标签:.com com ams 位置 ges ati images sre www.
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
1.border-collapse:设置是否把表格边框合并位单一边框
table, td, th { border-collapse:separate;/*默认值,边框会被分开*/ border-collapse:collapse;/*如果可能,边框会合并为一个单一的边框*/ border:1px solid black; }


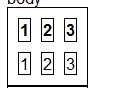
2.border-spacing:设置分割单元格边框的距离

table, td, th { border-collapse:separate;/*默认值,边框会被分开*/ border-spacing:10PX; border:1px solid black; }
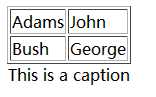
3.caption-side:设置表格标题的位置。
CSS代码:
caption{ caption-side:bottom }
HTML代码:
<table border="1"> <caption>This is a caption</caption> <tr> <td>Adams</td> <td>John</td> </tr> <tr> <td>Bush</td> <td>George</td> </tr> </table>
效果:

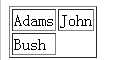
4.empty-cells:设置是否显示表格中的空格单元
table { border-collapse: separate; empty-cells: hide; empty-cells:show; }
不显示效果:

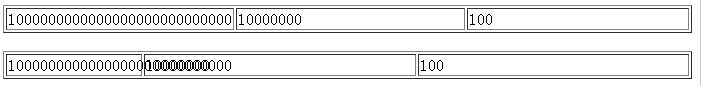
5.table-layout:设置显示单元、行和列的算法。
table { table-layout:automatic; table-layout:fixed; }

标签:.com com ams 位置 ges ati images sre www.
原文地址:http://www.cnblogs.com/Horsonce/p/7494848.html