标签:over 实践 aaaaa 提交 过程 draggable 根据 mil art
最近几天在瞎忙,耽搁不少时间,今天就把HTML5拖放实际操作,下面就是我编写全过程。
根据前几天复习掌握的HTML5 drap and drop 我今天就动手编写下。
首先,要实现的功能是,模块1拖放到模块2里并且每次拖放都会进行级数并显示出文本。
最终显示的效果如下:
下面直接贴代码吧!
<!DOCTYPE>
<html>
<head>
<title></title>
<meta chartset="utf-8">
<style type="text/css">
body{
margin: 20px auto;
padding: 20px;
}
#div1,#div2{
float: left;
}
.drap{
width:100px;
height: 100px;
border: 1px solid #aaaaaa;
margin: 10px;
text-align: center;
line-height: 100px;
}
.drop{
width:380px;
height: 380px;
border: 1px solid #aaaaaa;
margin: 10px;
padding: 20px;
}
</style>
<script type="text/javascript" src="./js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#div1")[0].ondragstart = function (event) {
console.log("dragStart");
event.dataTransfer.setData("text", event.target.id);
};
/*
当放置被拖数据时,会发生 drop 事件。
调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
*/
$("#div2")[0].ondrop = function (event) {
console.log("onDrop");
var id = event.dataTransfer.getData("text");
$(this).append($("#" + id).clone().text($(this).find("div").length));
event.preventDefault();
};
/*
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
*/
$("#div2")[0].ondragover = function (event) {
console.log("dragOver");
event.preventDefault();
};
$("#div2")[0].ondragenter = function (event) {
console.log("dragEnter");
};
$("#div2")[0].ondragleaver = function (event) {
console.log("dragLeave");
};
$("#div2")[0].ondragend = function (event) {
console.log("dragEnd");
};
});
</script>
</head>
<body>
<div id="div1" class="drap" draggable="true"></div>
<div id="div2" class="drop"></div>
</body>
</html>
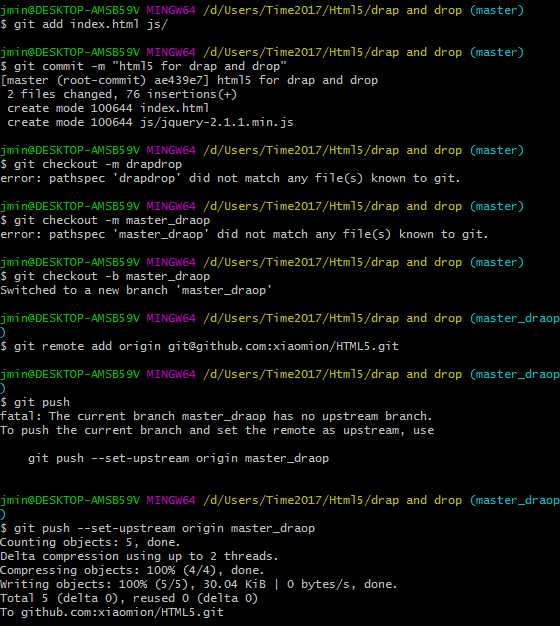
最后检查无误后见代码提交到githup上https://github.com/xiaomion/HTML5,命令如下:

标签:over 实践 aaaaa 提交 过程 draggable 根据 mil art
原文地址:http://www.cnblogs.com/swan1014/p/7500872.html