标签:list pre cti 判断 分享 双击 绑定 html 需要
一、事件分类:
鼠标事件:鼠标单击、鼠标双击、鼠标指上等...
HTML事件:文档加载、焦点、表单提交等...
键盘事件:键盘按下(keydown)、键盘按下并松开瞬间(keypress)、键盘抬起(keyup)
今天主要给大家分享一下键盘事件??
1、注意事项:
①执行顺序:keydown->keypress->keyup
②当长按时,会循环执行keydown->keypress
③有keydown并不一定有keyup,当事件触发过程中,鼠标将光标移走,将导致没有keyup
④keypress只能捕获键盘上的数字、字符、符号键,不能捕获各种功能键,而keydown和keyup可以
⑤keypress支持区分大小写,keydown和keyup并不支持
2、确定触发的按键
①在触发的函数中,传入一个参数e,表示键盘事件,
②使用e.keyCode,取到按键的Ascii码值,进而确定触发按键
③所有浏览器的兼容写法(一般不需要)
var evn = e || event
var code = evn.keyCode || evn.ehich || evn.charCode
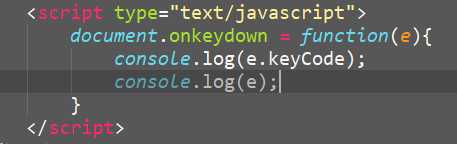
键盘按下代码示例:

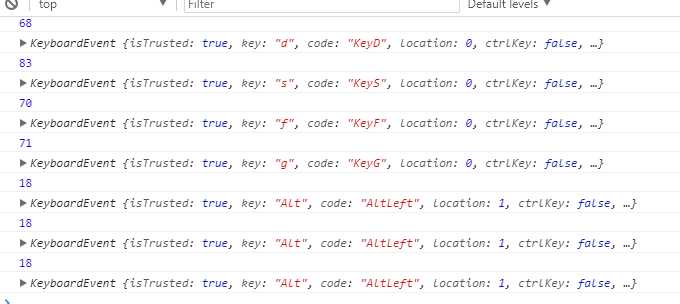
结果:

二、DOM0事件模型
1、内联模型(行内绑定):直接将函数名作为HTML标签的某个事件属性的属性值:
eg:<button onclick="func()">DOM内联模型</button>
优点:使用方便
缺点:违反了w3c关于HTML与JavaScript分离的基本原则
2、脚本模型(动态绑定):在JS脚本中,取到某个节点,并添加事件属性;
eg:window.onload = function(){}
优点:实现了HTML与JavaScript的分离;
缺点:同一个节点,只能绑定一个同类型事件,如果绑定多次,最后一个生效。
三、DOM2事件模型
1、添加事件绑定方式:
①IE8之前:变量名.attachEvent("onclock",函数);
②其他浏览器:变量名.addEventListener("click",函数,ture/false);
参数三:false(默认)表示事件冒泡 true 表示事件捕获
兼容所有浏览器写法:
if(btn.attachEvent){
变量名.attachEvent();
}else{
变量名.addEventListener();
}
2、优点:
①可以给同一个节点,添加多个同类型事件;
②提供了可以取消事件绑定的函数。
3、取消DOM2事件绑定
注意:如果要取消DOM2的事件绑定,那么在绑定事件时,处理函数必须要使用有名函数,而不能使用匿名函数。
变量名.removeEventListener("click",func2);
变量名.detachEvent("onclick",func2);
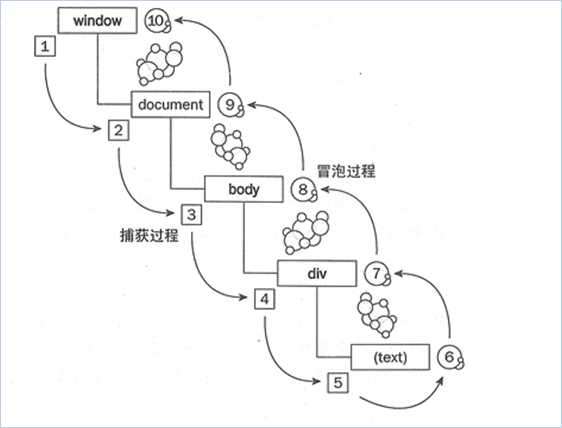
事件流分为三部分。第一部分称为捕获阶段,该阶段包括从舞台到目标节点的父节点范围内的所有节点。第二部分称为目标阶段,该阶段仅包括目标节点。第三部分称为冒泡阶段。冒泡阶段包括从目标节点的父节点返回到舞台的行程中遇到的节点。
1、事件冒泡:
当某DOM元素触发一种事件时,会从当前节点开始,逐级往上触发祖先节点的同类型事件,直到DOM根节点。
什么情况下会产生事件冒泡:
①DOM0绑定事件,全部都是冒泡;
②IE8之前,使用arrachEvent()绑定的事件,全部都是冒泡;
③其他浏览器,使用addEvevtLinstener添加事件,当第三个参数省略或为false时,为冒泡事件。
2、事件捕获:
当某DOM元素触发一种事件时,会从文档根节点开始,逐级向下触发其祖先节点的同类型事件,直到该节点自身
什么情况下会产生事件捕获:
使用addEvevtLinstener添加事件,当第三个参数为true时,为捕获事件。

3、阻止事件冒泡:
在IE浏览器中,使用e.cancelBubble = true;
在其他浏览器中,使用e.stopPropagation();
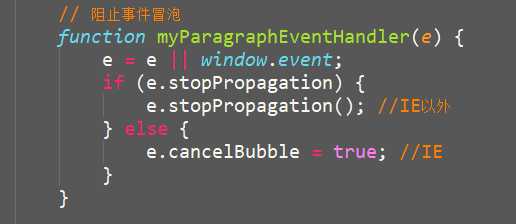
兼容所有浏览器的写法:
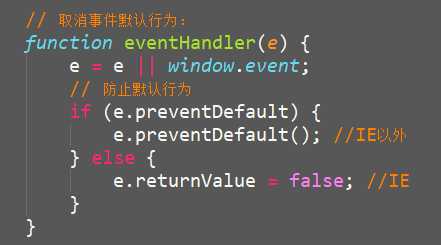
4、取消事件默认行为:
开发人员通常负责编写响应事件的代码。但在某些情况下,行为通常与某一事件关联,使得 Flash Player 或 AIR 会自动执行该行为,除非开发人员添加了取消该行为的代码。由于 Flash Player 或 AIR 会自动表现该行为,因此这类行为称为默认行为。例如:<a>标签的单击跳转页面事件。
在IE浏览器中,使用e.cancelBubble = true;
在其他浏览器中,使用e.stopPropagation();
兼容所有浏览器的写法:

附上如何判断组合键代码:
<script type="text/javascript">
//判断组合按键
var isEnt = false;
var isAlt = false;
document.onkeydown = function(e){
if(e.keyCode==13) isEnt = true;
if(e.keyCode==18) isAlt = true;
if(isEnt==true && isAlt==true){
console.log("您按了Alt+会车键");
}
}
document.onkeyup = function(e){
if(e.keyCode==13) isEnt = false;
if(e.keyCode==18) isAlt = false;
}
</script>
标签:list pre cti 判断 分享 双击 绑定 html 需要
原文地址:http://www.cnblogs.com/baiyunke/p/7501046.html