标签:图片加载 桌面 技术 情况 鼠标 赋值 对比 来讲 程序
HTML
咱们今天来看一下咱们这HTML能做些什么,例如下图(最低级的小实验)

咱们来看一下图片的最左上角<head> <title></ title></ head>部分

跟原百度网页有什么区别?对,百度得logo没有,这个咱后面会有讲到
上图得标签内容就是在title标记中写入:百度一下,你就知道
这样就会在网页得标签中呈现出来
<head>
<title>百度一下,你就知道</ title>
</ head>
整个网页可以看成一张巨大的表格:table ,其标记是:<table> </ table>
表格当中有行有列
咱们用以下标记来称呼表格当中得行和列
<tr> </ tr> :行
<td> </ td> :列
行和列是包含和被包含的关系
代码如下:
1 <table> 2 3 <tr> 4 <td></ td> 5 </ tr> 6 7 </ table>
讲解下,以上代码代表着一张表,表内有一行一列
咱们为了能让大家看的明显点儿,咱们创建一张含有两行两列的表格,代码如下:
<table width="200px" height="200px" border="1"> <tr> <td></ td> <td></ td> </ tr> <tr> <td></ td> <td></ td> </ tr> </ table>
为了给大家展示的比较清晰,特意加了几个明显得标记,这也是咱们必须要知道的
width : " " 宽度
height : " " 高度
border : " " 边线
单位px : 像素 显示器包括浏览器都是按照像素px来丈量高度和长度的
呈现效果如下:

咱们现在看到的就是上面代码的呈现效果
大家可以看的出来,每个小方框之间包括距离外层的大表格之间都有一个间距和边距
其实咱们可以消除这个间距和边距
1 <table width="200px" height="200px" border="1" cellpadding="0" cellspacing="0"> 2 3 <tr> 4 <td></ td> 5 <td></ td> 6 </ tr> 7 8 9 <tr> 10 <td></ td> 11 <td></ td> 12 </ tr> 13 14 15 16 </ table>table>
这里又用到两个代码
cellspacing=" " 单元格之间的间距
cellpandding=" " 边距
单位px : 像素 显示器包括浏览器都是按照像素px来丈量高度和长度的
呈现效果如下:

现在就是消除了间距和边距,只有border=1px的情况下呈现出来的table效果,两行两列
1 <table width="200px" height="200px" border="1"> 2 3 <tr> 4 <td></ td> 5 <td></ td> 6 </ tr> 7 8 9 <tr> 10 <td></ td> 11 12 </ tr> 13 14 15 16 </ table>
呈现效果如下:

大家也发现了问题所在了,这可能也算是用table做网页的一个小小的弊端,只是比较麻烦,相比较而言,用<div></ div>做起来可能就不会这样子了,不过很多时候都会用到CSS样式表,这个咱们以后会讲
现在表格创建好了,咱们可以在表格得<td> </ td>中间填入你所想要呈现给大家的内容,像是文字、图片、超链接等等
那咱们现在就来讲一下文字同时变成可点击得超链接(单纯的呈现文字很简单,在两个标记中输入你所想要呈现得文字即可)
在这里咱们用到一组很简单的标记
<a href=" "></ a>
咱们简单的称这对标记为 a 标记,a标记中的 href=“ ” 需要填充的是你所想要跳转的链接地址,必须是完整的链接地址(一定别忘了协议)
1 <table width="700px" height="200px" border="1" cellspacing="0" cellpadding="0" > 2 3 <tr> 4 <td width="350px" height="100px"></ td> 5 <td width="350px" height="100px"></ td> 6 </ tr> 7 8 9 <tr> 10 <td width="350px" height="100px"></ td> 11 <td width="350px" height="100px"> 12 13 <a href="http://www.baodu.com">这是文字的跳转超链接</a> 14 15 </ td> 16 17 </ tr> 18 19 20 21 </ table>
效果图:

大家一定要记得给每个单元格添加长度和宽度,不然就会出现大小不一,如下

超链接的字体下方会出现下划线,并且鼠标移入后会变成可点击得小手样子,这个没办法截图,大家自己动脑想象
上面是文字超链接,现在咱们做一个图片的超链接,很多网站都会有,最常见得淘宝、京东等等,点击图片就会进行链接跳转,代码如下:
1 <table width="700px" height="200px" border="1" cellspacing="0" cellpadding="0" > 2 3 <tr> 4 <td width="350px" height="100px"> 5 <a href="http://www.baidu.com"><img src="../0000000000.png"/></a> 6 </ td> 7 <td width="350px" height="100px"></ td> 8 </ tr> 9 10 11 <tr> 12 <td width="350px" height="100px"></ td> 13 <td width="350px" height="100px"> 14 15 <a href="http://www.baodu.com">这是文字的跳转超链接</a> 16 17 </ td> 18 19 </ tr> 20 21 22 23 </ table>
截至到这里,大家可以猜想一下,以上代码会出现什么问题,动动脑子,插入这张带有链接得图片后,网页上的呈现效果回是什么样子

很明显,型变,表和发生了型变,为了防止这种型变得发生,只需要在图片上加上一组约束即可
1 <table width="700px" height="200px" border="1" cellspacing="0" cellpadding="0" > 2 3 <tr> 4 <td width="350px" height="100px"> 5 <a href="http://www.baidu.com"><img src="../0000000000.png" width="100%" height="100%"/></a> 6 </ td> 7 <td width="350px" height="100px"></ td> 8 </ tr> 9 10 11 <tr> 12 <td width="350px" height="100px"></ td> 13 <td width="350px" height="100px"> 14 15 <a href="http://www.baodu.com">这是文字的跳转超链接</a> 16 17 </ td> 18 19 </ tr> 20 21 22 23 </ table>
是的,你没有看错,可以用百分比来给宽、高赋值,但是还是按照px(像素)来计算

以上就是文字和图片的超链接制作方式
不知道大家有没有发现一个问题,每次咱们制作好超链接,点击之后都会刷新本页面,然而在工作或者是逛淘宝得时候我不想刷新本页面,因为我还要在本页面买东西或者是两个页面我想对比下
这个时候怎么办???
咱们只需要添加如下代码就好
1 <a href="http://www.baodu.com" target="new">这是文字的跳转超链接</a>
target="new" 在新的页面打开链接
呈现效果没办法放一个动图,但是可以看标签

截止到这儿是不是还有人在发懵,明明是baidu.com,怎么出来一个宝都钢构呢?请仔细看一下上面得代码
强调多少遍了,要仔细仔细仔细,严谨严禁严谨,看错的俯卧撑50个,麻溜的,沙棱的,做不完不许啪啪啪
现在咱们补充一点,鼠标指到图片上就显示文字和图片无法加载的时候显示的文字
1 <img src="../0000000000.png" title="枫叶" width="100%" height="100%"/>

title="XXXXXX" 鼠标移入显示文字
上面是鼠标移入显示文字
下面是图片无法加载显示文字
1 <img src="../0000000.png" alt="图片加载失败!" width="100%" height="100%"/
上面的代码已经把图片的地址修改成错误地址了,也就说程序找不到原图片了

alt=" XXXXXX" 图片加载失败显示文字
现在还有一些好学得同学会问到:不是超文本么,那文档可以么,txt,doc可以么
答案是:可以!!!
不过不是这种形式出现,而是以下载的方式呈现出来,而txt是可以打开看到的
咱们新建一个名字为Hello的txt放到桌面作为测试用
1 <table width="700px" height="200px" border="1" cellspacing="0" cellpadding="0" > 2 3 <tr> 4 <td width="350px" height="100px"> 5 <a href="http://www.baidu.com"><img src="../0000000.png" alt="图片加载失败!" width="100%" height="100%"/></a> 6 </ td> 7 <td width="350px" height="100px"><a href="../Hell.txt">点击打开Hello.txt</a></ td> 8 </ tr> 9 10 11 <tr> 12 <td width="350px" height="100px"> 13 14 15 <a href="../补刀技巧.docx">点击下载补刀技巧.docx</a> 16 17 18 </ td> 19 <td width="350px" height="100px"> 20 21 <a href="http://www.baodu.com" target="new">这是文字的跳转超链接</a> 22 23 </ td> 24 25 </ tr> 26 27 28 29 </ table>
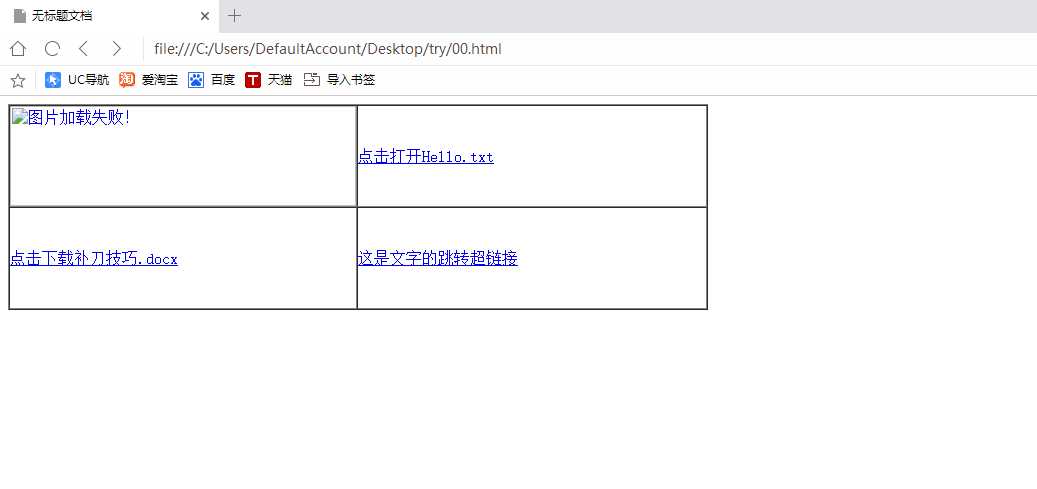
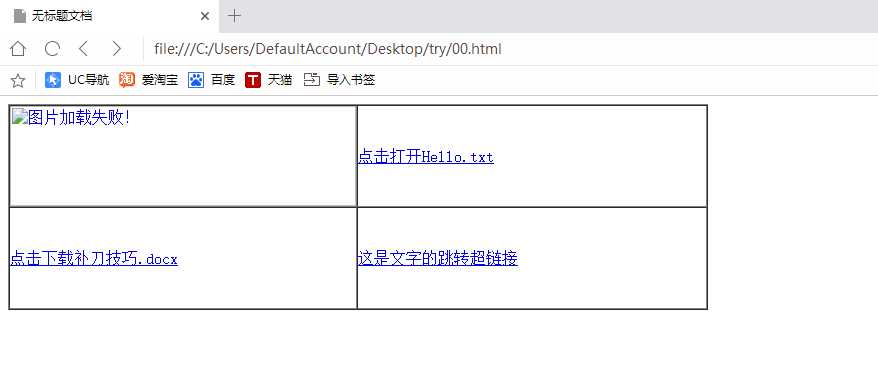
呈现效果如下

点击打开Hello.txt,呈现效果如下

下图是Hello.txt里面得内容

一次不差
咱们再来看下HTML是怎么打开 .doc这些文件的
创建一个.docx文件,如下

继续

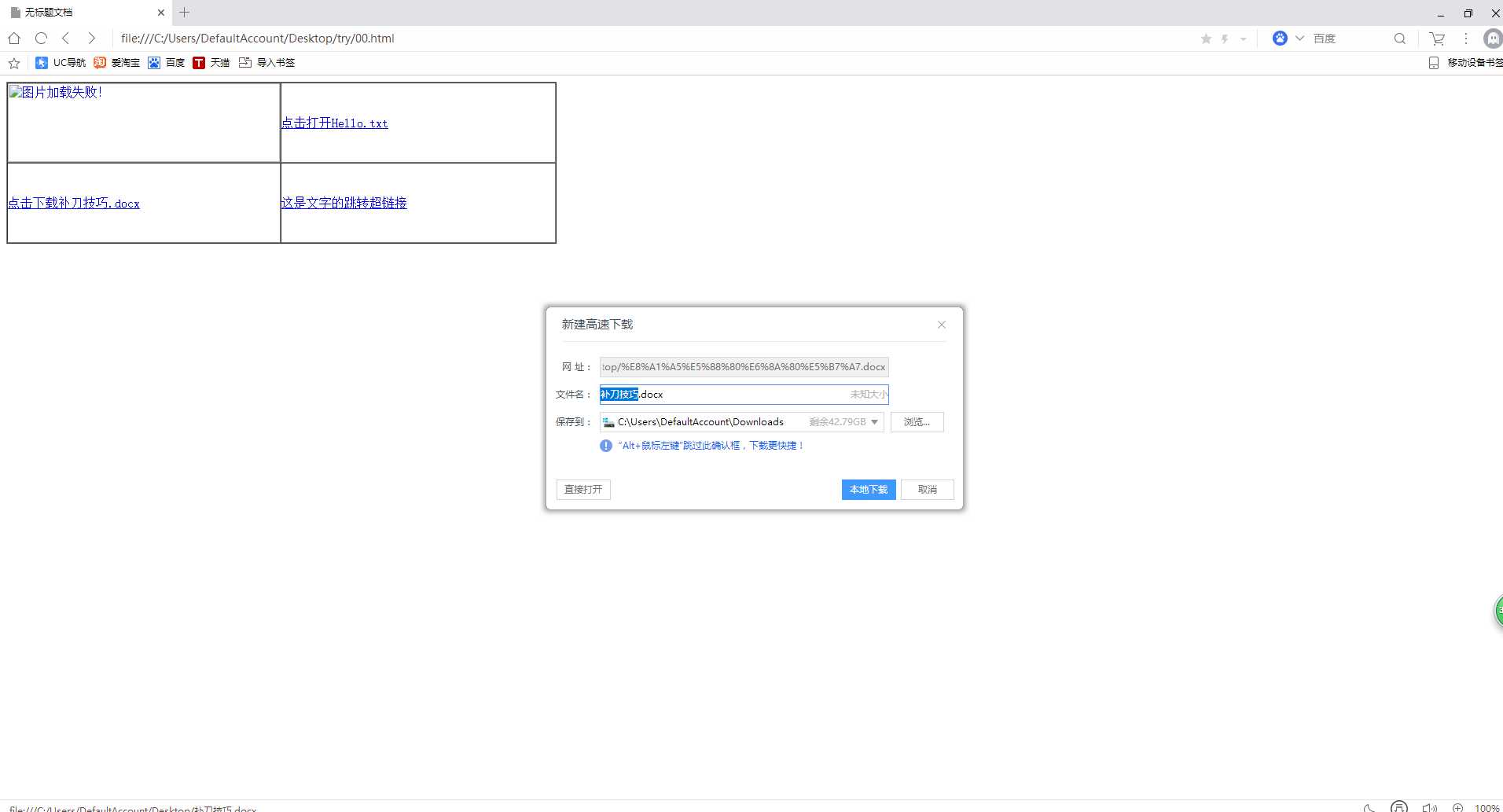
点击下载补刀技巧.docx,会出现以下打开方式

对,是通过下载的方式来打开的
好,今天的课程咱们先讲到这里,新的HTML内容明天再讲
标签:图片加载 桌面 技术 情况 鼠标 赋值 对比 来讲 程序
原文地址:http://www.cnblogs.com/TheJoker/p/7501581.html