标签:manage 数据 display 设计 mode pre 流程 view make
MVC和MTV模式
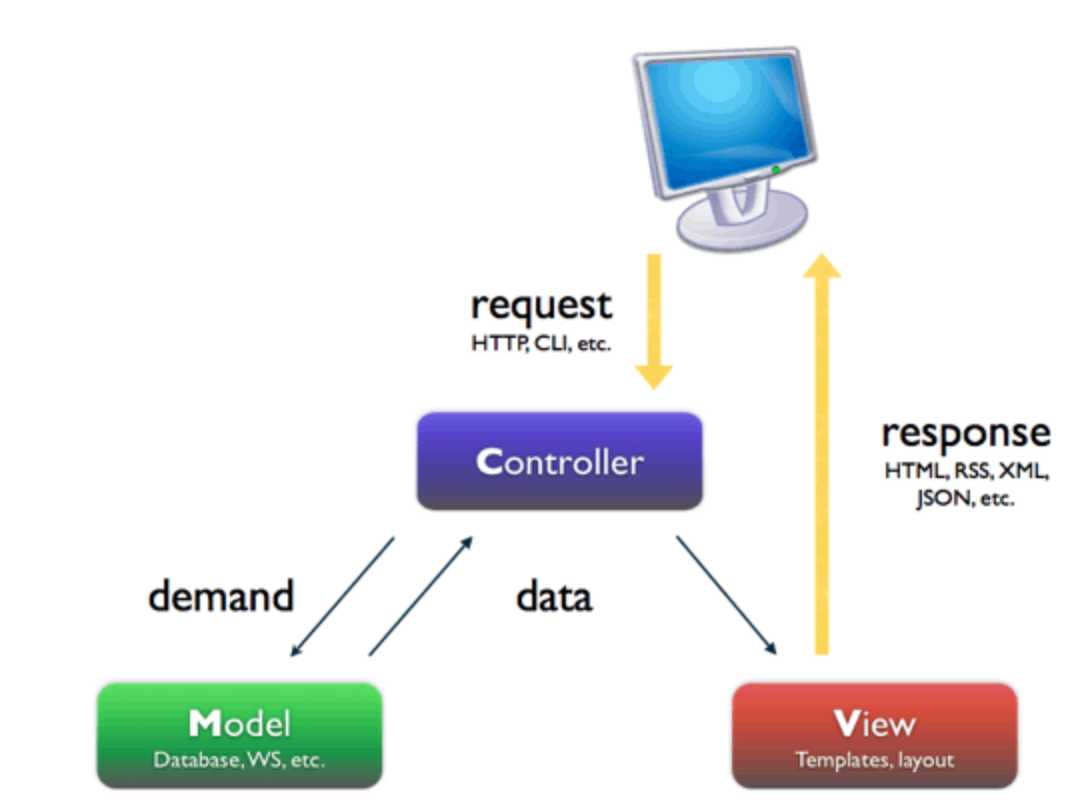
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V);他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象和数据库的对象(ORM),视图负责与用户交互(页面),控制器(C)接收用户的输入调用模型和视图完成用户的请求。

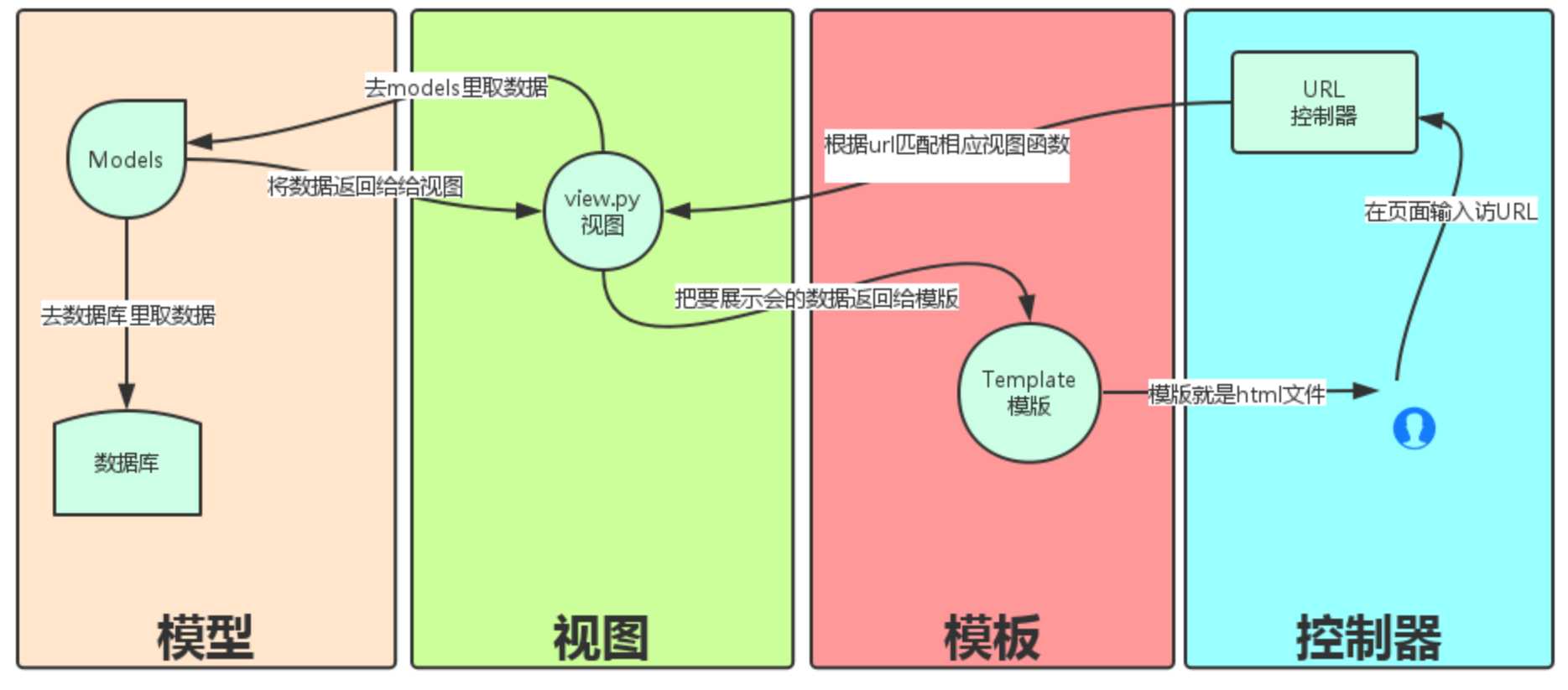
Django的MTV模式本质上与MVC模式没什么差别,也是各组件之间为了保持松耦合的关系,只是定义上有些许不同,Django的MTV分别代表:
Mode(模型):负责业务对象与数据库的对象(ORM)
Template(模板):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求发给不同的view处理,view再调用相应的Model和Templat

Django的配置

django
#安装: pip3 install django
添加环境变量
#1 创建project
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(启动文件)
#2 创建APP
python mannage.py startapp app01
#3 settings配置
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = ‘/static/‘
# 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找
#4 根据需求设计代码
url.py
view.py
#5 使用模版
render(req,"index.html")
#6 启动项目
python manage.py runserver 127.0.0.1:8090
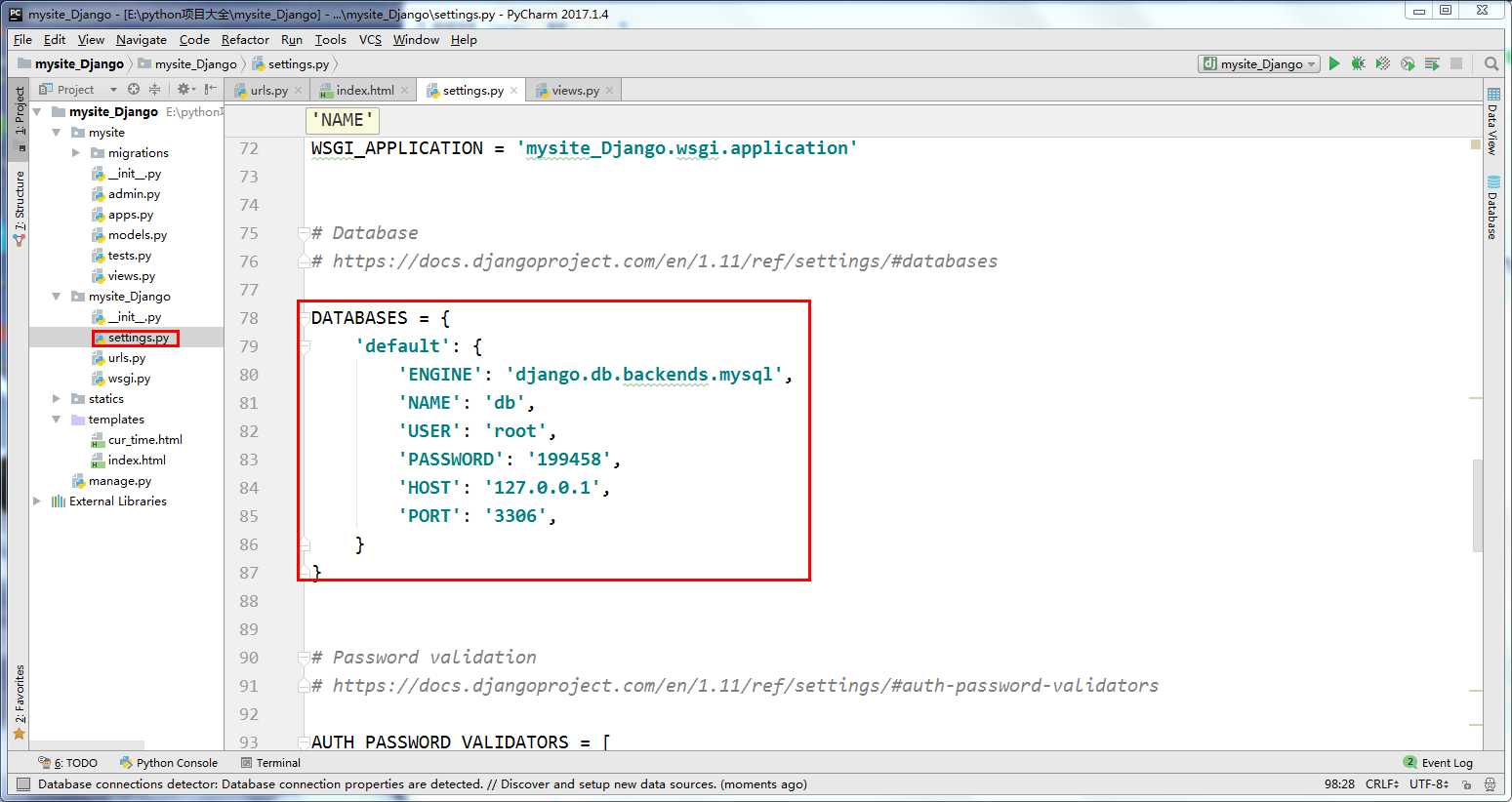
#7 连接数据库,操作数据
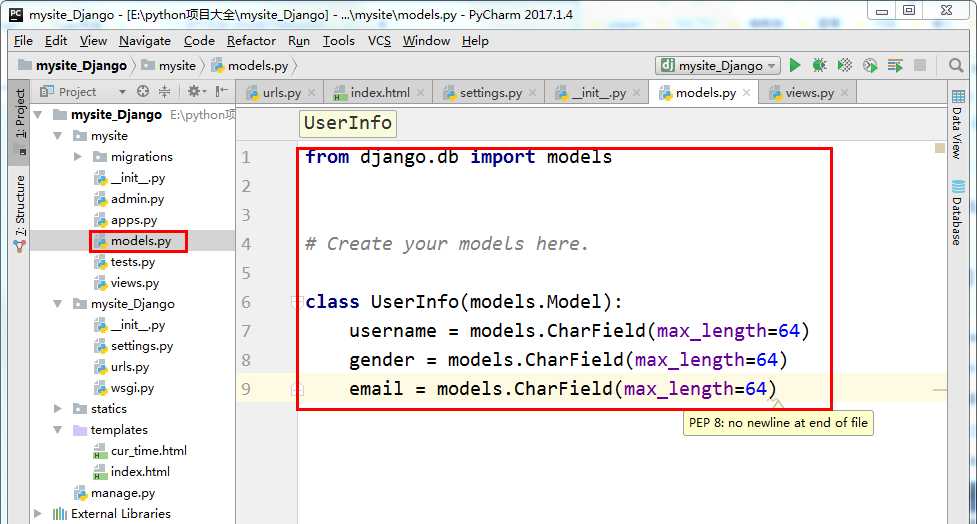
model.py
Diango命令行工具
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
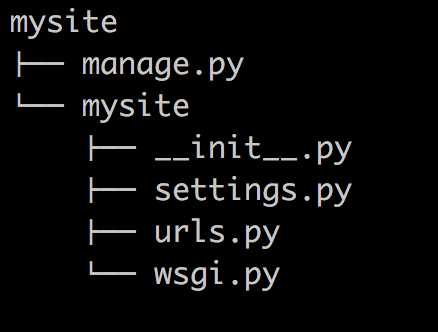
<1> 创建一个django工程 : django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

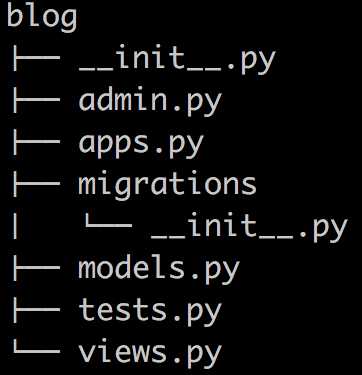
<2>在mysite目录下创建blog应用: python manage.py startapp blog

<3>启动django项目:python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

<4>生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下
的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
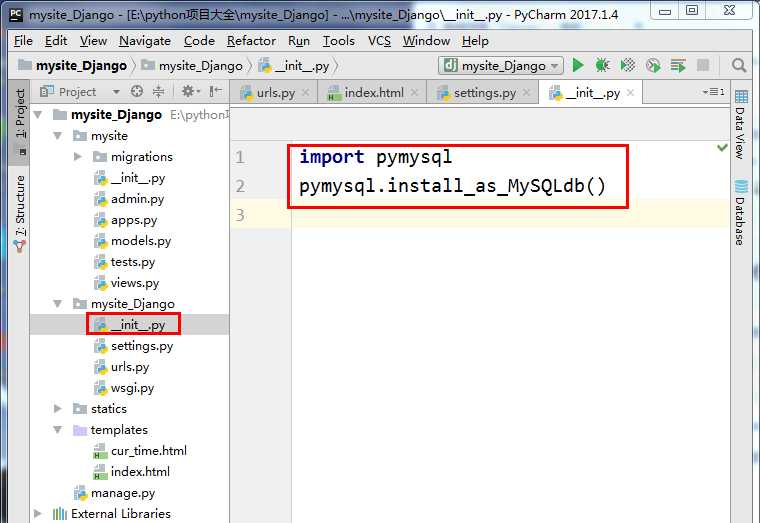
例如:如果我们使用的是MySQL,那么需要先更改配置文件,然后更改__init__,修改model.py,最后预先在MySQL创建好我们需要用得数据库。




<5>清空数据库:python manage.py flush
标签:manage 数据 display 设计 mode pre 流程 view make
原文地址:http://www.cnblogs.com/wuwen19940508/p/7468654.html