标签:eset 定义 分享 技术 文本 func 动态创建 meta select

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
// 定义二维数组:
var arr = new Array(4);
arr[0] = new Array("哈尔滨","齐齐哈尔","大庆","佳木斯");
arr[1] = new Array("长春市","吉林市","四平市","通化市");
arr[2] = new Array("沈阳市","锦州市","大连市","铁岭市");
arr[3] = new Array("郑州市","洛阳市","安阳市","南阳市");
/*
1.确定事件: onchange事件
2.事件触发函数
3.函数要干点事
1.获取当前选中了哪个省份
2.获得省份所对应的所有城市
3.遍历所有的城市
4.动态创建 <option>深圳</option>
5.将创建的结构挂到cityselect中
*/
function selectPro(value){
//alert(value);
// 2.获得省份所对应的所有城市
var cities = arr[value];
var citySelect = document.getElementById("city");
// console.log(citySelect.innerHTML);
//清空原有的内容
//citySelect.innerHTML ="";
citySelect.options.length = 0;
// 3.遍历所有的城市
for(var i=0;i<cities.length;i++){
//获取城市文本内容
var cityName = cities[i];
//console.log(cityName);
//4. 创建option <option></option>
var opt1 = document.createElement("option");
//5. 创建城市文本节点
var textNode = document.createTextNode(cityName);
//6. <option>文本节点</option>
opt1.appendChild(textNode);
//7.将创建好的结构添加到
var citySelect = document.getElementById("city");
citySelect.appendChild(opt1);
}
}
</script>
</head>
<body>
<form action="#" method="get">
<input type="hidden" name="id" value="007"/>
姓名:<input name="username" value="xuduoduo"/><br>
密码:<input type="password" name="password" value="123"><br>
性别:<input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="0">女
<br>
爱好:<input type="checkbox" name="hobby" value="eat">吃
<input type="checkbox" name="hobby" value="drink" checked="checked">喝
<input type="checkbox" name="hobby" value="sleep" checked="checked">睡
<br>
头像:<input type="file" name="photo"><br>
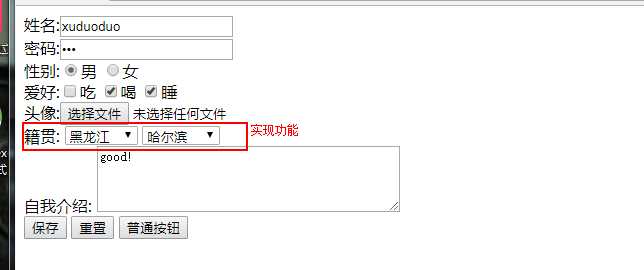
籍贯:
<select name="pro" onchange="selectPro(this.value)">
<option >-请选择-</option>
<option value="0">黑龙江</option>
<option value="1">吉林</option>
<option value="2">辽宁</option>
<option value="3">河南</option>
</select>
<select name="city" id="city">
<option >-请选择-</option>
</select>
<br>
自我介绍:
<textarea name="intr" cols="40" rows="4">good!</textarea>
<br>
<input type="submit" value="保存"/>
<input type="reset" />
<input type="button" value="普通按钮"/>
</form>
</body>
</html>
<!--
-->
标签:eset 定义 分享 技术 文本 func 动态创建 meta select
原文地址:http://www.cnblogs.com/Jones-dd/p/7499650.html