标签:width .com studio nbsp 名称 制作 进入 选择 单击
参考http://www.jianshu.com/p/761f4d0e5d8d
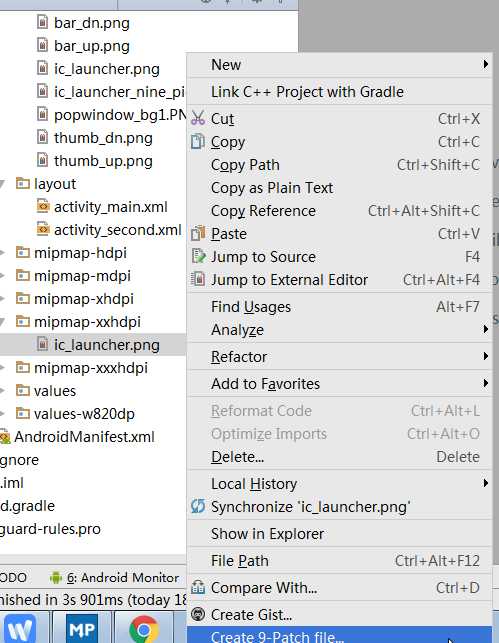
先找到图片右键

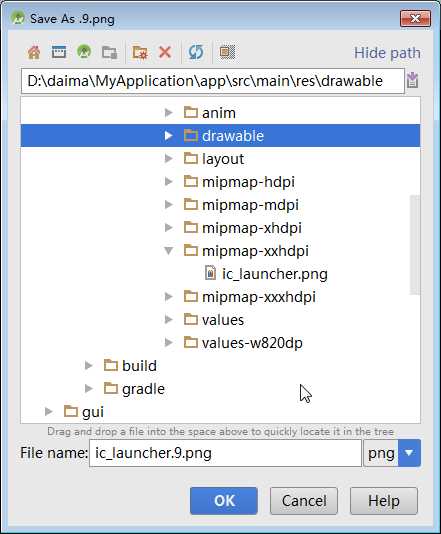
然后修改图片名称,选择目录,注意必须要放在drawable目录里面,不然引用studio会报错

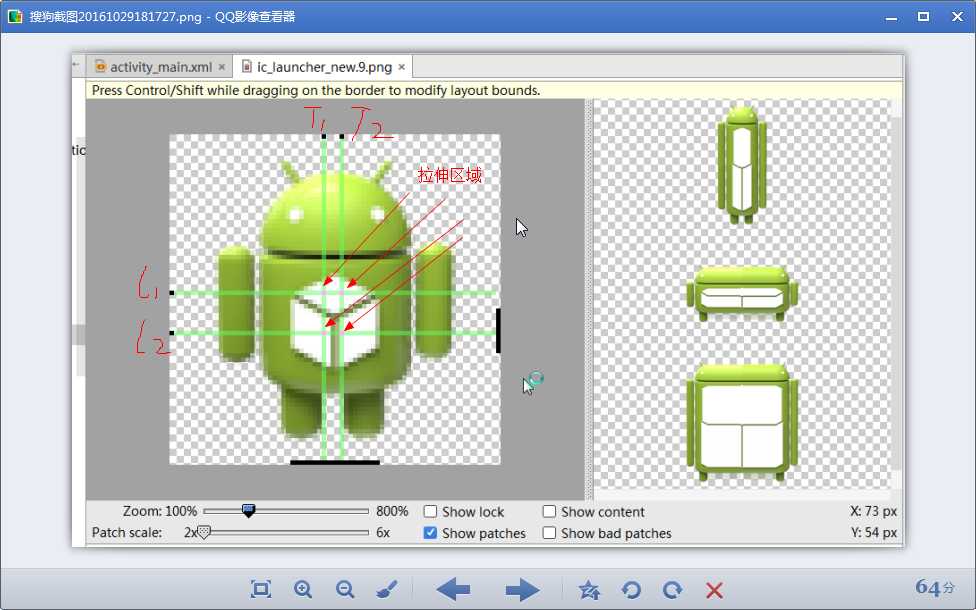
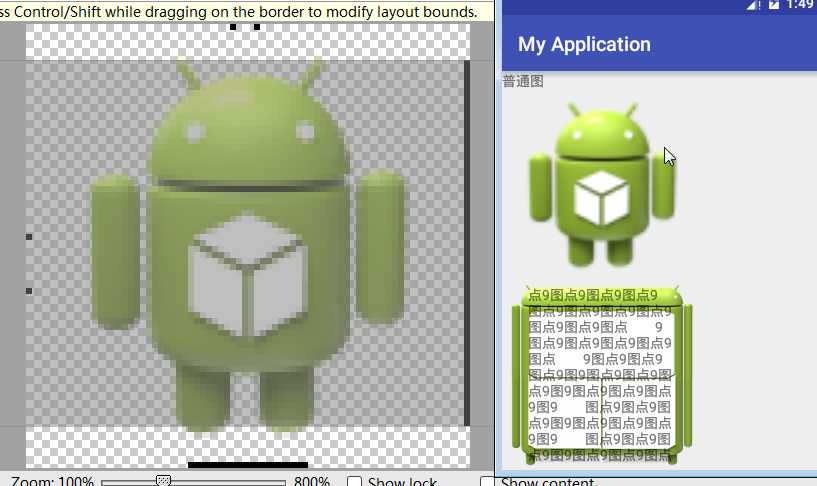
然后进入点9图编辑界面

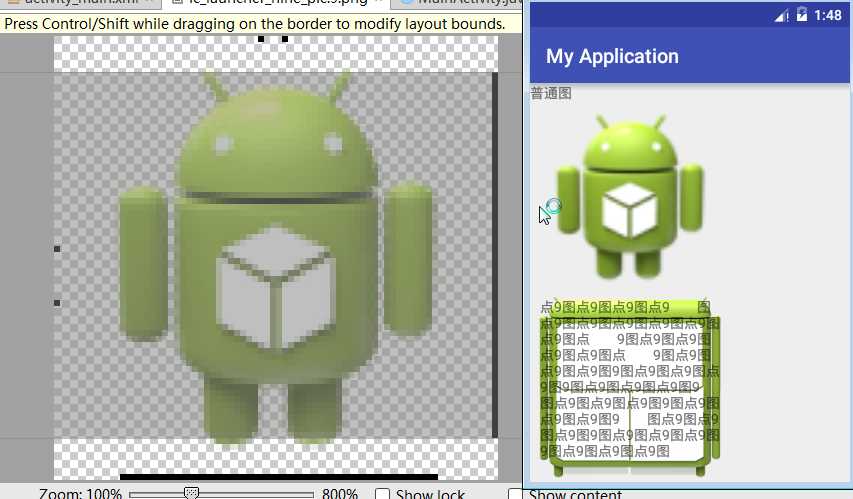
L1与T1交叉区域,L2与T2交叉区域,表图片在拉伸的时候只会拉伸所以示只拉伸该区域。
至于右边下边 要是边框是透明色区域则表示这块区域占据空间不被别的内容遮挡,
黑色区域表示可以显示别的内容的区域,比如一个textview放这张图片做背景,如果下面左边一半设置透明色,右边一半设置黑色,那么最后文字只会在黑色区域。


标签:width .com studio nbsp 名称 制作 进入 选择 单击
原文地址:http://www.cnblogs.com/huihuizhang/p/7507948.html