标签:新窗口 引用 16px 自定义 常用 tor title 属性 下标
<head>元素包含了所有的头部标签元素。
<title>标签定义了HTML文档的标题,在HTML/XHTML文档中是必须的。
主要功能:
<base>标签描述了基本的链接地址或链接目标。
该标签作为HTML文档中所有的链接标签的默认链接,即如果HTML文档中的超链接标签没有添加链接地址,则默认访问<base>标签中的链接。
语法格式:<base href="url" target="...">
<link>标签定义了文档与外部资源之间的关系,常用于链接到外部样式表。
语法格式:<link rel="stylesheet" type="text/css" href="xxx.css">
<style>标签定义了内部的CSS样式。
语法格式:<style type="text/css">css样式规则</style>
<meta>标签描述了一些基本的HTML页面元数据,元数据不显示在页面上,但会被浏览器解析。
<meta>元素通常用于制定网页的描述、关键词、文件的最后修改时间、作者,以及其他元数据。
主要有http-equiv、name和content三个属性。前两个指定了元数据信息的名称,content用于指定对应的值。
例如:<meta http-equiv="Content-Type" content="text/html;charset="utf-8" />
<meta name="author" content="LoveStory_Fish" />
<script>标签用于加载脚本文件。
<!DOCTYPE html>
<html>
<!-- 头部标签元素 -->
<head>
<!-- 定义文档标题 -->
<title>This is my first html</title>
<!-- 定义网页默认链接 -->
<base href="http://www.baidu.com" target="_blank"></base>
<!-- 定义引用的外部资源文件 -->
<link rel="stylesheet" type="text/css" href="test.css">
<!-- 定义文档样式 -->
<style type="text/css">
p {color: blue}
</style>
<!-- 定义网页语言 -->
<meta charset="utf-8" />
<!-- 定义网页作者 -->
<meta name="author" content="LoveStory_Fish" />
<!-- 每30秒刷新当前页面 -->
<meta http-equiv="refresh" content="60" />
<!-- 执行javascript脚本代码 -->
<script type="text/javascript">
alert("Hello World!")
</script>
</head>
<body>
<p>这是一个段落!</p>
</body>
</html>
浏览器中的块级元素,前后显示折行。
块级元素的特点:
HTML通过<h1> - <h6>六个标签来定义标题。
字体大小按<h1> - <h6>逐渐减小,且重要性递减,<h1>定义最大标题或作主标题(最重要的),<h6>定义最小标题。
标题的重要性:搜索引擎使用标题为网页的结构和内容编制索引,用户也可以通过标题来快速浏览网页。
用于定义HTML文档的段落。
定义HTML文档的水平线,一般用于分割内容。
HTML文档的分区标签,一帮当作HTML文档的结构化块状元素使用。
用于对网页进行整体分块布局,当作容器来使用。
注意:一般情况下,段落与段落之间的行距要大于换行的行距。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>This is my first html</title> </head> <body> <!-- HTML注释,不会在浏览器中显示 --> <!-- HTML标题 --> <h1>我的第一个标题</h1> <h2>我的第一个标题</h2> <h3>我的第一个标题</h3> <h4>我的第一个标题</h4> <h5>我的第一个标题</h5> <h6>我的第一个标题</h6> <!-- HTML水平线 --> <hr/> <!-- HTML段落 --> <p>这是一个段落! <!-- HTML折行 --> <br /> 这是段落的一部分内容...</p>
<div> <p>这是另一个段落!</p>
</div>
</body> </html>
行级元素一般按行逐一显示,前后不会自动换行。
行级元素的特点:
定义了HTML文档的超链接。
超链接可以是文字或者一幅图像,可以点击这些内容来跳转到新的网页或者当前网页中的某个部分。
语法格式:<a href="链接地址" target="目标窗口">链接文本或图片</a>
href属性用来描述链接的地址或目标。
注意:尽量使用正斜杠添加到子文件夹,如果使用反斜杠,则会向服务器产生两次HTTP请求,因为服务器会添加正斜杠到这个地址,然后创建一个新的请求。
target属性可以定义被链接的文档在何处显示。
_blank:在新窗口中打
定义HTML文档的折行,在不产生一个新段落且需要进行换行的情况下使用,是一个空的HTML元素。
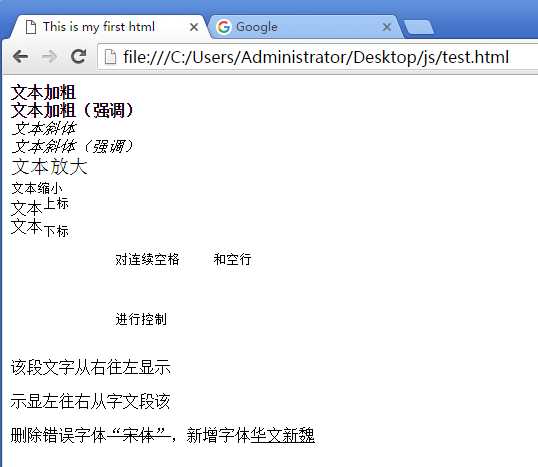
格式化标签可以对输出的文本进行格式化。
| 标签 | 描述 |
| <b> | 定义粗体文字 |
| <strong> | 定义粗体文字,突出显示重要的文本内容 |
| <i> | 定义斜体文字 |
| <em> | 定义斜体文字,突出显示重要的文本内容 |
| <small> | 定义小号字 |
| <big> | 定义大号字 |
| <sub> | 定义下标 |
| <sup> | 定义上标 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
| 标签 | 描述 |
| <code> | 定义计算机代码 |
| <kdd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义与格式文本,控制空行和空格(会保留) |
| 标签 | 描述 |
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目 |
<body>
<b>文本加粗</b><br/>
<strong>文本加粗(强调)</strong><br/>
<i>文本斜体</i><br/>
<em>文本斜体(强调)</em><br/>
<big>文本放大</big><br/>
<small>文本缩小</small><br/>
文本<sup>上标</sup><br/>
文本<sub>下标</sub><br/>
<pre>
对连续空格 和空行
进行控制
</pre>
<p>该段文字从右往左显示</p>
<p><bdo dir="rtl">该段文字从右往左显示</p>
删除错误字体<del>“宋体”</del>,新增字体<ins>华文新魏</ins><br/>
</body>
运行结果:

在HTML文档中定义一个行内区域,一行内可以被 <span> 划分成多个区域。
定义HTML文档中的图像。
<img>是空标签,只包含属性,没有闭合标签。
语法格式:<img src="图片地址" alt="提示文字">
用来定义图像的URL地址。
src属性的值是指图像的位置,浏览器会将图像显示在文档中图像标签出现的地方。
alt属性用来为图像定义一串预备的可替换的文本,替换的文本属性值是用户自定义的。
当浏览器无法载入图像时,浏览器将会显示这个替代性的文本。
height和width属性分别用于设置图像的高度和宽度,属性值默认单位为像素px。
指定图像高度与宽度,当页面加载时就会保留指定的尺寸,如果不指定图片大小,加载页面时有可能会破坏HTML页面的整体布局。
注意:加载图片需要时间,尽量慎用图片。并且需要注意页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,会显示一个破碎的图片。
<body> 文本链接:<a href="http://www.google.cn">链接</a> <br /> 图片链接:<a href="http://www.google.cn"> <img src="google.JPG" alt="goole图标" height="30" width="30"> </a> </body>
HTML注释可以提高HTML文档的可读性,使代码更易被人理解。
浏览器会忽略注释,并且不会显示它们。
语法格式:<!-- 注释内容 -->
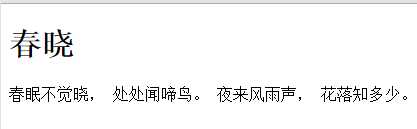
注意:显示页面时,浏览器会移除源代码中多余的空格和空行,所有连续的空格或空行都会被算作一个空格,HTML代码中的所有连续的空行也被显示为一个空格。
实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>This is my first html</title> </head> <body> <h1>春晓</h1> <p> 春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。 </p> </body> </html>
运行结果:

标签:新窗口 引用 16px 自定义 常用 tor title 属性 下标
原文地址:http://www.cnblogs.com/yuying1230/p/5822919.html