标签:android style blog http color os io 使用 java
1、什么是GridView?
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。
2、正文
GridView的用法很多,网上介绍最多的方法就是自己实现一个ImageAdapter继承BaseAdapter,再供GridView使用,太多的东西我就不再重复去写,这次记录点不一样的用法。
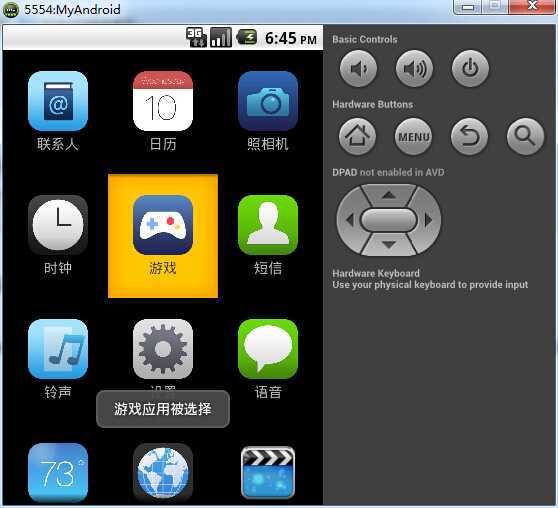
先看下效果图:(点击应用图标以Toast的方式显示信息)

首先先说下GridView常用的XML属性:
|
属性名称 |
描述 |
|
android:columnWidth |
设置列的宽度。 |
|
android:gravity |
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。 |
|
android:horizontalSpacing |
两列之间的间距。 |
|
android:numColumns |
设置列数。 |
|
android:stretchMode |
缩放模式。 |
|
android:verticalSpacing |
两行之间的间距。 |
然后直接上代码吧,注释很全。
MainActivity.xml
1 package com.example.gridviewtest; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 import android.app.Activity; 9 import android.os.Bundle; 10 import android.view.View; 11 import android.widget.AdapterView; 12 import android.widget.AdapterView.OnItemClickListener; 13 import android.widget.GridView; 14 import android.widget.SimpleAdapter; 15 import android.widget.Toast; 16 17 public class MainActivity extends Activity implements OnItemClickListener { 18 19 private GridView gridView;// 声明GridView对象 20 private List<Map<String,Object>> dataList;//数据源集合对象 21 private SimpleAdapter simpleAdapter; 22 // 图标资源 23 private int images[] = { R.drawable.address_book, R.drawable.calendar, 24 R.drawable.camera, R.drawable.clock, R.drawable.games_control, 25 R.drawable.messenger, R.drawable.ringtone, R.drawable.settings, 26 R.drawable.speech_balloon, R.drawable.weather, R.drawable.world, 27 R.drawable.youtube }; 28 // 图标下文字资源 29 private String[] texts= { "联系人", "日历", "照相机", "时钟", "游戏", "短信", "铃声", 30 "设置", "语音", "天气", "浏览器", "Youtube" }; 31 32 @Override 33 protected void onCreate(Bundle savedInstanceState) { 34 super.onCreate(savedInstanceState); 35 setContentView(R.layout.activity_main); 36 gridView = (GridView) findViewById(R.id.gridview);// 取得对象 37 gridView.setOnItemClickListener(this); 38 dataList=new ArrayList<Map<String,Object>>(); 39 /* 40 * GridView使用步骤 1、获取数据源 getData() 2、制作适配器 3、绑定适配器 41 */ 42 43 //1、获取数据源 44 dataList=getData(); 45 //2、制作适配器 46 simpleAdapter=new SimpleAdapter(this, dataList, R.layout.gridview_item, new String[]{"image","text"}, new int[]{R.id.image,R.id.text}); 47 //绑定适配器 48 gridView.setAdapter(simpleAdapter); 49 } 50 51 private List<Map<String, Object>> getData() { 52 for(int i=0;i<images.length;i++){//每个map对象对应着一组数据 53 Map<String, Object> map=new HashMap<String, Object>(); 54 map.put("image", images[i]); 55 map.put("text", texts[i]); 56 dataList.add(map); 57 } 58 return dataList; 59 } 60 61 @Override 62 public void onItemClick(AdapterView<?> parent, View view, int position, 63 long id) { 64 Toast.makeText(this,texts[position]+"应用被选择" , Toast.LENGTH_SHORT).show(); 65 } 66 67 }
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.example.gridviewtest.MainActivity" 6 android:orientation="vertical"> 7 8 <!-- 9 GridView是可滚动的网格。一般用来显示多张图片。 10 android:horizontalSpacing="5dp" 两列之间的间距是5dp 11 android:verticalSpacing="5dp" 两行之间的间距是5dp 12 android:stretchMode="spacingWidth" 缩放与列宽大小同步 13 android:numColumns="auto_fit" 本来是一行显示几个,现在改为自动分配 14 --> 15 <GridView 16 android:id="@+id/gridview" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:horizontalSpacing="5dp" 20 android:verticalSpacing="10dp" 21 android:numColumns="3" 22 ></GridView> 23 24 25 26 </LinearLayout>
gridview_item.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.gridviewtest.MainActivity" 10 android:gravity="center" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:id="@+id/image" 15 android:layout_width="60dp" 16 android:layout_height="60dp" 17 android:layout_gravity="center" 18 android:src="@drawable/ic_launcher" 19 /> 20 21 <TextView 22 android:id="@+id/text" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_gravity="center" 26 android:layout_marginTop="3dp" 27 /> 28 29 30 31 32 </LinearLayout>
AndroidManifest.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.example.gridviewtest" 4 android:versionCode="1" 5 android:versionName="1.0" > 6 7 <uses-sdk 8 android:minSdkVersion="8" 9 android:targetSdkVersion="21" /> 10 11 <application 12 android:allowBackup="true" 13 android:icon="@drawable/ic_launcher" 14 android:label="@string/app_name" 15 android:theme="@android:style/Theme.Black.NoTitleBar" > 16 <activity 17 android:name=".MainActivity" 18 android:label="@string/app_name" > 19 <intent-filter> 20 <action android:name="android.intent.action.MAIN" /> 21 22 <category android:name="android.intent.category.LAUNCHER" /> 23 </intent-filter> 24 </activity> 25 </application> 26 27 </manifest>
素材图片这里就不给出了,大家自己随便网上搜吧,一大堆的。
标签:android style blog http color os io 使用 java
原文地址:http://www.cnblogs.com/lichenwei/p/3961040.html