标签:name dal ica hand dem rbo datetime pen script
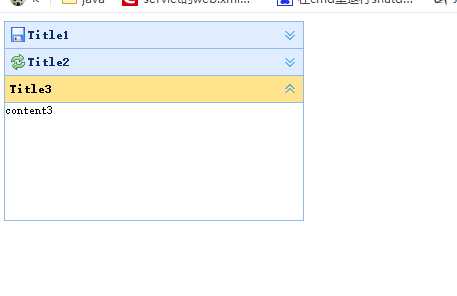
1.accordion(可折叠的):

<!doctype html> <html lang="zh"> <head> <title>easyUI鐨勯潰鏉跨粍浠?</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div id="aa" class="easyui-accordion" style="width:300px;height:200px;"> <div title="Title1" data-options="iconCls:‘icon-save‘" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="Title2" data-options="iconCls:‘icon-reload‘" style="padding:10px;"> content2 </div> <div title="Title3" data-options="selected:true"> content3 </div> </div> </body> </html>
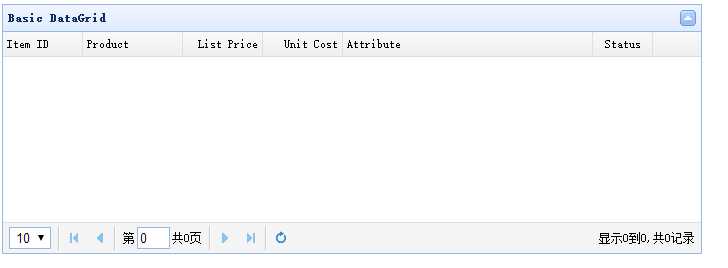
2.datagrid(数据表格):

<!doctype html> <html lang="zh"> <head> <title>easyUI的window组件</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> </script> </head> <body> <table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true,url:‘datagrid_data1.json‘,method:‘get‘,pagination:true, pageSize:10"> <thead> <tr> <th data-options="field:‘itemid‘,width:80">Item ID</th> <th data-options="field:‘productid‘,width:100">Product</th> <th data-options="field:‘listprice‘,width:80,align:‘right‘">List Price</th> <th data-options="field:‘unitcost‘,width:80,align:‘right‘">Unit Cost</th> <th data-options="field:‘attr1‘,width:250">Attribute</th> <th data-options="field:‘status‘,width:60,align:‘center‘">Status</th> </tr> </thead> </table> </body> </html>
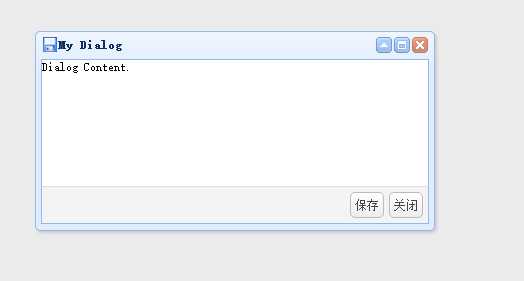
3.dialog(会话):

<!doctype html> <html lang="zh"> <head> <title>easyUI的window组件</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> </script> </head> <body> <div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;" data-options="iconCls:‘icon-save‘,resizable:true,modal:true,collapsible:true,maximizable:true,buttons:[{ text:‘保存‘, handler:function(){ alert(‘save...‘); } },{ text:‘关闭‘, handler:function(){ $(‘#dd‘).dialog(‘close‘); } }]"> Dialog Content. </div> </body> </html>
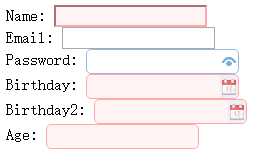
4.form(表格):

<!doctype html> <html lang="zh"> <head> <title>easyUI的面板组件</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> </head> <body> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" data-options="required:true" /> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" data-options="validType:‘email‘" /> </div> <div> <label for="email">Password:</label> <input class="easyui-passwordbox" type="text" name="password" /> </div> <div> <label for="email">Birthday:</label> <input id="dd" type="text" class="easyui-datebox" required="required"> </div> <div> <label for="email">Birthday2:</label> <input id="dd" type="text" class="easyui-datetimebox" required="required"> </div> <div> <label for="email">Age:</label> <input id="dd" type="text" class="easyui-numberbox" required="required" data-options="min:1,max:150"> </div> </form> </body> </html>
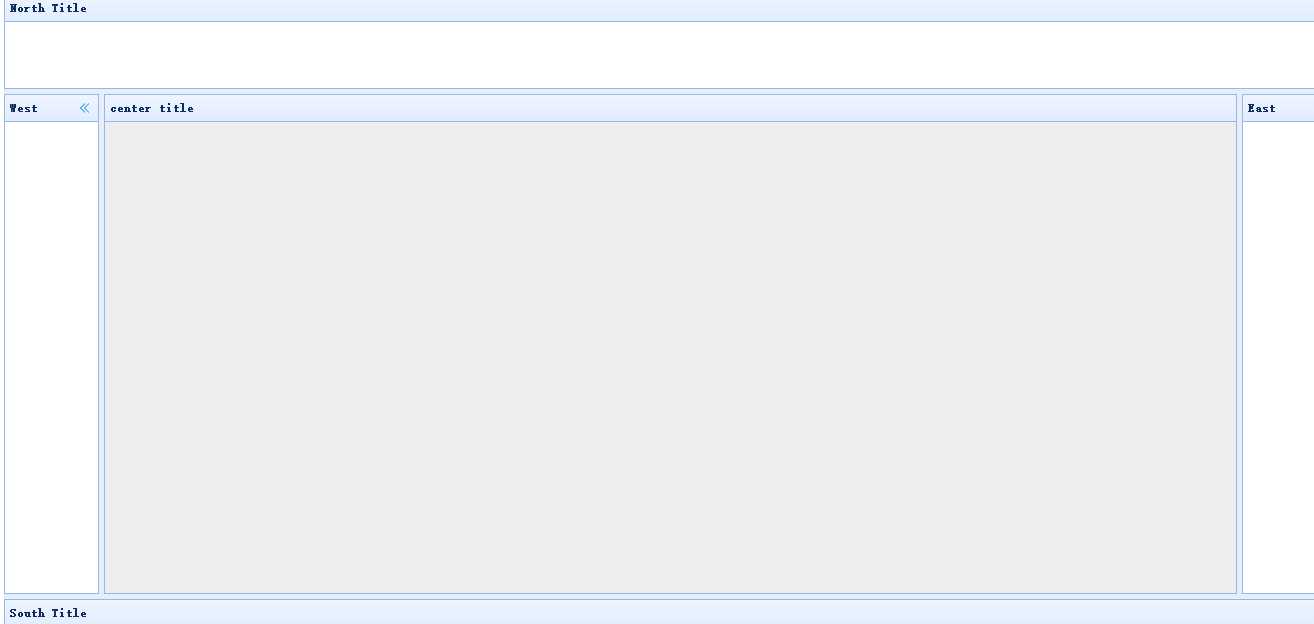
5.layout(布局):

<!doctype html> <html lang="zh"> <head> <title>easyUI鐨刲ayout</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div id="cc" class="easyui-layout" style="width:100%;height:700px"> <div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div> <div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div> <div data-options="region:‘east‘,title:‘East‘,split:true" style="width:100px;"></div> <div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div> <div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;background:#eee;"></div> </div> </body> </html>
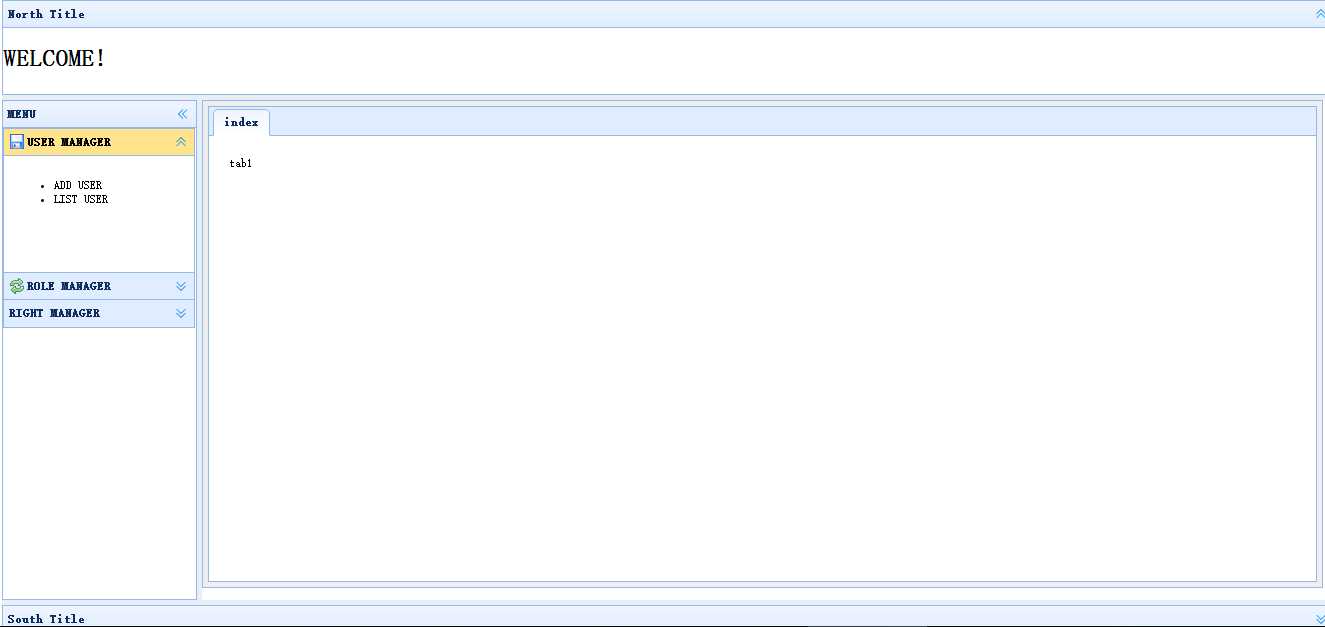
6.layout2(布局2):

<!doctype html> <html lang="zh"> <head> <title>easyUI鐨刲ayout</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript"> function addTabs(id){ if ($(‘#tt‘).tabs(‘exists‘, id)){ $(‘#tt‘).tabs(‘select‘, id); } else { $("#tt").tabs(‘add‘,{ title:id, content:‘Tab Body‘, closable:true }); } } </script> </head> <body> <div id="cc" class="easyui-layout" style="width:100%;height:700px"> <div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"> <h1>WELCOME!</h1> </div> <div data-options="region:‘west‘,title:‘MENU‘,split:true" style="width:200px;"> <div id="aa" class="easyui-accordion" style="width:192px;height:200px;"> <div title="USER MANAGER" data-options="iconCls:‘icon-save‘" style="overflow:auto;padding:10px;"> <ul> <li><span id="addUser" onclick="addTabs(‘addUser‘)">ADD USER</span></li> <li><span id="listUser" onclick="addTabs(‘listUser‘)">LIST USER</span></li> </ul> </div> <div title="ROLE MANAGER" data-options="iconCls:‘icon-reload‘" style="padding:10px;"> content2 </div> <div title="RIGHT MANAGER"> content3 </div> </div> </div> <div data-options="region:‘center‘" id="tt" class="easyui-tabs" style="padding:5px;background:#eee;"> <div title="index" style="padding:20px;display:none;"> tab1 </div> </div> <div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"> <h2>Copyright</h2> </div> </div> </body> </html>
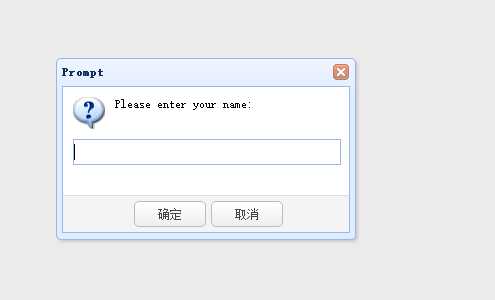
7.message(消息):

<!doctype html> <html lang="zh"> <head> <title>easyUI的window组件</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ //$.messager.alert(‘Warning‘,‘The warning message‘); /* $.messager.alert({ title:‘警告‘, msg:‘警告信息!‘, icon:‘warning‘ }); */ /* $.messager.confirm({ title: ‘My Title‘, msg: ‘Are you confirm this?‘, fn: function(r){ if (r){ alert(‘confirmed: ‘+r); } } }); */ $.messager.prompt({ title: ‘Prompt‘, msg: ‘Please enter your name:‘, fn: function(r){ if (r){ alert(‘Your name is:‘ + r); } } }); }) </script> </head> <body> </body> </html>
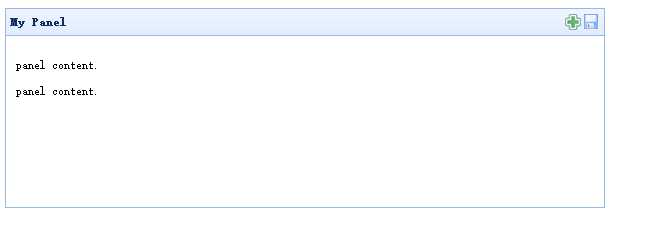
8.panel(控制面板):

<!doctype html> <html lang="zh"> <head> <title>easyUI鐨勯潰鏉跨粍浠?</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript"> //椤甸潰杞藉叆鍑芥暟(椤甸潰鍔犺浇瀹屾垚瑙﹀彂) $(function(){ $(‘#p‘).panel({ width:600, height:200, title:‘My Panel‘, tools:[ { iconCls:‘icon-add‘, handler:function(){ alert(‘new‘); } }, { iconCls:‘icon-save‘, handler:function(){ alert(‘save‘); } } ] }); }) </script> </head> <body> <div id="p" style="padding:10px;"> <p>panel content.</p> <p>panel content.</p> </div> </body> </html>
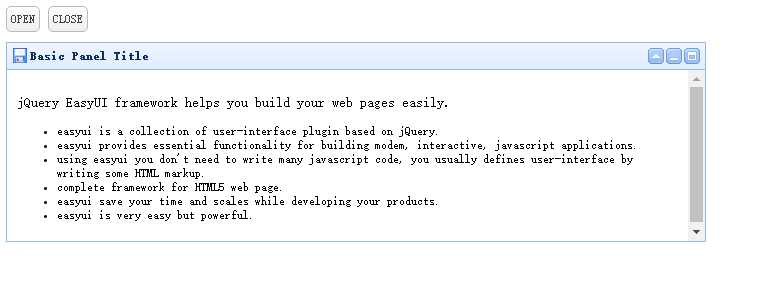
9.panel2(控制面板2):

<!doctype html> <html lang="zh"> <head> <title>easyUI鐨勯潰鏉跨粍浠?</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div style="margin:20px 0 10px 0;"> <a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘open‘)">OPEN</a> <a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘close‘)">CLOSE</a> </div> <!--闈㈡澘--> <div id="p" class="easyui-panel" title="Basic Panel Title" style="width:700px;height:200px;padding:10px;left:200px;top:100px" data-options="iconCls:‘icon-save‘, collapsible:true,minimizable:true,maximizable:true"> <p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don‘t need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> </body> </html>
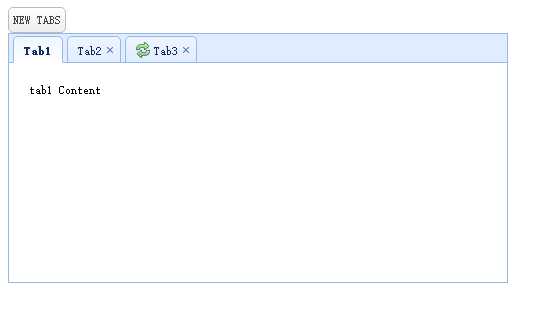
10.tabs(标签页):

<!doctype html> <html lang="zh"> <head> <title>easyUI鐨勯€夐」鍗$粍浠?</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript"> $(function(){ $("#newBtn").click(function(){ $("#tt").tabs(‘add‘,{ title:‘New Tab‘, content:‘Tab Body‘, closable:true, tools:[{ iconCls:‘icon-mini-refresh‘, handler:function(){ alert(‘refresh‘); } }] }); }); }); </script> </head> <body> <a href="#" id="newBtn" class="easyui-linkbutton">NEW TABS</a> <div id="tt" class="easyui-tabs" style="width:500px;height:250px;"> <div title="Tab1" style="padding:20px;display:none;"> tab1 Content </div> <div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;"> tab2 </div> <div title="Tab3" data-options="iconCls:‘icon-reload‘,closable:true" style="display:none;"> tab3 </div> </div> </body> </html>
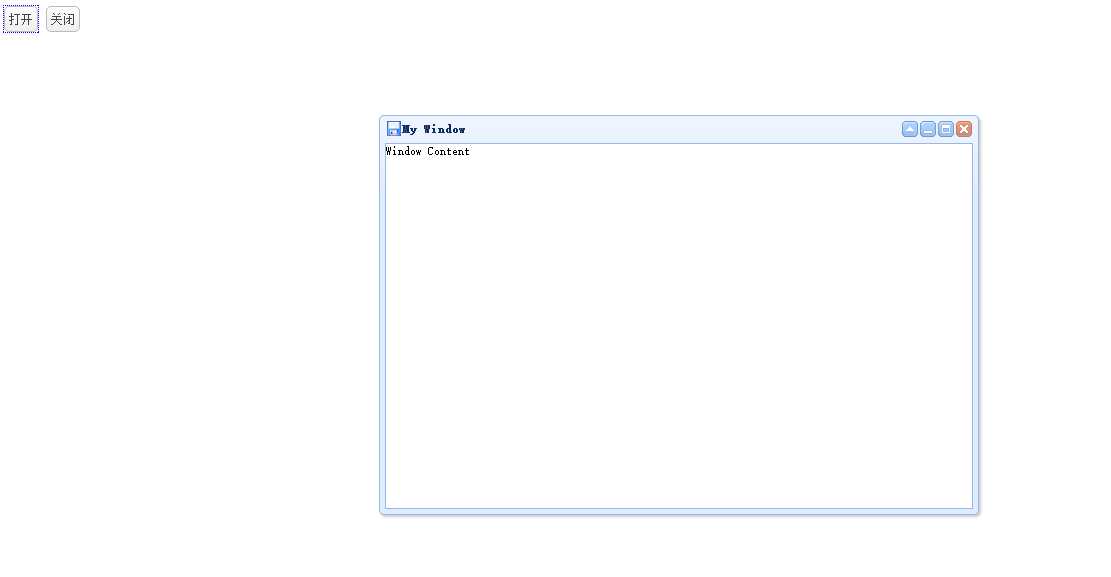
11.window(窗口):

<!doctype html> <html lang="zh"> <head> <title>easyUI的window组件</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> </script> </head> <body> <div> <a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#win‘).window(‘open‘); ">打开</a> <a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#win‘).window(‘close‘); ">关闭</a> </div> <div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px;" data-options="iconCls:‘icon-save‘,closed:true"> Window Content </div> </body> </html>
标签:name dal ica hand dem rbo datetime pen script
原文地址:http://www.cnblogs.com/kuangzhisen/p/7502623.html