标签:html4 定义 多个 code 头部 图片 alt div 2-2
先来看一个关于HTML的例子,里面包含了几个主要的HTML标签:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>This is my first html</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落!</p> </body> </html>
简单说明:
中文网页需要使用<meta charset="utf-8">声明,否则会出现乱码;
DOCTYPE声明了文档类型,指定了文档的引用规范,有助于浏览器中正确显示网页,DOCTYPE声明不区分大小写;
<html></html>定义了整个HTML文档,描述了文档类型;
<head></head>定义了文档的头部,是所有头部元素的容器;
<body></body>定义了HTML文档的主体,为可视化网页内容;
<h1></h1>定义了HTML文档中的一个标题;
<p></p>定义了HTML文档中的一个段落;
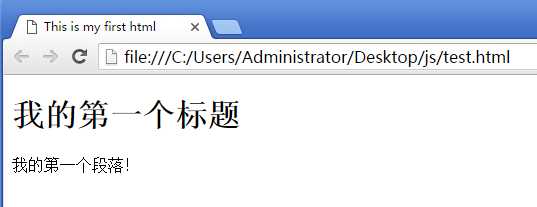
运行结果:

HTML(HyperText Markup Language):是用来描述网页的一种超文本标记语言,严格意义上说,HTML不是一种编程语言,而是一种标记语言。
所谓标记语言,是由一套标记标签构成。
HTML使用标记标签描述网页,HTML文档包含了HTML标签及文本内容。
HTML文档:包含HTML标签和纯文本,用来描述网页。
HTML文档也被称为网页。
HTML标记标签(HTML tag):是由尖括号包围的、成对出现的关键词。
标签对中的第一个标签称为开始标签(开放标签),第二个标签称为结束标签(闭合标签),如<html></html>。
语法格式:<标签>内容</标签>
HTML文档由HTML元素定义。
HTML元素是以开始标签作为起始,以结束标签作为终止,元素的内容是开始标签与结束标签之间的内容。
具有空内容的元素称为空元素,即没有内容的元素,可在开始标签中进行关闭,例如<br />。
大多数HTML元素可以拥有属性。
HTML文档由嵌套的HTML元素构成。
以上述实例为例,“<p>这是一个段落!</p>”为一个元素,该元素拥有一个开始标签<p>,元素内容“这是一个段落!”,以及一个结束标签</p>。而该元素嵌套在元素<body></body>元素中。
PS:
在XHTML、XML以及未来版本的HTML中,所有的元素必须被关闭,空元素在开始标签中添加斜杠是关闭元素的正确方法。
HTML标签对大小写不敏感,但是尽量使用小写,因为万维网联盟(W3C)在HTML4中推荐使用小写。
属性是HTML元素提供的附加信息,一般添加在开始标签中。
属性值应该始终被包括在单引号或者双引号中,如果属性值本身就含有双引号,那么属性值需要使用单引号包围,例如name=‘Love “story” fish’。
属性总是以“名称/值对”的形式出现,如name="value"。
属性实例:
<img src="google.JPG" width="30" height="30">
其中,图片文件位置在src属性中指定,图片的大小由width和height属性设置。
属性和属性值对大小写不敏感,推荐使用小写的属性/属性值。
常用的属性:
| 属性 | 描述 |
| class | 为HTML元素定义一个或多个类名,类名从样式文件引入 |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式 |
| title | 描述元素的额外信息(作为工具条使用) |
标签:html4 定义 多个 code 头部 图片 alt div 2-2
原文地址:http://www.cnblogs.com/yuying1230/p/5822016.html