标签:code ram 翻页 put tis 动作 数据 abc 请求
上一篇只适用于浏览器,但是我们客户端等的解析就麻烦了
所以用Ajax请求会比较好,以json发送给客户端
index.jsp直接发送ajax请求进行员工分页数据的查询,服务器返回json数据,然后浏览器使用js对json进行解析,通过dom增删改改变页面,这样就客户端无关性
导入jackson包 2.8.8

在EmployeeController.java中把RequestMapping("/emps")

/** * 导入jackson包 * @param pn * @param model * @return */ @RequestMapping("/emps") @ResponseBody public PageInfo getEmpsWithJson( @RequestParam(value="pn", defaultValue="1")Integer pn,Model model) { //引入PageHelper分页插件 //在查询之前只需要调用。传入页码,以及每页大小 PageHelper.startPage(pn,5); //startPage后面紧跟的查询就是分页查询 List<Employee> emps = employeeService.getAll(); //pageInfo包装查询后的结果,只需要将pageINfo交给页面 //封装了详细的分页信息,包括我们查询出来的数据,传入连续显示的页数 PageInfo page = new PageInfo(emps,5); return page; }
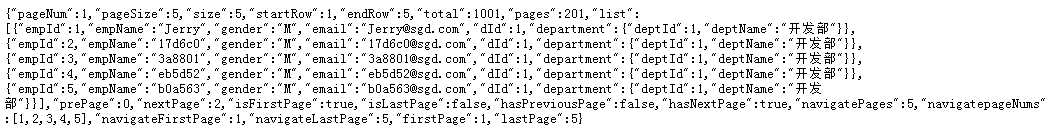
启动访问下http://localhost:8080/ssm-crud/emps

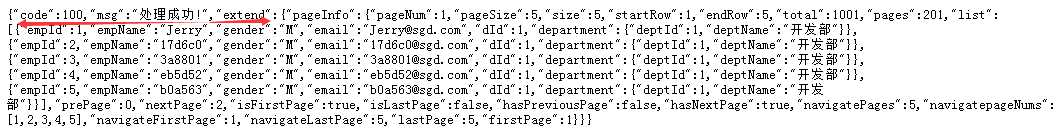
但是这样不具有通用性,可以写一个有返回状态的,要添加其他的数据add就行了

package com.sgd.crud.bean; import static org.hamcrest.CoreMatchers.theInstance; import java.util.HashMap; import java.util.Map; /** * 通用返回的类 * */ public class Msg { //状态码 100-成功 200-失败 private int code; //提示信息 private String msg; //用户要返回给浏览器的数据 private Map<String, Object> extend = new HashMap<String,Object>(); public static Msg success() { Msg result = new Msg(); result.setCode(100); result.setMsg("处理成功!"); return result; } public static Msg fail() { Msg result = new Msg(); result.setCode(200);; result.setMsg("处理失败!"); return result; } public Msg add(String key,Object value) { this.getExtend().put(key, value); return this; } public int getCode() { return code; } public void setCode(int code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Map<String, Object> getExtend() { return extend; } public void setExtend(Map<String, Object> extend) { this.extend = extend; } }

页面就不用跳转的了,另外新建index.jsp,直接用ajax获取数据,然后解析返回的json数据,通过dom增删改页面
就是需要数据的时候请求,拼接json后显示在页面
index.jsp

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>员工列表</title> <% pageContext.setAttribute("APP_PATH", request.getContextPath()); %> <!-- 以/开始的相对路径,找资源,以服务器路径为基准 --> <!-- 引入jquery --> <script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script> <!-- 引入bookstrap --> <link href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </head> <body> <!-- 搭建显示页面 --> <div class="container"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>SSM-CRUD</h1> </div> </div> <!-- 按钮 --> <div class="row"> <div class="col-md-4 col-md-offset-8"> <button class="btn btn-primary">新增</button> <button class="btn btn-danger">删除</button> </div> </div> <!-- 表格数据 --> <div class="row"> <div class=col-md-12> <table class="table table-hover" id="emps_table"> <thead> <tr> <th> <input type="checkbox" id="check_all" /> </th> <th>#</th> <th>empName</th> <th>gender</th> <th>email</th> <th>department</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> </div> </div> <!-- 分页数据 --> <div class="row"> <!-- 分页文字信息 --> <div id="page_info_area" class="col-md-6"> </div> <!-- 分页条信息 --> <div id="page_nav_area" class="col-md-6"> </div> </div> </div> <script type="text/javascript"> var totalRecord, currentPage; //1、页面加载完成以后,直接去发送一个 ajax 请求,要到分页数据,$表示页面加载完再执行这个函数 $(function(){ to_page(1); }); function to_page(pn) { $.ajax({ url:"${APP_PATH}/emps", data:"pn="+pn, type:"GET", success:function(result){ //解析数据并显示员工数据 build_emps_table(result); //显示分页信息 build_page_info(result); //显示分页条数据 build_page_nav(result); } }); } //显示员工信息 function build_emps_table(result) { //清空数据 $("#emps_table tbody").empty(); var emps = result.extend.pageInfo.list; $.each(emps, function(index, item) { var checkBoxTd = $("<td><input type=‘checkbox‘ class=‘check_item‘/></td>"); var empIdTd = $("<td></td>").append(item.empId); var empNameTd = $("<td></td>").append(item.empName); var genderTd = $("<td></td>").append(item.gender==‘M‘?‘男‘:‘女‘); var emailTd = $("<td></td>").append(item.email); var deptNameTd = $("<td></td>").append(item.department.deptName); /* <button type="button" class="">新增</button> <button type="button" class="btn btn-danger btn-sm">删除</button> <span class="" aria-hidden="true"></span> */ var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn").append($("<span></span>")) .addClass("glyphicon glyphicon-pencil").append("编辑"); editBtn.attr("edit-id", item.empId); var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn").append($("<span></span>")) .addClass("glyphicon glyphicon-trash").append("删除"); delBtn.attr("del-id", item.empId); var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn); $("<tr></tr>").append(checkBoxTd) .append(empIdTd) .append(empNameTd) .append(genderTd) .append(emailTd) .append(deptNameTd) .append(btnTd) .appendTo("#emps_table tbody"); }); } //显示分页信息 function build_page_info(result) { //清空数据 $("#page_info_area").empty(); //alert("hello"); $("#page_info_area").append("当前 " + result.extend.pageInfo.pageNum + " 页,总 " + result.extend.pageInfo.pages + " 页,总 " + result.extend.pageInfo.total + " 条记录"); totalRecord = result.extend.pageInfo.total; currentPage = result.extend.pageInfo.pageNum; } //显示分页条,点击分页要有动作 function build_page_nav(result) { //清空数据 $("#page_nav_area").empty(); //page_nav_area var ul = $("<ul></ul>").addClass("pagination"); var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#")); var prePageLi = $("<li></li>").append($("<a></a>").append("«")); if(result.extend.pageInfo.hasPreviousPage == false) { firstPageLi.addClass("disabled"); prePageLi.addClass("disabled"); } else { //为元素添加点击翻页事件 //添加首页、前一页的点击 firstPageLi.click(function() { to_page(1); }); prePageLi.click(function() { to_page(result.extend.pageInfo.pageNum - 1); }); } var nextPageLi = $("<li></li>").append($("<a></a>").append("»")); var lastPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href","#")); if(result.extend.pageInfo.hasNextPage == false) { nextPageLi.addClass("disabled"); lastPageLi.addClass("disabled"); } else { //添加末页、下一页的点击 nextPageLi.click(function() { to_page(result.extend.pageInfo.pageNum + 1); }); lastPageLi.click(function() { to_page(result.extend.pageInfo.pages); }); } ul.append(firstPageLi).append(prePageLi); $.each(result.extend.pageInfo.navigatepageNums,function(index, item){ var numLi = $("<li></li>").append($("<a></a>").append(item)); if(result.extend.pageInfo.pageNum == item) { numLi.addClass("active"); } numLi.click(function(){ to_page(item); }); ul.append(numLi); }); ul.append(nextPageLi).append(lastPageLi); var navEle = $("<nav></nav>").append(ul); navEle.appendTo("#page_nav_area"); } </script> </body> </html>
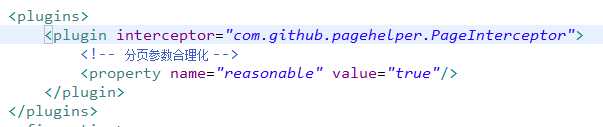
mybatis-config.xml中配置合理化参数,也就是只会查询分页区间内的数据

这样,页面查询功能就完成了,接下来就是完成新增删除等等了
标签:code ram 翻页 put tis 动作 数据 abc 请求
原文地址:http://www.cnblogs.com/maplefighting/p/7499338.html