标签:安全 amp 支持 中文编码 一个 encodeuri component href www
前一段时间被安全部门查出,明文传递密码,被要求整改。
然后就进行了引入了第三方的base64编码的js库,进行了编码然后传递。
其实在前端的加密都是寻求一个心理安慰,作用是微乎其微的,确实也更加好那么一点。
今天在看 filer 无意看到了 btoa和atob。
这不就是内置的base64编码和解码么,那么接下来有两个问题 兼容性和中文的支持情况
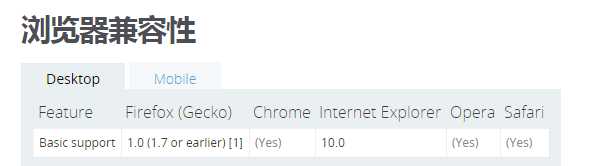
兼容性
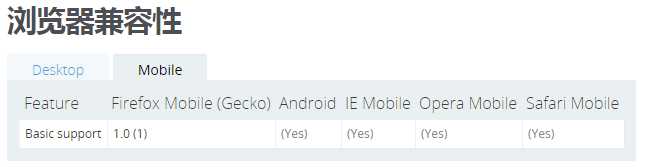
兼容性IE10以上和其他浏览器都支持,还是相对不错的,要是移动端都支持。
借两张 MDN的图片,要是真遇到IE怎么办,引入polyfill库,引入第三方库,或者直接不进行编码。


中文编码
中文编码一直都是程序员要关注的,window.btoa(‘哎哟不错‘),是会抛出异常的。
那么一般的思想都是先借用encodeURIComponent进行base64编码,
然后借用decodeURIComponent进行base64解码。
后看到MDN的备注,
function utf8_to_b64( str ) {
return window.btoa(unescape(encodeURIComponent( str )));
}
function b64_to_utf8( str ) {
return decodeURIComponent(escape(window.atob( str )));
}
// Usage:
utf8_to_b64(‘? à la mode‘); // "4pyTIMOgIGxhIG1vZGU="
b64_to_utf8(‘4pyTIMOgIGxhIG1vZGU=‘); // "? à la mode"
//译者注:在js引擎内部,encodeURIComponent(str)相当于escape(unicodeToUTF8(str))
//所以可以推导出unicodeToUTF8(str)等同于unescape(encodeURIComponent(str))
两者的问题都解决了,那么到了引用场景了。
简单的加密解密,,对于Html5 Api中出现的如FileReader Api, 拖拽上传,甚至是Canvas,Video截图都可以实现。
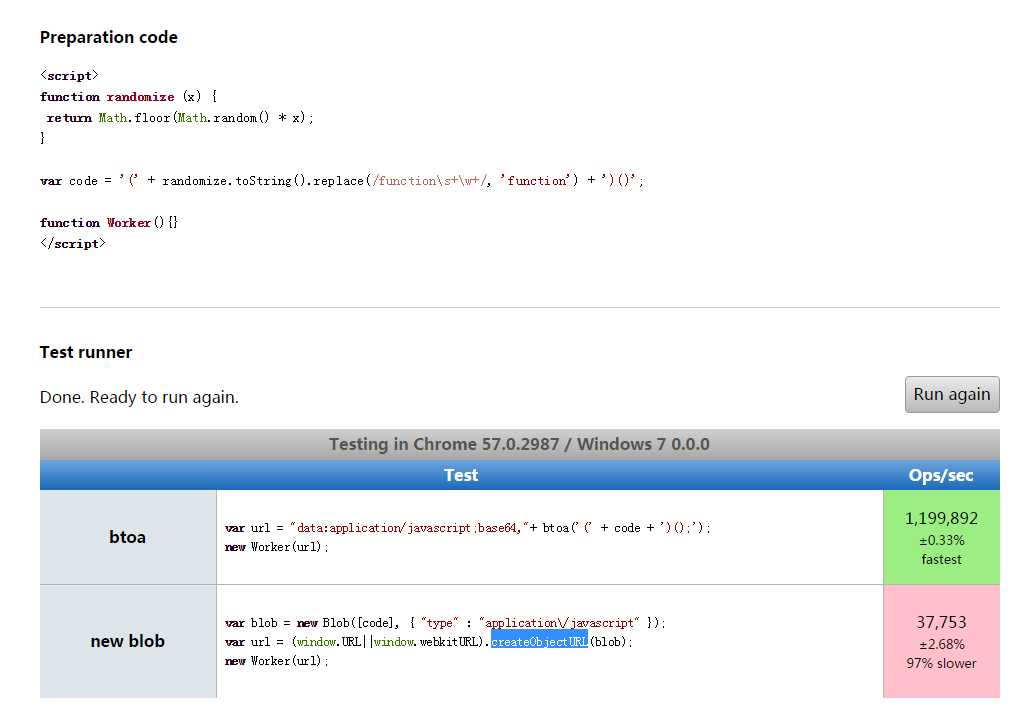
URL.createObjectURL也可以生成base64格式的东西,关键在于性能,借用别人的截图。这说明个啥,能用btoa的地方优先喽。

阴影:
WindowBase64 - Web API 接口 | MDN
window.atob()与window.btoa()方法实现编码与解码 - 风雨后见彩虹 - 博客园
Base64 encoding and decoding - Web APIs | MDN
标签:安全 amp 支持 中文编码 一个 encodeuri component href www
原文地址:http://www.cnblogs.com/wangchaoyuana/p/7497372.html