标签:报错 ajax -- 过程 api help 监听 详解 reads
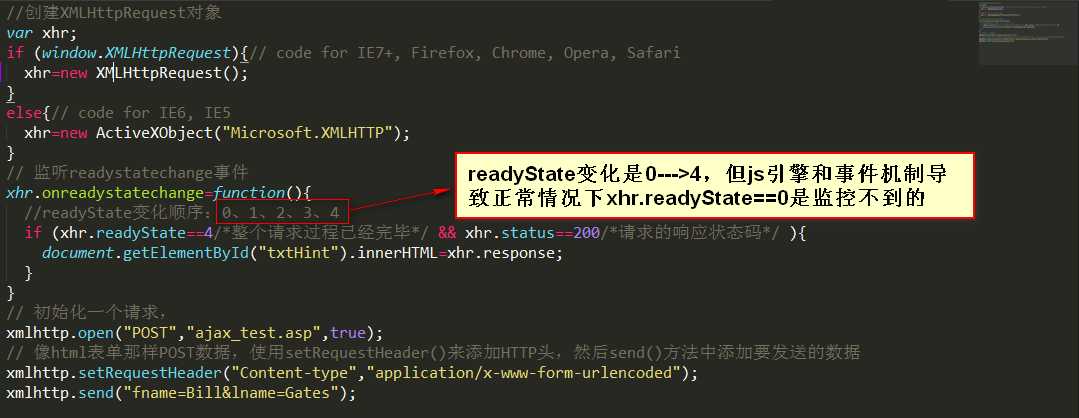
help求教!readyState变化是0--->4,但js引擎和事件机制导致正常情况下xhr.readyState==0是监控不到的,有懂得人请指点。
XMLHttpRequest一个JS对象,该API在AJAX中被大量使用。
readState变化详解:
xhr对象创建之后,readState为0,监听readystatechange事件之后,紧接着触发该事件

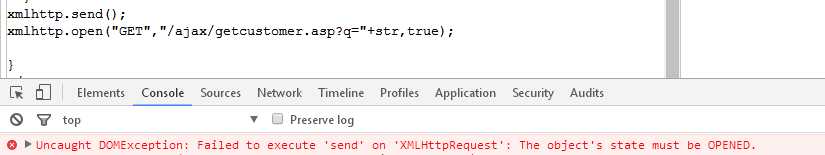
send()方法在open()之前报错:

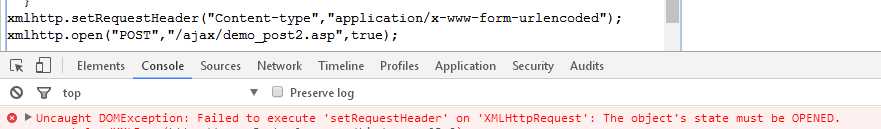
setRequsetHeader()方法在open()之前报错:

ajax的简单过程:

标签:报错 ajax -- 过程 api help 监听 详解 reads
原文地址:http://www.cnblogs.com/wenhandi/p/7499231.html