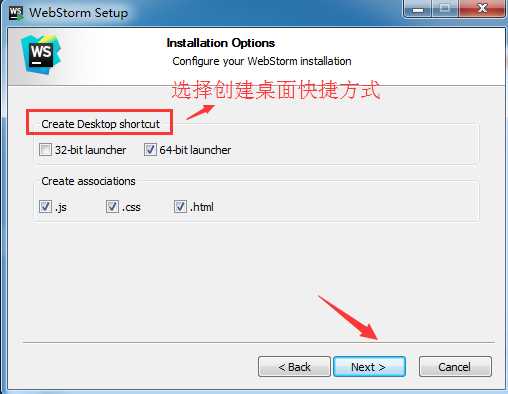
5、选择创建桌面快捷方式,

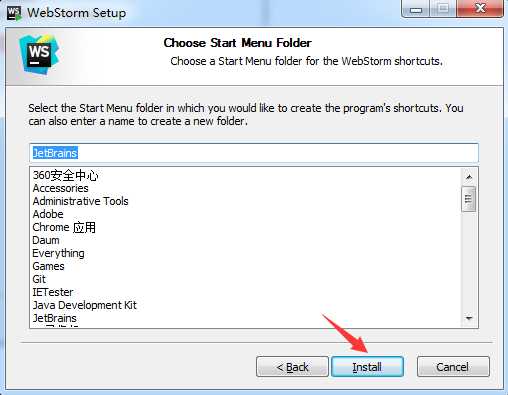
6、Install

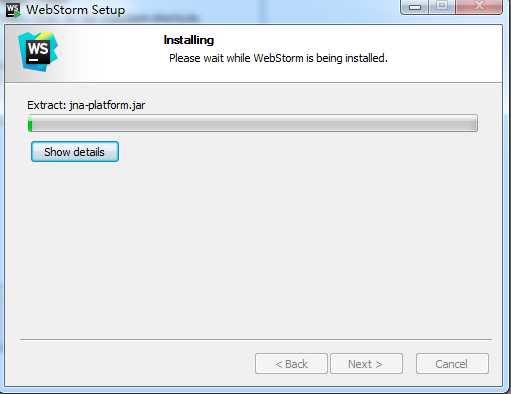
7、安装中,耐心等待,可能需要几分钟

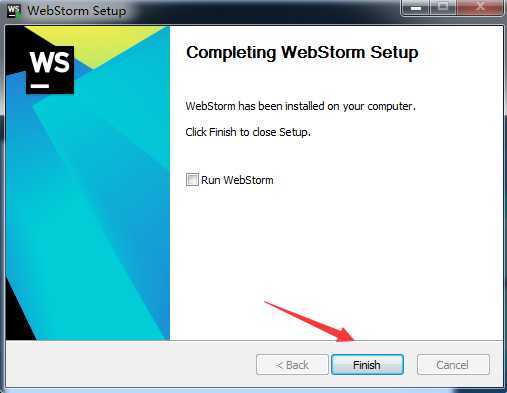
8、Finish安装完成

1、双击刚刚安装完成的WebStorm立即启动

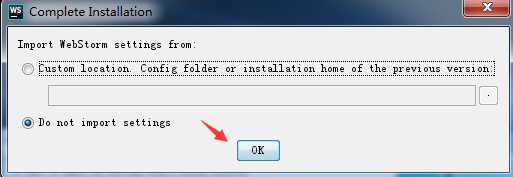
2、选择Do not

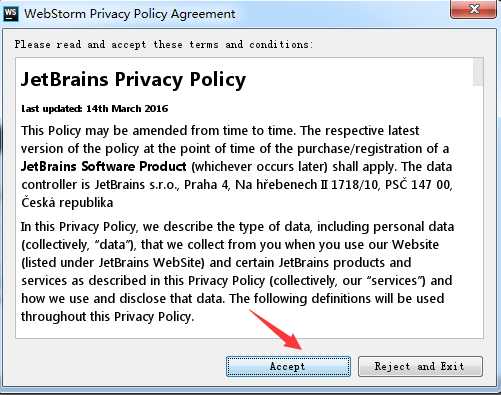
3、点击Accept

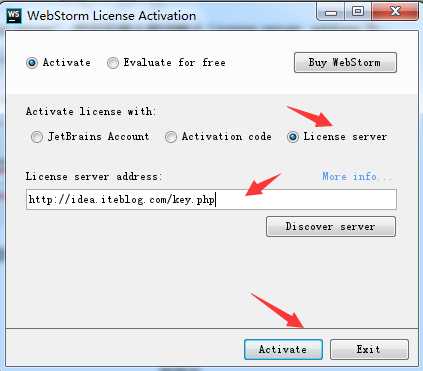
4、选择“License server”,然后在输入框中输入 License server address 为:
http://idea.iteblog.com/key.php,点击”Activate”按钮

5、启动页面

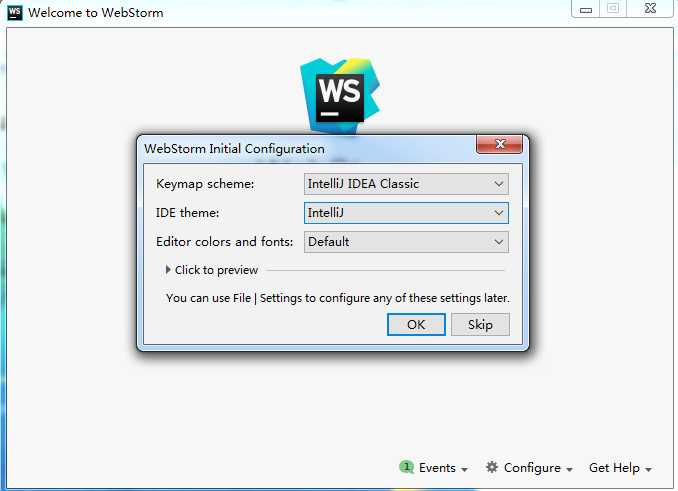
6、各种设置,根据自己爱好来

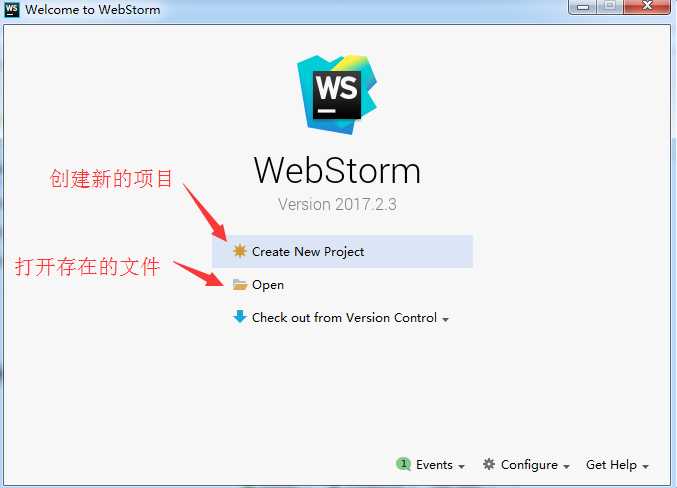
7、可创建项目了或者打开存在的

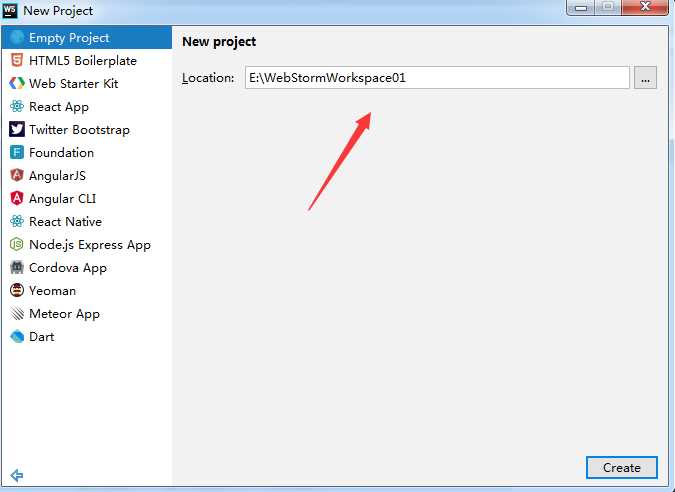
8、选择项目存放的位置

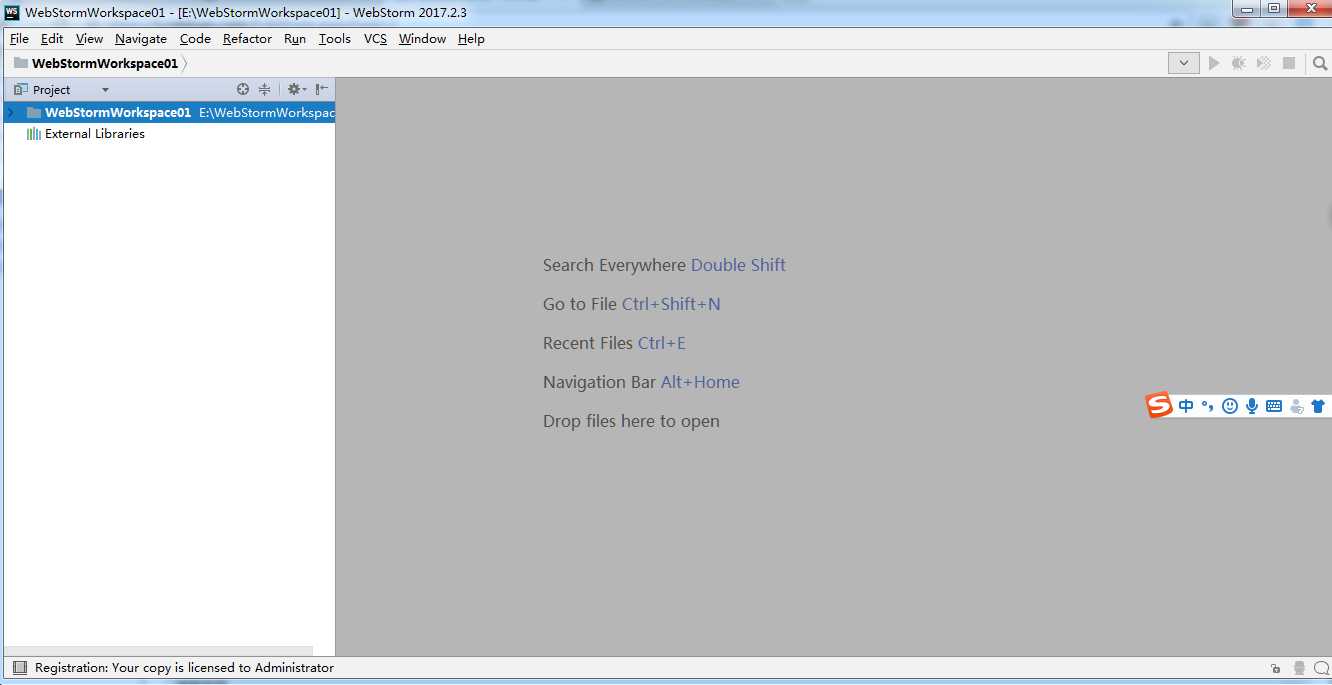
9、打开后画面

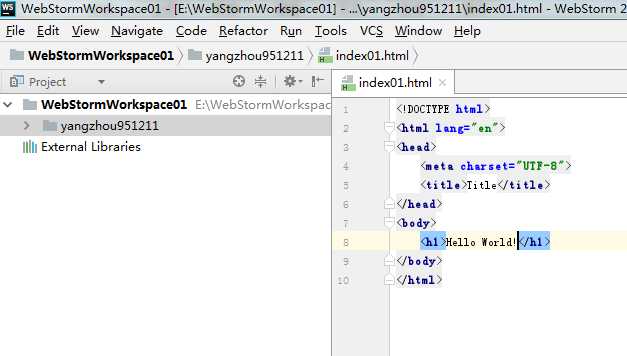
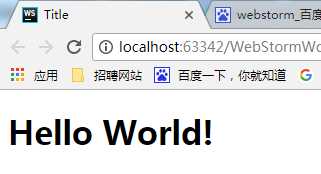
10、打印一个HelloWorld


标签:log not 百度搜 自己的 student 9.png src 来源 world
原文地址:http://www.cnblogs.com/wdh1995/p/7496688.html