标签:$scope 队列 成功 客户 服务 ges websocket oca bsp

先加载所需要的通信模块:
var express = require(‘express‘); var app = express(); var http = require(‘http‘).createServer(app); var io = require(‘socket.io‘).listen(http); var fs = require(‘fs‘);
创建用户列表和消息列表:
var person = []; var history = [];
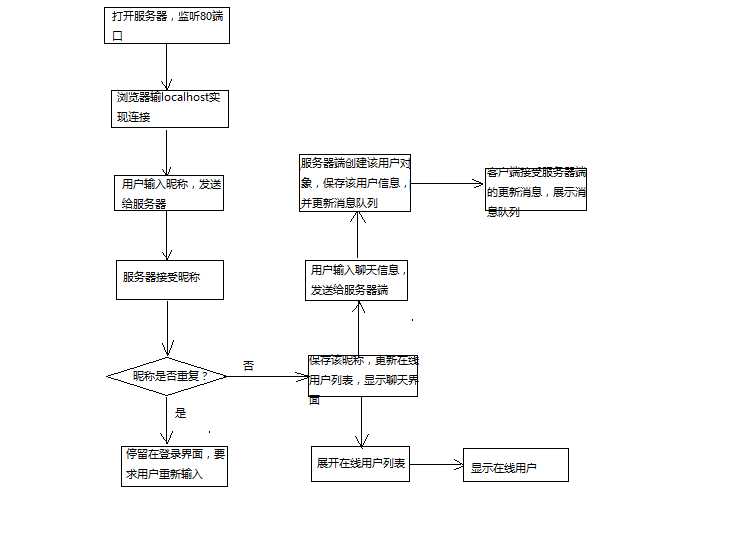
绑定并监听80端口:
app.get(‘/‘,function (req,res) { res.sendFile(__dirname + ‘/login.html‘); }); http.listen(80,function () { console.log(‘listening on *:80‘); });
客户端连接成功后,触发响应事件connection,完成要绑定的事件并实现客户端出发的事件:
io.sockets.on(‘connection‘,function (socket) { var user = ‘‘; socket.emit(‘history‘, history); io.sockets.emit(‘updatePerson‘, person); socket.on(‘sendMsg‘, function (data) { var obj = {}; obj.content = data; obj.time = now(); obj.name = user; if (history.length === history_num) { history.shift(); } history.push(obj); io.sockets.emit(‘news‘, obj); }); socket.on(‘setUserName‘, function (data) { user = data; person.push(user); io.sockets.emit(‘loginsucess‘); io.sockets.emit(‘updatePerson‘, person); io.sockets.emit(‘news‘, {content: user + ‘进入房间‘, time: now(), name: ‘系统消息‘}); }); socket.on(‘disconnect‘, function () { if (user !== ‘‘) { person.forEach(function (value, index) { if (value === user) { person.splice(index, 1); } }); io.sockets.emit(‘news‘, {content: user + ‘离开房间‘, time: now(), name: ‘系统消息‘}); io.sockets.emit(‘updatePerson‘, person); } }); });
先初始化用户信息:
$scope.data = []; //消息队列 $scope.name = ‘‘; //用户名 $scope.content = ‘‘; //用户输入的消息 $scope.personlist = []; //用户队列
然后连接服务器端:
const socket_url = ‘http://localhost‘; var socket = io.connect(socket_url);
连接成功后,对用户昵称输入的验证:
$scope.checkName = function () { if($scope.name!==‘‘){ if($scope.personlist.length!==0){ if($scope.personlist.indexOf($scope.name)>-1) { document.getElementById("info").textContent = "该昵称已被占用,请重新输入"; } else{ socket.emit(‘setUserName‘, $scope.name); } } else{ socket.emit(‘setUserName‘, $scope.name); } } else{ document.getElementById(‘name‘).focus(); } };
验证成功后,对用户输入消息要触发的事件:
$scope.sendMsg = function(data){ var date = new Date(); data = $scope.content; if($scope.content !== ‘‘){ socket.emit(‘sendMsg‘,data); } $scope.content = ‘‘; };
浏览器输入localhost后展示的用户登录界面:

昵称重复后的提示:

昵称输入成功后进入当前用户的聊天界面:

源码地址:github
Node.js + Web Socket 打造即时聊天程序嗨聊
标签:$scope 队列 成功 客户 服务 ges websocket oca bsp
原文地址:http://www.cnblogs.com/fanwalker/p/7510966.html