标签:style blog http color os io ar for 2014
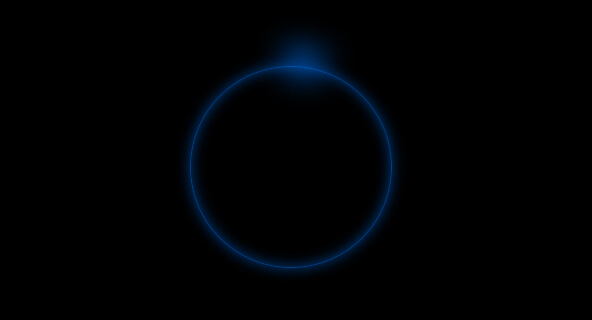
之前为大家分享了css3实现的加载动画。今天为大家带来一款只需几行代码就可以实现超炫的动画加载特效。我们一起看下效果图:

实现代码:
极简的html代码:
<div> <i></i> </div>
css3代码:
body { background: black; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; height: 100vh; } @-webkit-keyframes rotation { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } @keyframes rotation { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } div { width: 200px; height: 200px; border-radius: 50%; border: 1px solid rgba(0, 120, 255, 0.5); -webkit-box-shadow: 0px 0px 20px rgba(0, 120, 255, 0.5), inset 0px 0px 20px rgba(0, 120, 255, 0.5); box-shadow: 0px 0px 20px rgba(0, 120, 255, 0.5), inset 0px 0px 20px rgba(0, 120, 255, 0.5); margin: auto; position: relative; } div i { content: ""; display: block; width: 0; height: 15px; position: absolute; top: -webkit-calc(50% - 5px); top: calc(50% - 5px); left: 2px; -webkit-box-shadow: 0px 0px 50px 10px #0078ff; box-shadow: 0px 0px 50px 10px #0078ff; -webkit-transform-origin: 100px 0; -ms-transform-origin: 100px 0; transform-origin: 100px 0; -webkit-animation: rotation linear 2s infinite; animation: rotation linear 2s infinite; }
原文地址:http://www.w2bc.com/Article/6293
标签:style blog http color os io ar for 2014
原文地址:http://www.cnblogs.com/liaohuolin/p/3960954.html