标签:.config name 配置文件 html pre 命令 strong bsp family
webpack配置上线地址主要使用output配置项下的publicPath。
webpack.config.js配置文件为:
var htmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
//打包入口
entry: {
main: ‘./src/js/main.js‘,
a: ‘./src/js/a.js‘
},
//打包后的文件
output: {
//不加__dirname 会报错
path: __dirname + ‘/dist‘,
//注意:使用[name]确保每个文件名都不重复
filename: ‘js/[name]-[chunkhash].js‘,
//线上地址配置
publicPath:‘http://cdn.com/‘
},
plugins: [
new htmlWebpackPlugin({
template: ‘index.html‘,
filename: ‘index-[hash].html‘,
title: ‘test parameter‘
})
]
}
执行命令:
npm run webpack
效果:
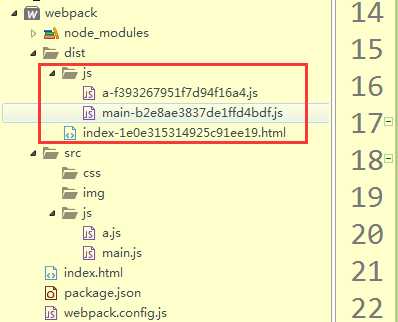
(1)项目目录输出结构:

(2)html 引用地址为线上地址:

标签:.config name 配置文件 html pre 命令 strong bsp family
原文地址:http://www.cnblogs.com/mengfangui/p/7510898.html