标签:格式 alt 数据 号码 tin width 多选 项目管理 mob

1 <body> 2 <h4><a href="#">首页</a>><a href="#">延时预约</a></h4> 3 <div class="mesg"> 4 <p>请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.</p> 5 <div class="info"> 6 <ul> 7 <li> 8 公司名称:<input type="text" class="cname"><span>用户名格式不正确</span><span>√</span> 9 </li> 10 <li> 11 联系人:<input type="text" class="name"><span>联系人格式不正确</span><span>√</span> 12 </li> 13 <li> 14 性 别:<input type="radio" class="nan" name="sex" value="男">男 15 <input type="radio" class="nv" name="sex" value="女">女 16 <span>必选</span><span>√</span> 17 </li> 18 <li> 19 <p>手机的格式必须是11位整数数字</p> 20 </li> 21 <li> 22 手 机:<input type="text" class="mobile"><span>手机号码有误</span><span>√</span> 23 </li> 24 <li> 25 邮 箱:<input type="email" class="email" placeholder="必须是以.com结尾并且包含@"><span>email格式不正确</span><span>√</span> 26 </li> 27 <li> 28 需 求: 29 <ul> 30 <li><input type="checkbox" name="check" value="人力资源">人力资源</li> 31 <li><input type="checkbox" name="check" value="客户关系">客户关系</li> 32 <li><input type="checkbox" name="check" value="项目管理">项目管理</li> 33 <li><input type="checkbox" name="check" value="项目财务">项目财务</li> 34 <li><input type="checkbox" name="check" value="工时管理">工时管理</li> 35 <li><input type="checkbox" name="check" value="费用管理">费用管理</li> 36 <li><input type="checkbox" name="check" value="文档管理">文档管理</li> 37 <li><input type="checkbox" name="check" value="物品管理">物品管理</li> 38 <li><input type="checkbox" name="check" value="员工自助">员工自助</li> 39 <li><input type="checkbox" name="check" value="智能BI">智能BI</li> 40 <li><input type="checkbox" name="check" value="移动办公(可多选)">移动办公(可多选)</li> 41 </ul> 42 </li> 43 </ul> 44 45 <button class="submit">提交申请</button> 46 <hr> 47 <p>想了解更多...........</p> 48 </div> 49 <div class="tinfos"> 50 <table border="1px #ff0" cellspacing="0"> 51 <tr> 52 <th><input type="checkbox" class="all"></th> 53 <th><span>公司名</span></th> 54 <th><span>联系人</span></th> 55 <th><span>性别</span></th> 56 <th><span>手机</span></th> 57 <th><span>邮箱</span></th> 58 <th><span>需求</span></th> 59 <th><span>操作</span></th> 60 <th><span>提交日期</span></th> 61 </tr> 62 </table> 63 </div> 64 </div> 65 </body>
//样式
1 <style> 2 li{ 3 list-style: none; 4 } 5 .mesg { 6 margin: 0 auto; 7 width: 1000px; 8 height: 800px; 9 background-color: #f4f4f4; 10 padding: 20px; 11 } 12 13 .mesg .info { 14 background-color: #ffffff; 15 width: 900px; 16 margin: 0 auto; 17 text-align: center; 18 margin-inside: 100px; 19 20 } 21 22 .submit { 23 font-size: 25px; 24 width: 200px; 25 height: 50px; 26 border: 1px solid #3ba2ff; 27 color: #3ba2ff; 28 background-color: #fff; 29 display: block; 30 margin: 0 auto; 31 } 32 table{ 33 margin: 0 auto; 34 } 35 table th{ 36 color: red; 37 } 38 .tinfos{ 39 width: 1000px; 40 height: auto; 41 margin: 0 auto; 42 text-align: center; 43 } 44 h4{ 45 margin-left: 20%; 46 } 47 </style>
jquery实现的代码

1 <script> 2 $(function () { 3 //隐藏 4 $("li span").hide(); 5 $(".cname").blur(function () { 6 if($(this).val().length<5){ 7 $(this).next("span").css("color","red").show(); 8 }else{ 9 $(".cname").next("span").hide(); 10 $(".cname").next("span").next("span").show(); 11 } 12 }) 13 $("input:radio[name=‘sex‘]:checked").blur(function () { 14 if($(this).val()==""){ 15 $(this).next("span").css("color","red").show(); 16 }else{ 17 $(this).next("span").hide(); 18 $(this).next("span").next("span").show(); 19 } 20 }); 21 $(".name").blur(function () { 22 if($(this).val().length<3){ 23 $(this).next("span").css("color","red").show(); 24 }else{ 25 $(this).next("span").hide(); 26 $(this).next("span").next("span").show(); 27 } 28 }) 29 $(".email").blur(function () { 30 if($(this).val()==""||(this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) )){ 31 $(".email").next("span").css("color","red").show(); 32 }else{ 33 $(".email").next("span").hide(); 34 $(".email").next("span").next("span").show(); 35 } 36 }) 37 $(".mobile").blur(function () { 38 if($(this).val()==""||(this.value!="" && !/^1[3456789]\d{9}$/.test(this.value) )){ 39 $(this).next("span").css("color","red").show(); 40 }else{ 41 $(this).next("span").hide(); 42 $(this).next("span").next("span").show(); 43 } 44 }); 45 $("input:checkbox[name=‘check‘]:checked").click(function () { 46 if($(this).val()==""){ 47 $(this).next("span").css("color","red").show(); 48 }else{ 49 $(this).next("span").hide(); 50 $(this).next("span").next("span").show(); 51 } 52 }) 53 //移除结点 54 $(".sc").click(function () { 55 $(this).parents("tr").remove(); 56 }); 57 //提交,添加数据 58 $(".submit").click(function () { 59 var $cname=$(".cname").val(); 60 var $name = $(".name").val(); 61 var $sex = $("input:radio[name=‘sex‘]:checked").val(); 62 var $mobile = $(".mobile").val(); 63 var $email = $(".email").val(); 64 var chk_lists = ""; 65 var $checked = $("input:checkbox[name=‘check‘]:checked"); 66 $checked.each(function () { 67 chk_lists+=$(this).val()+","; 68 }); 69 if ($cname!=null&&$cname!=""||$name!=null&&$name!=""||$mobile!=null&&$mobile!=""||$email!=null&&$email!=""||$sex!=null&&$sex!=""||chk_lists!=null&&chk_lists!=""){ 70 alert($cname+"=="+$name+"===="+$sex+"=="+$mobile+"==="+$email+"==="+chk_lists); 71 var addtext = "<tr><td><input type=‘checkbox‘ class=‘checkItem‘></td><td><span>"+$cname+"</span></td><td><span>"+$name+"</span></td><td><span>"+$sex+"</span></td><td><span>"+$mobile+"</span></td><td><span>"+$email+"</span></td><td><span>"+chk_lists+"</span></td><td><button class=‘sc‘>删除</button></td><td><span>提交日期</span></td></tr>"; 72 $("table").append(addtext); 73 //清空 74 $(".cname,.name,.sex,.mobile,.email").val(""); 75 $(".info input:checkbox").attr("checked",false); 76 chk_lists = ""; 77 //删除 78 $(".sc").click(function () { 79 $(this).parents("tr").remove(); 80 }); 81 }else{ 82 alert("数据不能为空"); 83 } 84 }); 85 //全选 86 $(".all").click(function () { 87 if($(this).is(":checked")){ 88 $(".checkItem").prop("checked",true); 89 }else{ 90 $(".checkItem").prop("checked",false); 91 } 92 }) 93 }) 94 </script>
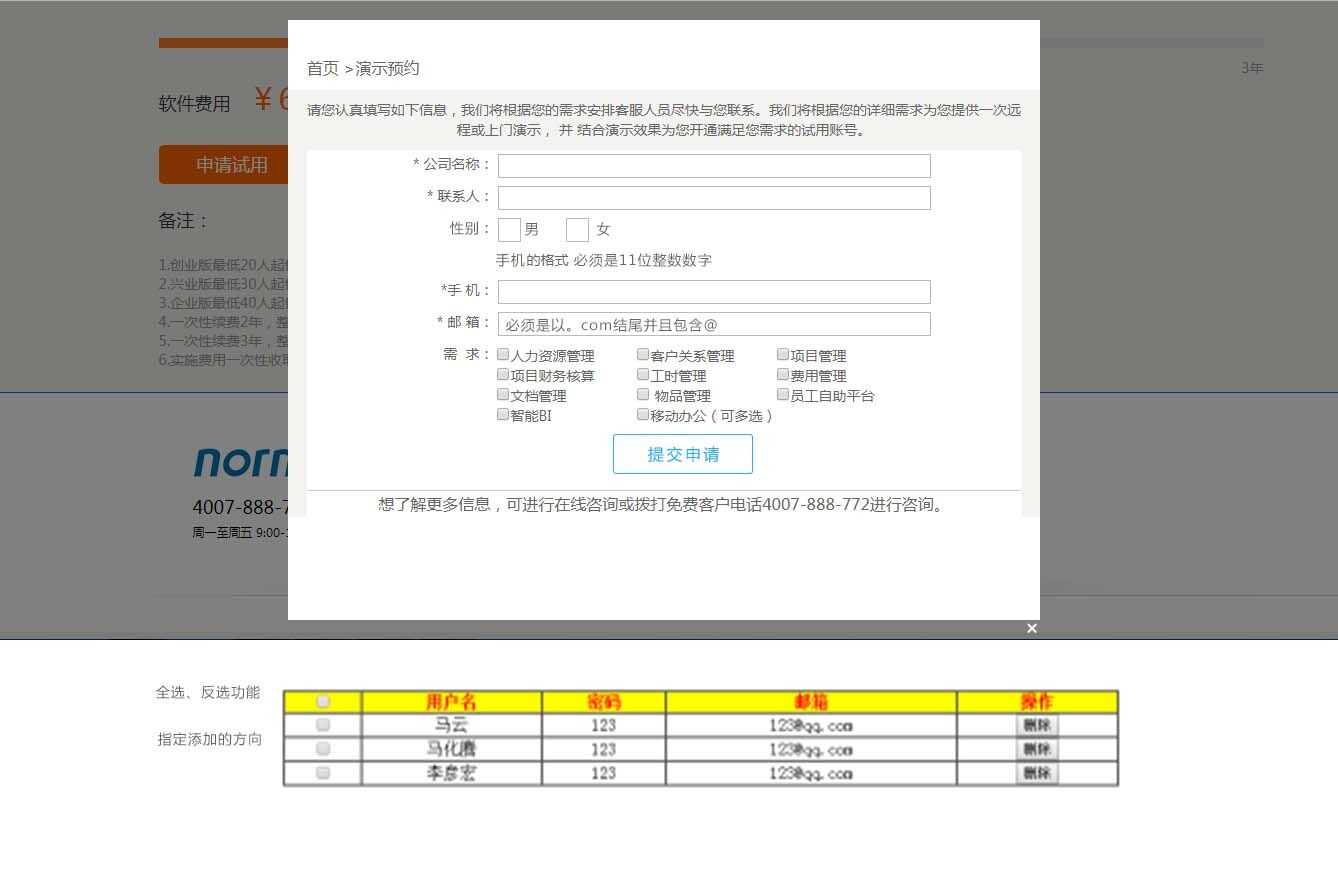
//以下为效果
标签:格式 alt 数据 号码 tin width 多选 项目管理 mob
原文地址:http://www.cnblogs.com/xjean/p/7502261.html