标签:idt float alt class att back 浮动模型 logs 存在
一、流动模型(默认布局)
1.特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。
二、浮动模型
div{float:right/left;}
三、层模型(定位)
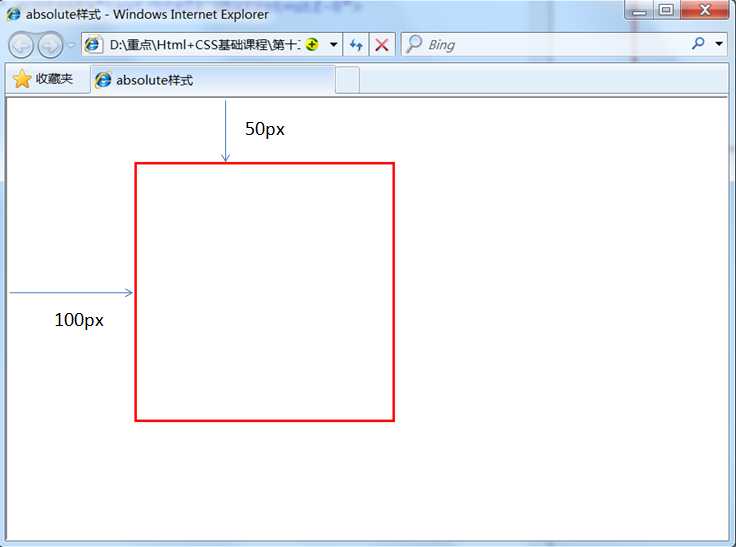
1、绝对定位(position: absolute)
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
代码:
div{ width:200px; height:200px; border:2px red solid; position:absolute; left:100px; top:50px; } <div id="div1">块1</div>
效果:

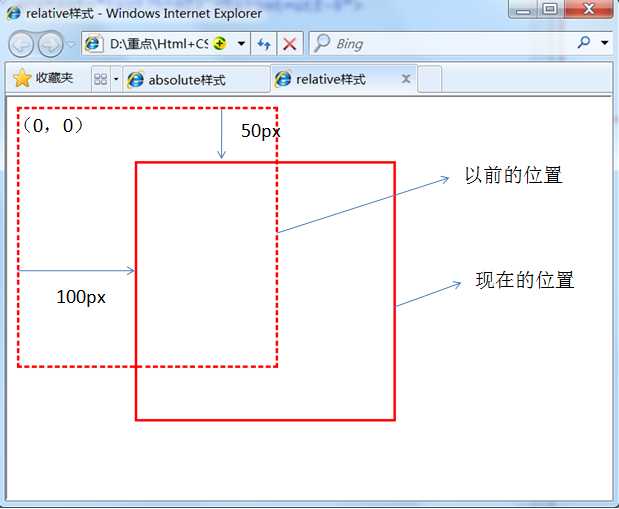
2、相对定位(position: relative)
元素在正常文档流中的偏移位置。(即不脱离默认文件流)
相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
代码:
#div1{ width:200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px; } <div id="div1">块2</div>
效果:

3、固定定位(position: fixed)
与absolute定位类型类似;(脱离默认文件流?)
不随浏览器窗口的滚动条滚动而变化;
固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed?属性功能相同。
标签:idt float alt class att back 浮动模型 logs 存在
原文地址:http://www.cnblogs.com/cc-freiheit/p/7498136.html