标签:cti var text ext cts png 数值 双引号 enc
JSON 本质是纯文本,常用于AJAX应用程序交换和存储信息。

JSON与js的区别:
对象和数组: 属性名称必须是双引号字符串,最后一个属性后面不能有逗号
数值: 前导0被禁止,小数点后必须至少一位

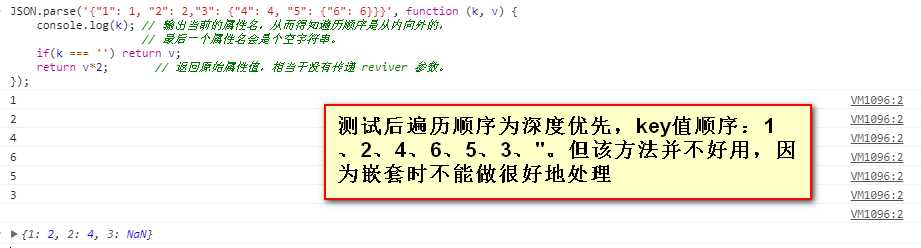
reviver函数会通过深度优先的遍历顺序解析text本身及包含的属性,在调用过程中,this值为当前属性所属的对象,当前属性名和属性值分别作为第一个和第二个参数传入reviver。若reviver返回 undefined,则删除对应属性,返回其他值会覆盖当前属性。
即,参2深度优先遍历属性并处理返回处理后的新值。

JSON.stringify(value[, replacer [, space]])
参2:方法:function(k,v) 或数组:留下数组内的,
参3:数字、字符串,用于缩进处理
var obj = {name:"翰弟",job:"Front end development engineer",resume:"http://resume.qmail.com/handi0812/6ogEVgj8TGY"}; JSON.stringify(obj, null, 2); "{ "name": "翰弟", "job": "Front end development engineer", "resume": "http://resume.qmail.com/handi0812/6ogEVgj8TGY" }"
标签:cti var text ext cts png 数值 双引号 enc
原文地址:http://www.cnblogs.com/wenhandi/p/7498405.html