标签:接口 模块化 命令 安装 www 解决方法 java alt .com
根据https://doc.webpack-china.org/guides/getting-started 学习webpack时遇到的问题记录:
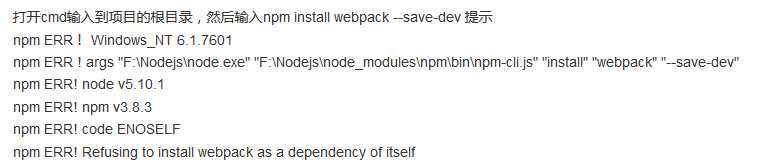
1.问题(Refusing to install webpack as a dependency of itself):

解决方法:
说明你执行命令的目录里有一个package.json文件,并且该文件里的name字段就叫webpack。
换个名字就好了
参考:https://segmentfault.com/q/1010000005148384
原因:我将文件目录取名为webpack,导致npm init -y 时 package.json 中 "name": "webpack", 才会在安装webpack时出错,建议文件目录名称不能乱取。
2.lodash:Lodash 是一个具有一致接口、模块化、高性能等特性的 JavaScript 工具库
标签:接口 模块化 命令 安装 www 解决方法 java alt .com
原文地址:http://www.cnblogs.com/blhw/p/7509397.html