标签:setw logs 等于 偏移量 等等 桌面 win 黄色 fun
相信大家刚接触js的时候,总是被offsetHeight,offsetTop,clientHeight,clientTop等等一系列的offset问题搞的头晕。刚刚看高程,也看到了这方面的知识。记录一下,增加理解。
一、首先说偏移量:offsetHeight,offsetTop.
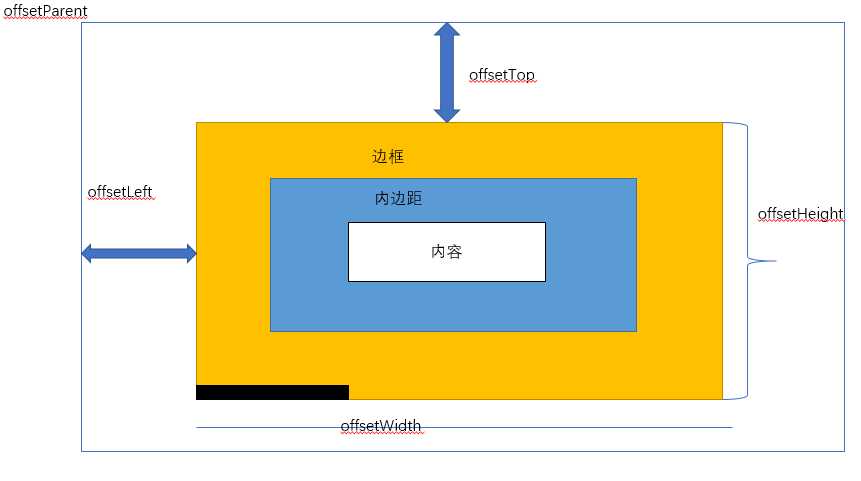
看图说话,方便理解。

这是我画的一个简单的偏移量图。黄色区域是我们的元素,她包括边框,内边距。我们要知道宽、高是对应的。上下左右是对应的。所以最起码不要把offsetLeft和offsetWidth混淆在一起。width和height是一对,top和left是一对。
offsetHeight:说白了就是垂直高度,只要在边框以内的全部算上,什么内边距啊、边框啊,以及水平的滚动条啊等等。也就是上图黄色区域的高度。
offsetWidth:和上面的小伙伴是一样的。
看下面的一对:
offsetTop:举个栗子就是你桌面上的一本书,书头到桌子头的距离。
offsetLeft:一样。
再看:
offsetParent:声明:offsetParent不一定等于parentNode。说白了,offsetParent不一定该元素的爹!有可能是她爷爷,爷爷的爹.......
下面举个例子:
body { padding-top: 100px; padding-left: 200px; margin: 0; background-color: #333333; } #outer{ height: 300px; width: 300px; background-color:rebeccapurple; padding-top: 30px; padding-left: 50px; } #inner{ background-color: blue; height: 50px; width: 50px; }
一个大div,一个小div。outer和inner。
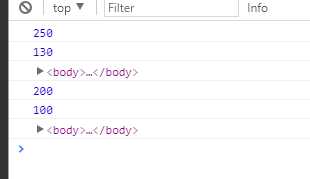
输入结果:

从结果上:inner的offsetTop是body的padding+outer的padding。
两个div的offsetParent都是body。所以可以得出结论:div元素的offsetParent都是body。
明天再更新。
js的各个offset!offsetHeight,offsetTop
标签:setw logs 等于 偏移量 等等 桌面 win 黄色 fun
原文地址:http://www.cnblogs.com/chinabin1993/p/7498944.html