标签:inpu settime oninput 改变 com pat htm new 文档
上次讲到安全的简介,这次就来简单的讲解下基本的前端知识(html、js、css(不作讲解),牛逼的请忽略!!!
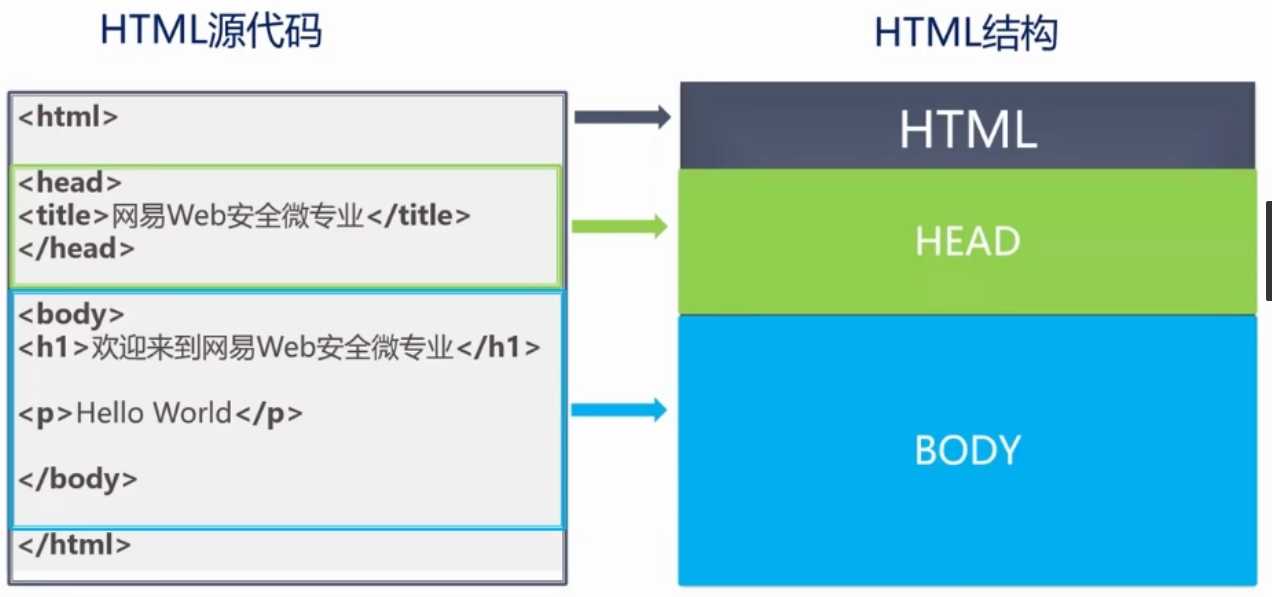
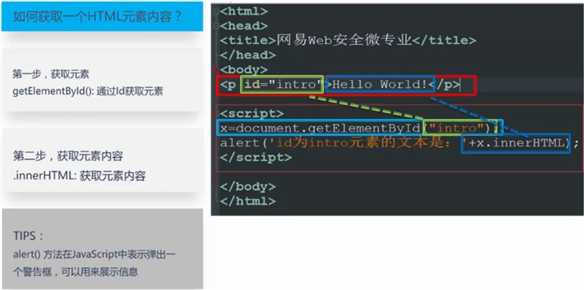
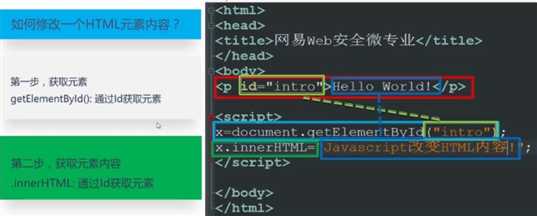
1、Html简单概述:



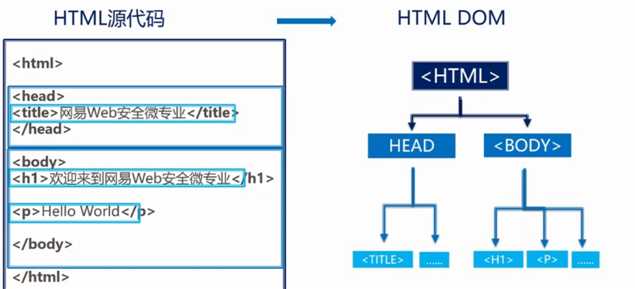
Html和Html DOM

2、Html字符实体(借用别人的,详细可以百度了解更多字符实体):

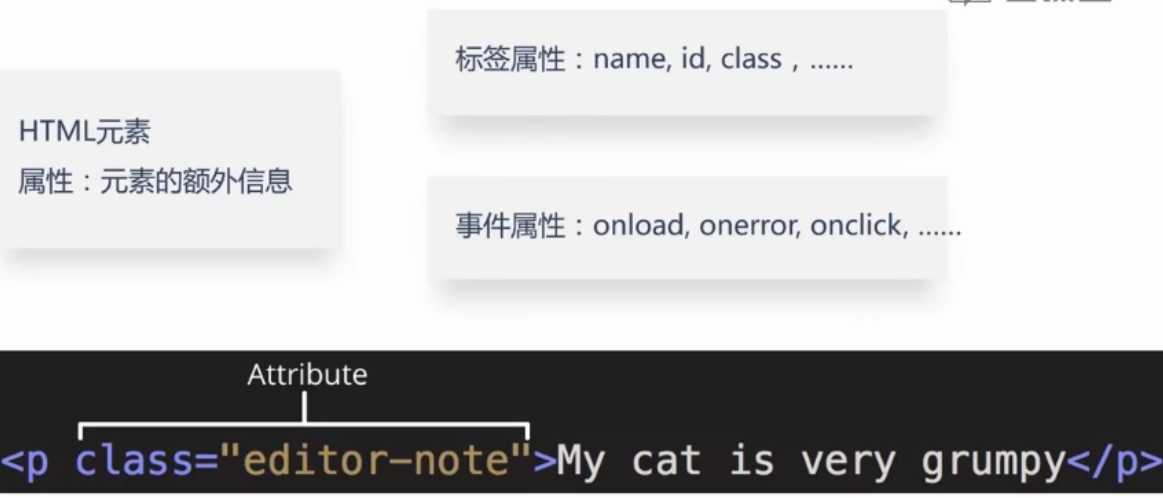
3、了解Html常见事件属性:
onerror(在错误发生时运行的脚本)、onload(页面结束加载之后触发)、onclick(元素上发生鼠标点击时触发)、onchange(在元素值被改变时运行的脚本)、onfocus(当元素获得焦点时运行的脚本)、oninput(当元素获得用户输入时运行的脚本)、onmousemove(当鼠标指针移动到元素上时触发)、onsubmit(在提交表单时触发)、onkeydown(在用户按下按键时触发)
详情请见:http://www.w3school.com.cn/tags/html_ref_eventattributes.asp。
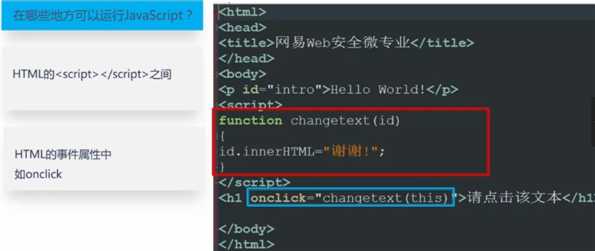
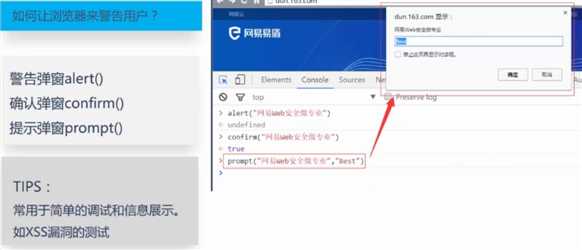
4、JS简单概述:




5、前端知识要求(下面是简单的一个页面):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自己网页登录</title> <style type="text/css"> .div-left{ float: left;padding: 150px 60px;border: 100px; } .div-right{ float: right;margin-right: 100px;margin-top: 200px;padding: 200px 80px;box-shadow: 0 0 20px; } .shuru-input{ padding: 0 40px;height: 40px;display: block;width: 70%;border: 1px solid ;border-radius: 2px; } </style> <script language="javascript" type="text/javascript"> function addCookie(name,value,days,path){ /**添加设置cookie**/ var name = escape(name); var value = escape(value); var expires = new Date(); expires.setTime(expires.getTime() + days * 3600000 * 24); //path=/,表示cookie能在整个网站下使用,path=/temp,表示cookie只能在temp目录下使用 path = path == "" ? "" : ";path=" + path; //GMT(Greenwich Mean Time)是格林尼治平时,现在的标准时间,协调世界时是UTC //参数days只能是数字型 var _expires = (typeof days) == "string" ? "" : ";expires=" + expires.toUTCString(); document.cookie = name + "=" + value + _expires + path; } function getCookieValue(name){ /**获取cookie的值,根据cookie的键获取值**/ //用处理字符串的方式查找到key对应value var name = escape(name); //读cookie属性,这将返回文档的所有cookie var allcookies = document.cookie; //查找名为name的cookie的开始位置 name += "="; var pos = allcookies.indexOf(name); //如果找到了具有该名字的cookie,那么提取并使用它的值 if (pos != -1){ //如果pos值为-1则说明搜索"version="失败 var start = pos + name.length; //cookie值开始的位置 var end = allcookies.indexOf(";",start); //从cookie值开始的位置起搜索第一个";"的位置,即cookie值结尾的位置 if (end == -1) end = allcookies.length; //如果end值为-1说明cookie列表里只有一个cookie var value = allcookies.substring(start,end); //提取cookie的值 return (value); //对它解码 }else{ //搜索失败,返回空字符串 return ""; } } function deleteCookie(name,path){ /**根据cookie的键,删除cookie,其实就是设置其失效**/ var name = escape(name); var expires = new Date(0); path = path == "" ? "" : ";path=" + path; document.cookie = name + "="+ ";expires=" + expires.toUTCString() + path; } /**实现功能,保存用户的登录信息到cookie中。当登录页面被打开时,就查询cookie**/ window.onload = function(){ var userNameValue = getCookieValue("userName"); document.getElementById("txtUserName").value = userNameValue; var userPassValue = getCookieValue("userPass"); document.getElementById("txtUserPass").value = userPassValue; } function userLogin(){ /**用户登录,其中需要判断是否选择记住密码**/ //简单验证一下 var userName = document.getElementById("txtUserName").value; if(userName == ‘‘){ alert("请输入用户名。"); return; } var userPass = document.getElementById("txtUserPass").value; if(userPass == ‘‘){ alert("请输入密码。"); return; } var objChk = document.getElementById("chkRememberPass"); if(objChk.checked){ //添加cookie addCookie("userName",userName,7,"/"); addCookie("userPass",userPass,7,"/"); alert("记住了你的密码登录。"); window.location.href = "login.php"; }else{ alert("不记密码登录。"); window.location.href = "login.php"; } } </script> </head> <body style="background: #0080FF;opacity: 0.8;"> <script type="text/javascript"> document.write(Date()); </script> <div class="div-left"> <img src="login-left-picture.png" alt="左图"> </div> <div class="div-right"> <h3 style="margin-top: -150px;text-align: center;font-size: 30px;padding-bottom: 30px;margin-bottom: 30px;color: #FFFFFF; border-bottom: 2px solid;font-weight: 500; ">平台管理</h3> <div> <input class="shuru-input" type="text" id="txtUserName" name="txtUserName" placeholder="请输入账号"> <input class="shuru-input" type="password" id="txtUserPass" name="txtUserPass" placeholder="请输入密码"> <span style="font-size:12px; color:blue; vertical-align:middle;">是否记住密码</span> <input type="checkbox" id="chkRememberPass" name="chkRememberPass" style="vertical-align:middle;" /> </div> <div> <button style="margin-bottom: 0px;margin-top: 30px;width: 100%;font-size: 14px" id="login-in" onclick="userLogin();">登 录</button> </div> </div> </body> </html>
标签:inpu settime oninput 改变 com pat htm new 文档
原文地址:http://www.cnblogs.com/leixiaobai/p/7474773.html